在Web开发中,我们经常需要动态地更新HTML页面的内容,为此,我们可以使用JavaScript的innerHTML属性,innerHTML是一个DOM(文档对象模型)属性,它允许我们访问和修改HTML元素的内容,在本教程中,我们将详细介绍如何使用innerHTML属性来更改HTML元素的内容。,1、innerHTML基本概念,innerHTML是一个DOM属性,用于获取或设置一个元素的HTML内容,这个属性返回一个字符串,表示元素的开始标签、结束标签以及它们之间的所有内容,通过修改这个字符串,我们可以动态地更改元素的内容。,2、innerHTML的使用,要使用innerHTML属性,首先需要选择一个HTML元素,这可以通过多种方式实现,例如通过元素的ID、类名或其他选择器,一旦选择了元素,就可以使用innerHTML属性来获取或设置其内容。,2、1 获取元素内容,要获取一个元素的内容,可以使用以下语法:,在这个例子中,我们首先使用
document.getElementById()方法选择一个具有特定ID的元素,我们使用
.innerHTML属性获取该元素的内容,并将其存储在变量
elementContent中。,2、2 设置元素内容,要设置一个元素的内容,可以使用以下语法:,在这个例子中,我们首先使用
document.getElementById()方法选择一个具有特定ID的元素,我们使用
.innerHTML属性将该元素的内容设置为我们想要的新内容。,3、innerHTML示例,为了更好地理解如何使用innerHTML属性,让我们看一个简单的示例,假设我们有一个名为
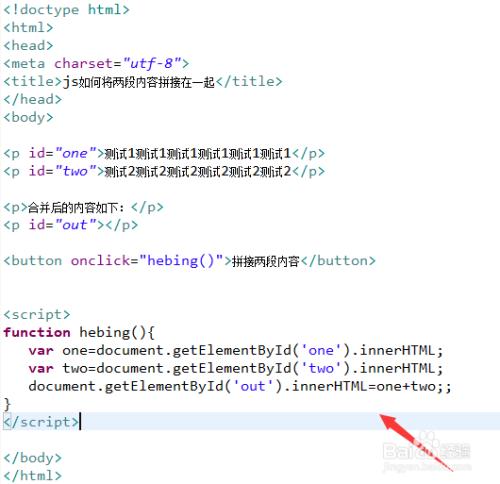
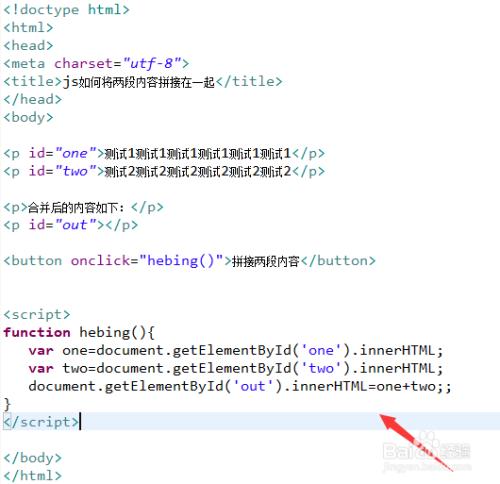
content的HTML元素,我们想要在用户点击按钮时更改其内容,以下是实现这一目标的步骤:,3、1 HTML代码,我们需要在HTML页面中创建一个
content元素和一个按钮:,3、2 JavaScript代码,接下来,我们需要编写一个名为
changeContent的JavaScript函数,该函数将在用户点击按钮时执行,在这个函数中,我们将使用innerHTML属性更改
content元素的内容:,在这个例子中,我们首先使用
document.getElementById()方法选择一个具有特定ID的元素,我们使用
.innerHTML属性将该元素的内容设置为我们想要的新内容,我们将这个函数绑定到按钮的
onclick事件上,以便在用户点击按钮时执行这个函数。,4、innerHTML注意事项,在使用innerHTML属性时,需要注意以下几点:,innerHTML会替换元素的所有子节点及其内容,而不仅仅是文本内容,如果只想更改元素的文本内容,可以使用
.textContent属性代替
.innerHTML属性。,innerHTML可以包含JavaScript代码,这意味着它可以被用来创建动态脚本,这种做法可能导致安全问题,因为它可能允许恶意代码执行,除非确保输入的内容是安全的,否则不建议使用这种方法。,innerHTML对于大型项目来说可能不是最佳选择,因为它可能导致性能问题,在这种情况下,可以考虑使用其他方法,如操作DOM树或使用模板引擎。,innerHTML是一个非常强大的工具,可以帮助我们在Web开发中动态地更新HTML页面的内容,通过本教程的学习,你应该已经掌握了如何使用innerHTML属性来获取和设置元素的内容,希望这些知识能帮助你在未来的项目中更有效地工作。,
 ,var elementContent = document.getElementById(“elementId”).innerHTML;,document.getElementById(“elementId”).innerHTML = “新的内容”;,<!DOCTYPE html> <html> <head> <title>innerHTML示例</title> </head> <body> <div id=”content”>这是原始内容。</div> <button onclick=”changeContent()”>点击更改内容</button> <script src=”script.js”></script> </body> </html>,function changeContent() { var contentElement = document.getElementById(“content”); contentElement.innerHTML = “新的内容已更改!”; },
,var elementContent = document.getElementById(“elementId”).innerHTML;,document.getElementById(“elementId”).innerHTML = “新的内容”;,<!DOCTYPE html> <html> <head> <title>innerHTML示例</title> </head> <body> <div id=”content”>这是原始内容。</div> <button onclick=”changeContent()”>点击更改内容</button> <script src=”script.js”></script> </body> </html>,function changeContent() { var contentElement = document.getElementById(“content”); contentElement.innerHTML = “新的内容已更改!”; },
innerhtml如何将
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《innerhtml如何将》
文章链接:https://zhuji.vsping.com/473991.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《innerhtml如何将》
文章链接:https://zhuji.vsping.com/473991.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














