在HTML中,可以使用
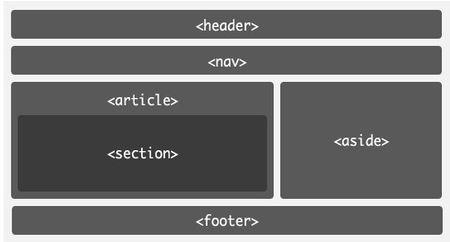
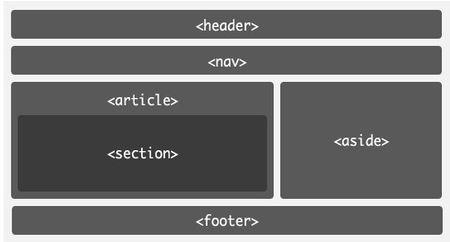
<section>标签将页面分块。
<section>标签用于定义文档中的一个独立部分,通常包含一个标题和一个或多个内容区域,以下是一个简单的示例:,在这个示例中,我们使用
<section>标签将页面分为三个部分:标题、两个小标题和一个小标题下的表格,每个部分都有一个对应的小标题,以便于用户理解页面的结构。,
 ,<!DOCTYPE html> <html> <head> <title>分块页面示例</title> </head> <body> <h1>页面标题</h1> <section> <h2>小标题1</h2> <p>这里是小标题1的内容。</p> </section> <section> <h2>小标题2</h2> <p>这里是小标题2的内容。</p> </section> <section> <h2>小标题3</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </section> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>分块页面示例</title> </head> <body> <h1>页面标题</h1> <section> <h2>小标题1</h2> <p>这里是小标题1的内容。</p> </section> <section> <h2>小标题2</h2> <p>这里是小标题2的内容。</p> </section> <section> <h2>小标题3</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </section> </body> </html>,
html如何将页面分块
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将页面分块》
文章链接:https://zhuji.vsping.com/474853.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将页面分块》
文章链接:https://zhuji.vsping.com/474853.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















