在HTML中,可以使用
<hr>标签来添加一条水平线,以下是详细步骤:,1、打开你的HTML文件,找到你想要添加水平线的位置。,2、在该位置插入
<hr>标签,这个标签表示水平线,它会在页面上显示一条横贯整个宽度的水平线。,“`html,<hr>,“`,3、可以通过CSS样式来自定义水平线的外观,你可以设置水平线的颜色、宽度和样式。,颜色:使用
color属性来指定水平线的颜色,可以输入颜色名称(如”red”、”blue”等)或使用十六进制代码(如”#FF0000″表示红色)。,“`html,<hr color=”red”>,“`,宽度:使用
width属性来指定水平线的宽度,可以输入一个具体的数值,表示水平线的粗细。,“`html,<hr width=”50%”>,“`,样式:使用
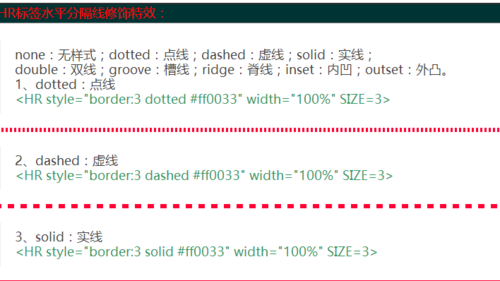
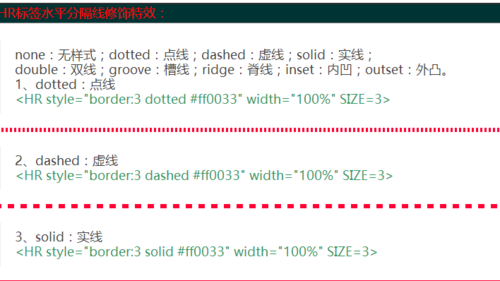
style属性来应用其他CSS样式到水平线上,可以设置边框样式为虚线。,“`html,<hr style=”border: none; bordertop: dashed;”>,“`,4、根据需要,可以在水平线的前后添加文本或其他内容,你可以在水平线的上方和下方分别添加标题和段落。,“`html,<h2>这是一个标题</h2>,<p>这是一段文本。</p>,<hr>,<p>这是另一段文本。</p>,“`,通过以上步骤,你可以在HTML中成功添加一条水平线,并根据需要进行自定义样式和内容的调整。,
 ,
,
html中如何加一条线
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何加一条线》
文章链接:https://zhuji.vsping.com/474875.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何加一条线》
文章链接:https://zhuji.vsping.com/474875.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















