当查看HTML代码时,可以按照以下步骤进行:,1、文件类型确认:确保你正在查看的文件扩展名为“.html”或“.htm”,这表示它是一个HTML文件。,2、使用文本编辑器打开:使用任何文本编辑器(如记事本、Sublime Text、Notepad++等)打开HTML文件,这样可以更容易地查看和编辑代码。,3、查看文档结构:在HTML代码的开头,会看到一个标签
<!DOCTYPE html>,它定义了文档类型为HTML5,接下来是
<html>标签,它是HTML文档的根元素,在
<html>标签内,你会看到其他各种标签,如
<head>和
<body>。,4、查看头部信息:在
<head>标签内,你可以找到与页面相关的元数据和链接外部资源的信息,可以查看标题(
<title>)、字符集(
<meta charset="UTF8">)以及样式表(
<link rel="stylesheet" href="styles.css">)等。,5、查看主体内容:在
<body>标签内,你会找到页面的实际内容,这包括文本、图像、链接、表格、表单等各种元素,可以使用浏览器的开发者工具来查看页面的结构和样式。,6、学习HTML标签:HTML代码由各种标签组成,每个标签都有特定的功能和含义,可以通过学习HTML标签的语法和属性来更好地理解和修改代码。,7、使用浏览器预览:将HTML文件保存并在浏览器中打开,以查看其在浏览器中的呈现效果,浏览器会自动解析并显示HTML代码的内容。,归纳如下:,
 ,
,
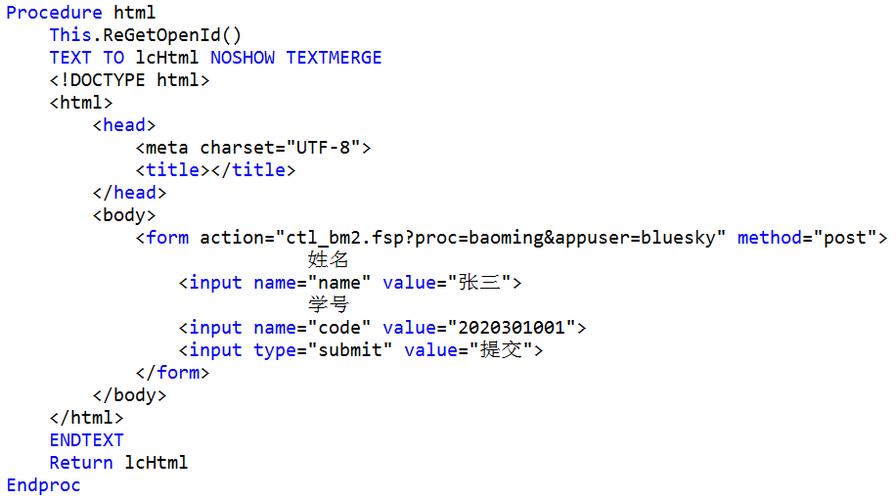
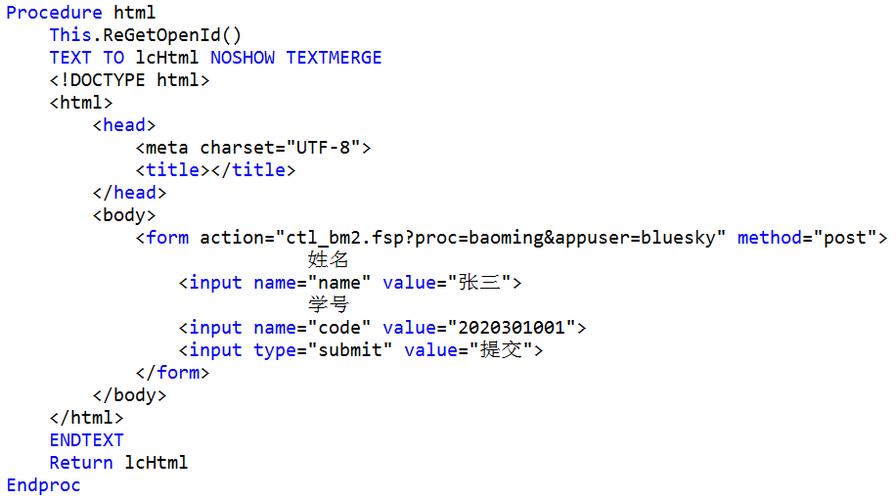
如何看html代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何看html代码》
文章链接:https://zhuji.vsping.com/471339.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何看html代码》
文章链接:https://zhuji.vsping.com/471339.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















