要使HTML中的
<h4>标签居中,可以使用CSS样式来实现,以下是两种常用的方法:,方法一:使用内联样式,在上述代码中,通过将
style属性设置为
"textalign:center;",可以将标题文本内容水平居中显示。,方法二:使用外部样式表或内部样式表,在HTML文档的头部(
<head>标签内)添加一个
<style>标签,或者在
<head>标签内使用
<style>标签包裹CSS样式代码,使用CSS选择器选择
<h4>标签,并设置其对齐方式为居中。,在上述代码中,通过将CSS样式应用于
h4选择器,并将
textalign属性设置为
center,可以使所有
<h4>标签的内容水平居中显示。,无论是使用内联样式还是外部样式表,都可以实现HTML中
<h4>标签的居中显示,根据实际需求和项目结构,选择适合的方法来应用样式即可。,
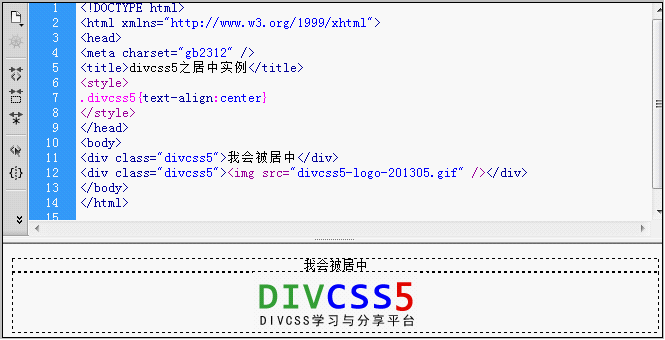
 ,<h4 style=”textalign:center;”>这是一个居中的标题</h4>,<!DOCTYPE html> <html> <head> <style> h4 { textalign: center; } </style> </head> <body> <h4>这是一个居中的标题</h4> </body> </html>,
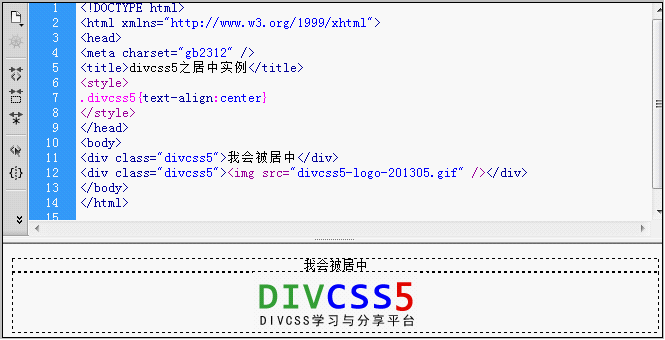
,<h4 style=”textalign:center;”>这是一个居中的标题</h4>,<!DOCTYPE html> <html> <head> <style> h4 { textalign: center; } </style> </head> <body> <h4>这是一个居中的标题</h4> </body> </html>,
html h4如何居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html h4如何居中》
文章链接:https://zhuji.vsping.com/471108.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html h4如何居中》
文章链接:https://zhuji.vsping.com/471108.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















