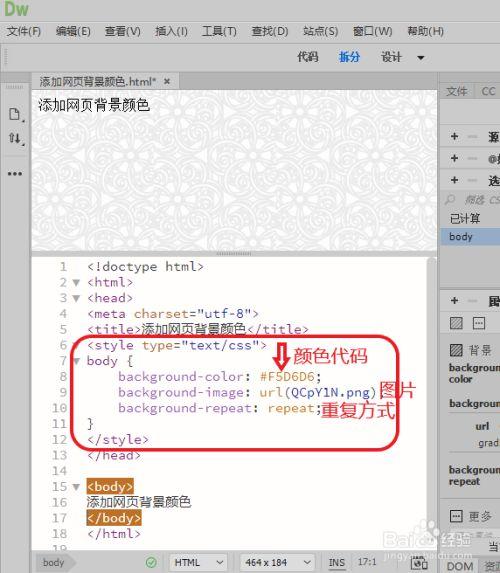
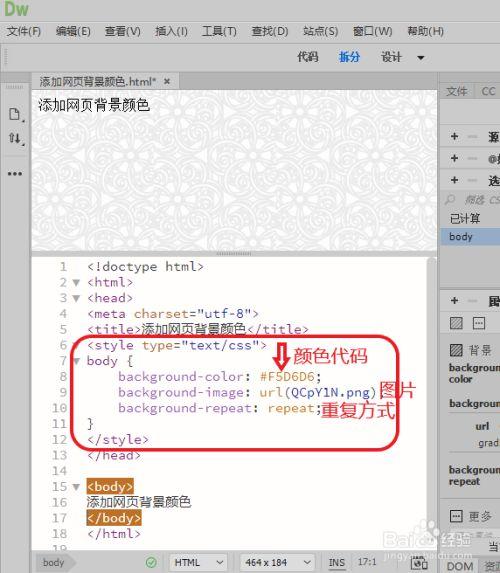
设置HTML背景图片的步骤如下:,1、打开HTML文件,找到需要设置背景图片的元素,可以使用
<body>标签来设置整个页面的背景图片,或者使用其他元素如
<div>、
<section>等来设置特定区域的背景图片。,2、在目标元素中添加CSS样式,使用
backgroundimage属性来指定背景图片的URL,可以设置为绝对路径或相对路径。,3、可选:如果需要调整背景图片的大小和位置,可以使用CSS的其他属性来实现,使用
backgroundsize属性来控制背景图片的尺寸,使用
backgroundposition属性来调整背景图片的位置。,下面是一个简单的示例代码,演示如何设置HTML背景图片:,在上面的示例中,将
url('path/to/image.jpg')替换为实际的图片路径即可,可以根据需要进一步调整
backgroundsize和
backgroundposition属性的值来实现自定义的效果。,
 ,<!DOCTYPE html> <html> <head> <title>设置背景图片</title> <style> /* 设置整个页面的背景图片 */ body { backgroundimage: url(‘path/to/image.jpg’); /
,<!DOCTYPE html> <html> <head> <title>设置背景图片</title> <style> /* 设置整个页面的背景图片 */ body { backgroundimage: url(‘path/to/image.jpg’); /
可选调整背景图片的大小和位置 */ backgroundsize: cover; /* 将背景图片缩放至完全覆盖元素 */ backgroundposition: center; /* 将背景图片居中显示 */ } </style> </head> <body> <!页面内容 > </body> </html>,
html 如何设置背景图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何设置背景图片》
文章链接:https://zhuji.vsping.com/473595.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何设置背景图片》
文章链接:https://zhuji.vsping.com/473595.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















