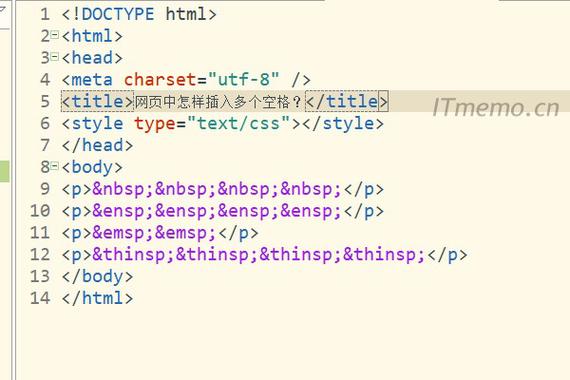
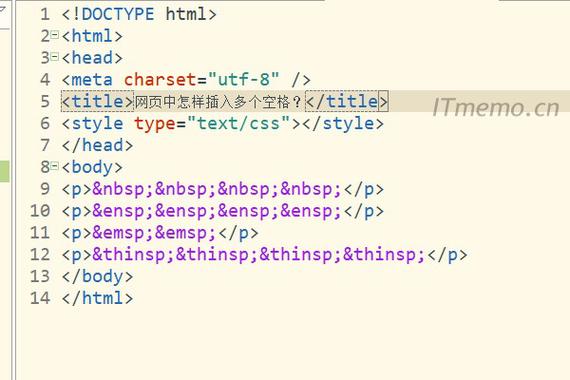
在HTML中,空格可以通过以下几种方式表示:,1、普通空格:直接输入一个空格字符即可。,2、非断行空格:使用
实体表示。,3、不间断空格:使用
实体表示。,4、零宽空格:使用
实体表示。,下面是一个使用小标题和单元表格的示例,展示了如何在HTML中表示不同类型的空格:,在这个示例中,我们创建了一个包含四个单元格的表格,分别展示了普通空格、非断行空格、不间断空格和零宽空格,通过观察表格中的文本,可以清楚地看到这些空格在不同情况下的表现。,
 ,<!DOCTYPE html> <html> <head> <title>HTML空格示例</title> </head> <body> <h1>HTML空格示例</h1> <table border=”1″> <tr> <th>普通空格</th> <th>非断行空格</th> <th>不间断空格</th> <th>零宽空格</th> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>a b c</td> <td>a b c</td> <td>a b c</td> <td>abc</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>HTML空格示例</title> </head> <body> <h1>HTML空格示例</h1> <table border=”1″> <tr> <th>普通空格</th> <th>非断行空格</th> <th>不间断空格</th> <th>零宽空格</th> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td>a b c</td> <td>a b c</td> <td>a b c</td> <td>abc</td> </tr> </table> </body> </html>,
html空格代码怎么写?
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html空格代码怎么写?》
文章链接:https://zhuji.vsping.com/473951.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html空格代码怎么写?》
文章链接:https://zhuji.vsping.com/473951.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















