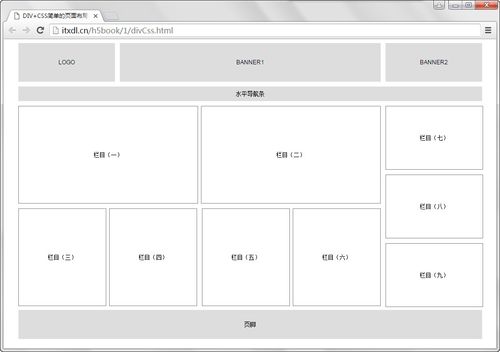
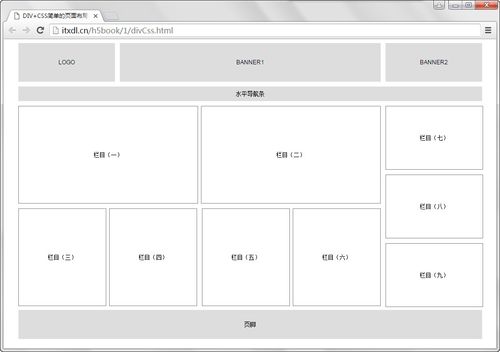
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,在HTML中,div元素是一个块级容器,可以用来组织和布局网页的内容,通过使用div元素,可以实现对网页内容的模块化、样式化和结构化,本文将详细介绍如何使用div布局网页。,1、基本概念,在HTML中,div元素是一个块级容器,可以用来组织和布局网页的内容,一个div元素通常包含一个或多个其他HTML元素,如文本、图像、表格等,div元素的宽度会自动扩展到其包含的内容的宽度,高度会自动扩展到其包含的内容的高度。,2、创建div元素,要在HTML中创建一个div元素,可以使用以下语法:,创建一个包含一段文本和一个图像的div元素:,3、设置div元素的样式,要设置div元素的样式,可以使用CSS(Cascading Style Sheets)来实现,CSS是一种用于描述HTML文档样式的语言,可以通过选择器来选择要应用样式的元素,以下是一些常用的CSS属性:,width:设置元素的宽度。,height:设置元素的高度。,margin:设置元素的外边距。,padding:设置元素的内边距。,backgroundcolor:设置元素的背景颜色。,border:设置元素的边框样式。,为上述示例中的div元素设置样式:,4、使用浮动布局,浮动布局是一种常见的div布局方法,它可以让元素按照指定的顺序排列在一行或多行中,要实现浮动布局,需要将一个或多个元素的
float属性设置为
left或
right,以下是一个简单的浮动布局示例:,5、使用定位布局,定位布局是一种更高级的div布局方法,它可以让元素在页面上的任何位置显示,要实现定位布局,需要将一个或多个元素的
position属性设置为
relative、
absolute或
fixed,并使用
top、
right、
bottom和
left属性来指定元素的位置,以下是一个简单的定位布局示例:,6、归纳,
 ,<div>内容</div>,<div> <p>这是一个示例文本。</p> <img src=”example.jpg” alt=”示例图片”> </div>,<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 200px; margin: 10px; padding: 10px; backgroundcolor: lightblue; border: 1px solid black; } </style> </head> <body> <div> <p>这是一个示例文本。</p> <img src=”example.jpg” alt=”示例图片”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { width: 300px; overflow: auto; /* 添加这一行以防止内容溢出容器 */ } .box { width: 100px; height: 100px; margin: 5px; float: left; /* 将box元素浮动到左侧 */ backgroundcolor: lightgreen; } </style> </head> <body> <div class=”container”> <div class=”box”></div> <div class=”box”></div> <div class=”box”></div> </div> </body> </html>,<body> <div style=”position: relative; width: 300px; height: 200px; backgroundcolor: lightgray;”> <img src=”example.jpg” style=”position: absolute; top: 10px; right: 10px;”> </div> </body> </html>
,<div>内容</div>,<div> <p>这是一个示例文本。</p> <img src=”example.jpg” alt=”示例图片”> </div>,<!DOCTYPE html> <html> <head> <style> div { width: 300px; height: 200px; margin: 10px; padding: 10px; backgroundcolor: lightblue; border: 1px solid black; } </style> </head> <body> <div> <p>这是一个示例文本。</p> <img src=”example.jpg” alt=”示例图片”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { width: 300px; overflow: auto; /* 添加这一行以防止内容溢出容器 */ } .box { width: 100px; height: 100px; margin: 5px; float: left; /* 将box元素浮动到左侧 */ backgroundcolor: lightgreen; } </style> </head> <body> <div class=”container”> <div class=”box”></div> <div class=”box”></div> <div class=”box”></div> </div> </body> </html>,<body> <div style=”position: relative; width: 300px; height: 200px; backgroundcolor: lightgray;”> <img src=”example.jpg” style=”position: absolute; top: 10px; right: 10px;”> </div> </body> </html>
html如何用div布局
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何用div布局》
文章链接:https://zhuji.vsping.com/473545.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何用div布局》
文章链接:https://zhuji.vsping.com/473545.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















