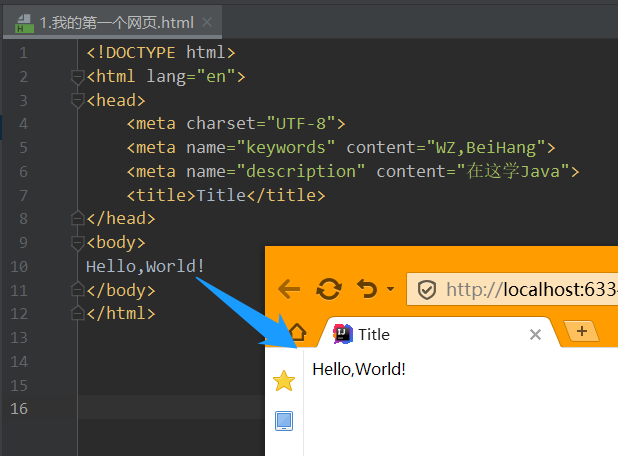
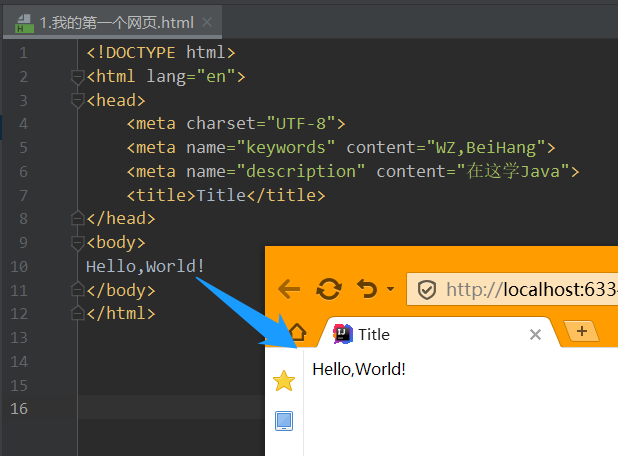
HTML源文件是网页的基础,它包含了网页的所有内容和结构,如果你想保存HTML源文件,可以按照以下步骤进行操作:,1、打开你想要保存的网页:在浏览器中输入网页的URL地址,然后按下回车键,这将加载网页并显示其内容。,2、查看网页源代码:在大多数浏览器中,你可以通过按下键盘上的“Ctrl + U”组合键或者右键点击页面上的任何位置,然后选择“查看网页源代码”来查看网页的HTML源代码。,3、复制HTML源代码:在浏览器中,你可以使用鼠标右键点击源代码窗口,然后选择“复制”来复制HTML源代码,你也可以使用键盘快捷键“Ctrl + A”全选源代码,然后使用“Ctrl + C”复制。,4、打开文本编辑器:选择一个你喜欢的文本编辑器,例如记事本、Sublime Text、Visual Studio Code等,打开文本编辑器后,将复制的HTML源代码粘贴到编辑器中。,5、保存HTML文件:在文本编辑器中,点击菜单栏上的“文件”选项,然后选择“另存为”,在弹出的对话框中,选择一个保存位置,并为文件命名,确保文件扩展名为“.html”,这是HTML文件的标准扩展名,点击“保存”按钮,HTML源文件将被保存到你选择的位置。,6、检查HTML文件:打开保存的HTML文件所在的文件夹,双击HTML文件以在浏览器中打开它,你应该能够看到与原始网页相同的内容和结构。,7、编辑HTML文件:如果你想要修改HTML源文件,可以直接在文本编辑器中进行编辑,你可以添加、删除或修改HTML标签、属性和内容,以满足你的需求。,8、保存更改:在文本编辑器中,点击菜单栏上的“文件”选项,然后选择“保存”,这将保存你对HTML文件所做的更改。,9、刷新网页:在浏览器中,按下键盘上的“F5”键或者点击浏览器工具栏上的“刷新”按钮,以刷新网页并查看你的更改。,通过以上步骤,你可以保存HTML源文件并进行编辑,请注意,HTML是一种标记语言,它使用一系列的标签和属性来定义网页的结构、样式和内容,在编辑HTML文件时,你需要了解HTML的基本语法和标签的用法,以确保你的更改能够正确地呈现在网页上。,还有一些高级的技术和工具可以帮助你更好地管理和编辑HTML源文件,你可以使用版本控制系统(如Git)来跟踪和管理你的代码更改,使用代码编辑器(如Visual Studio Code)来提供更强大的编辑和调试功能,以及使用构建工具(如Webpack)来自动化处理和打包你的代码。,归纳起来,保存HTML源文件的步骤包括打开网页、查看源代码、复制源代码、打开文本编辑器、保存HTML文件、检查文件、编辑文件、保存更改和刷新网页,通过这些步骤,你可以保存和编辑HTML源文件,以满足你对网页的需求,你还可以使用一些高级的技术和工具来提高你的开发效率和代码质量。,
 ,
,
如何保存html源文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何保存html源文件》
文章链接:https://zhuji.vsping.com/471717.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何保存html源文件》
文章链接:https://zhuji.vsping.com/471717.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















