在HTML中调用CSS文件的方法非常简单,只需要在HTML文件的
<head>标签内添加一个
<link>标签,并设置其
rel属性为
stylesheet,
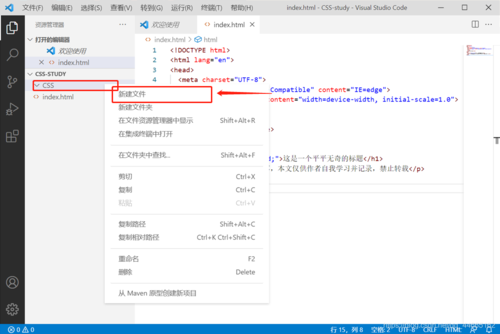
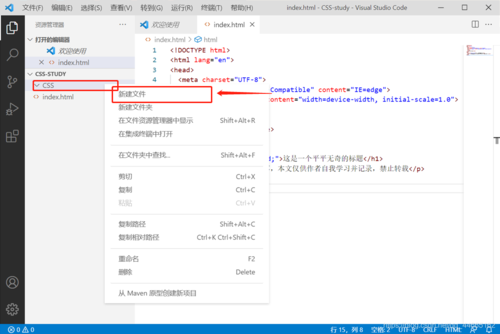
href属性为CSS文件的路径,这样,浏览器就会加载并应用指定的CSS文件,下面是详细的技术教学:,1、创建一个CSS文件,创建一个名为
style.css的文件,并在其中编写一些CSS样式。,2、接下来,创建一个HTML文件,创建一个名为
index.html的文件,并在其中添加以下内容:,3、现在,将
<link>标签添加到
<head>标签内,并设置其
rel属性为
stylesheet,
href属性为CSS文件的路径,将上述代码修改为:,4、现在,保存HTML和CSS文件,然后用浏览器打开HTML文件,你将看到浏览器已经加载并应用了CSS文件中定义的样式,在本例中,页面的背景颜色为浅蓝色,标题居中且颜色为白色,段落字体为verdana且大小为20像素。,通过以上步骤,你已经学会了如何在HTML中调用CSS文件,这种方法可以让你在多个HTML文件中重用相同的CSS样式,从而简化代码和维护工作,它还允许你根据需要轻松地更新和修改CSS样式。,
 ,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; },<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>调用CSS文件示例</title> <!在这里添加<link>标签以调用CSS文件 > </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面,它调用了外部的CSS文件。</p> </body> </html>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>调用CSS文件示例</title> <!在这里添加<link>标签以调用CSS文件 > <link rel=”stylesheet” href=”style.css”> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面,它调用了外部的CSS文件。</p> </body> </html>,
,body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontfamily: verdana; fontsize: 20px; },<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>调用CSS文件示例</title> <!在这里添加<link>标签以调用CSS文件 > </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面,它调用了外部的CSS文件。</p> </body> </html>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>调用CSS文件示例</title> <!在这里添加<link>标签以调用CSS文件 > <link rel=”stylesheet” href=”style.css”> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面,它调用了外部的CSS文件。</p> </body> </html>,
html如何调用css文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何调用css文件》
文章链接:https://zhuji.vsping.com/471667.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何调用css文件》
文章链接:https://zhuji.vsping.com/471667.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















