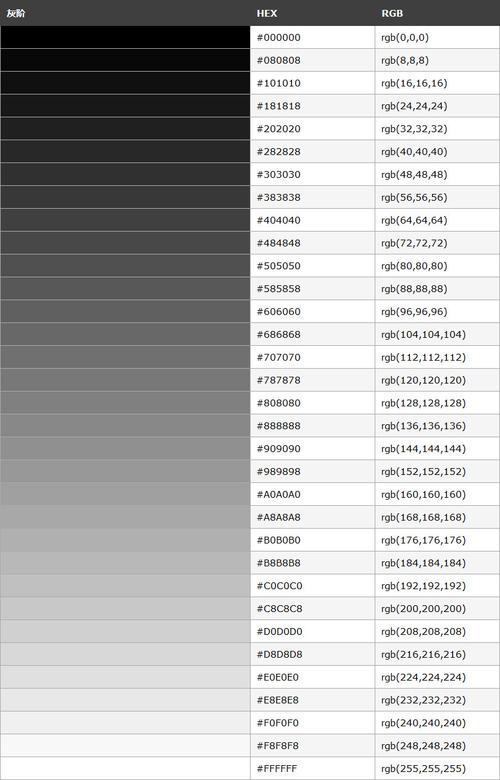
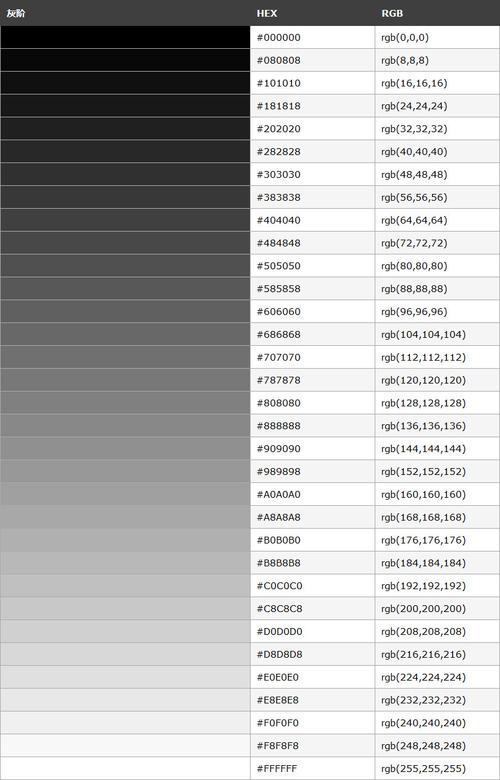
在HTML中,我们可以通过CSS来设置元素的颜色,灰色是一种非常常见的颜色,它位于白色和黑色之间,在CSS中,我们可以使用十六进制、RGB或者RGBA值来表示灰色。,1、十六进制值:在CSS中,我们可以使用十六进制值来表示颜色。#808080就是一种灰色,这个值是由红、绿、蓝三种颜色的十六进制值组成的,每种颜色的取值范围是00(最浅)到FF(最深)。#808080表示的是红色为80%,绿色为80%,蓝色为80%的灰色。,2、RGB值:在CSS中,我们还可以使用RGB值来表示颜色,RGB值是由红、绿、蓝三种颜色的百分比值组成的,每种颜色的取值范围是0(最浅)到255(最深),rgb(128,128,128)表示的是红色为128%,绿色为128%,蓝色为128%的灰色。,3、RGBA值:在CSS中,我们还可以使用RGBA值来表示颜色,RGBA值是由红、绿、蓝三种颜色的百分比值和透明度组成,每种颜色的取值范围是0(最浅)到255(最深),透明度的取值范围是0(完全透明)到1(完全不透明),rgba(128,128,128,0.5)表示的是红色为128%,绿色为128%,蓝色为128%,透明度为50%的灰色。,下面是一些具体的示例:,1、使用十六进制值设置灰色:,2、使用RGB值设置灰色:,3、使用RGBA值设置灰色:,以上就是在HTML中设置灰色的方法,需要注意的是,如果一个元素已经有了其他的颜色属性(如背景色),那么设置颜色属性可能会被覆盖,如果一个元素的背景色是白色,那么设置其颜色为灰色可能不会看到任何效果,因为灰色在白色背景下几乎看不出来,在这种情况下,我们需要先清除元素的颜色属性,然后再设置新的颜色。,
 ,<!DOCTYPE html> <html> <head> <style> p { color: #808080; } </style> </head> <body> <p>这段文字的颜色是灰色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { color: rgb(128,128,128); } </style> </head> <body> <p>这段文字的颜色是灰色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { color: rgba(128,128,128,0.5); } </style> </head> <body> <p>这段文字的颜色是半透明的灰色。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> p { color: #808080; } </style> </head> <body> <p>这段文字的颜色是灰色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { color: rgb(128,128,128); } </style> </head> <body> <p>这段文字的颜色是灰色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { color: rgba(128,128,128,0.5); } </style> </head> <body> <p>这段文字的颜色是半透明的灰色。</p> </body> </html>,
html 灰色如何设置
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 灰色如何设置》
文章链接:https://zhuji.vsping.com/470628.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 灰色如何设置》
文章链接:https://zhuji.vsping.com/470628.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














