在HTML中添加图片可以使用
<img>标签,下面是详细的步骤:,1、打开你的HTML文件,找到你想要插入图片的位置。,2、在该位置插入
<img>标签,该标签用于指定要显示的图片的URL或相对路径。,3、使用
src属性指定图片的URL或相对路径,你可以直接输入图片的URL,或者使用相对路径指向本地文件,如果图片位于与HTML文件相同的目录中,可以使用相对路径”image.jpg”。,4、(可选)使用
alt属性为图片提供替代文本,这是为了在图片无法加载时显示的文本,这对于搜索引擎优化和可访问性非常重要。,5、(可选)使用其他属性来控制图片的外观和行为,如
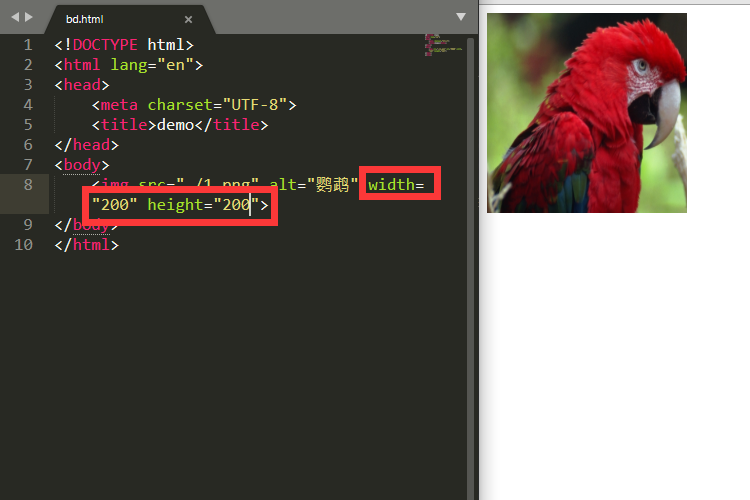
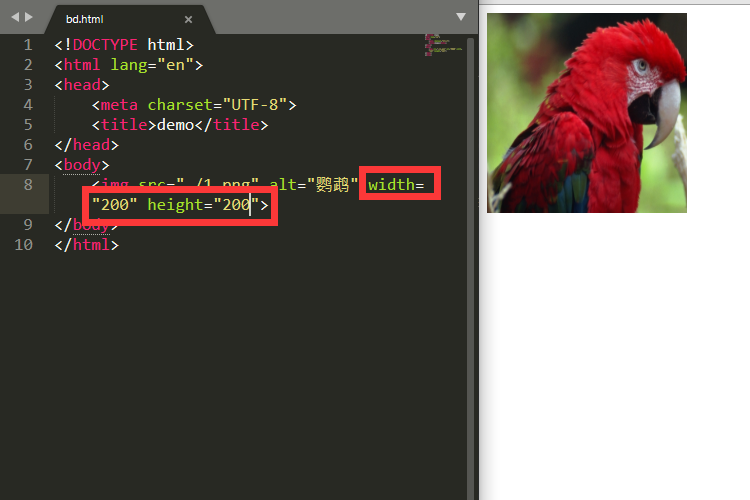
width和
height属性可以设置图片的宽度和高度,
align属性可以对齐图片等。,6、关闭
<img>标签。,下面是一个示例代码块,展示了如何在HTML中添加图片:,你可以将上述代码插入到HTML文件中的适当位置,并将”image.jpg”替换为你自己的图片文件名或URL,你可以根据需要自定义替代文本和其他属性。,
 ,<img src=”image.jpg” alt=”描述图片内容的文本”>,
,<img src=”image.jpg” alt=”描述图片内容的文本”>,
html中如何添加图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何添加图片》
文章链接:https://zhuji.vsping.com/472195.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何添加图片》
文章链接:https://zhuji.vsping.com/472195.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















