在HTML中,空格的添加非常简单,HTML是一种标记语言,它使用一系列的标签来定义网页的结构和内容,在这些标签中,空格通常不需要特别处理,因为浏览器会自动忽略多余的空格和换行。,有时候我们可能需要在HTML文档中添加一些额外的空格,以改善代码的可读性或布局,下面是一些常用的方法来在HTML中添加空格:,1、文本内容中的空格:在HTML文档的文本内容中,你可以直接输入空格键来添加空格。,在上面的例子中,我们在段落文本中添加了一些空格,以便更好地区分单词。,2、元素之间的空格:如果你想在HTML元素之间添加一些空格,可以使用
实体字符。
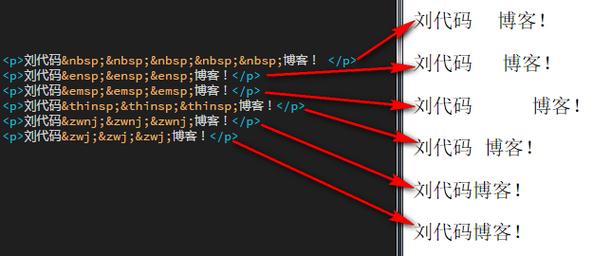
代表非断续空格,它在HTML中被解释为一个空格字符。,在上面的例子中,我们使用了三个连续的
实体字符来表示三个空格,你可以根据需要添加任意数量的
来调整空格的数量。,3、列表项中的空格:在HTML的无序列表(
<ul>)和有序列表(
<ol>)中,我们可以使用
<li>标签来创建列表项,默认情况下,每个列表项之间会有一个换行符和一个默认的缩进,如果你想在列表项之间添加额外的空格,可以使用CSS样式来调整。,在上面的例子中,我们使用了一个自定义的CSS样式
liststyletype: square;来移除了列表项前的默认符号,并使用
<li>标签来创建了三个列表项,你可以在每个列表项之间添加任意数量的空格来调整它们之间的距离。,4、表格中的空格:在HTML的表格中,我们可以使用
<td>和
<th>标签来创建表格单元格,默认情况下,每个单元格之间会有一个间距,如果你想在单元格之间添加额外的空格,可以使用CSS样式来调整。,在上面的例子中,我们使用了一个自定义的CSS样式
bordercollapse: collapse;来合并表格边框,并使用
<td>和
<th>标签来创建了两个表格单元格,我们还使用了一个CSS样式
padding: 10px;来添加了10像素的内边距,从而在单元格之间创建了额外的空间。,归纳起来,在HTML中添加空格非常简单,你可以直接在文本内容中输入空格键,或者使用
实体字符来添加额外的空格,对于列表项、表格等元素,你可以使用CSS样式来调整它们之间的间距,通过这些方法,你可以根据需要灵活地在HTML文档中添加空格,以提高代码的可读性和布局效果。, ,<p>这是一段文本,其中包含一些空格。</p>,<p>这是一段文本,其中包含一些 空格。</p>,<ul style=”liststyletype: square;”> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ul>,<table style=”bordercollapse: collapse;”> <tr> <td style=”padding: 10px;”>单元格1</td> <td style=”padding: 10px;”>单元格2</td> </tr> <tr> <td style=”padding: 10px;”>单元格3</td> <td style=”padding: 10px;”>单元格4</td> </tr> </table>,
,<p>这是一段文本,其中包含一些空格。</p>,<p>这是一段文本,其中包含一些 空格。</p>,<ul style=”liststyletype: square;”> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ul>,<table style=”bordercollapse: collapse;”> <tr> <td style=”padding: 10px;”>单元格1</td> <td style=”padding: 10px;”>单元格2</td> </tr> <tr> <td style=”padding: 10px;”>单元格3</td> <td style=”padding: 10px;”>单元格4</td> </tr> </table>,
html中如何添加空格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何添加空格》
文章链接:https://zhuji.vsping.com/471553.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何添加空格》
文章链接:https://zhuji.vsping.com/471553.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















