微信小程序开发文档 第36页 用户解约(可选) 微信后台向业主方通知用户注销/解约。 1、请求参数 参数名称 类型 必选 备注 appid string Y 小程序 mch_id string Y 支付商户号 nonce_str string Y 随机字符串 encrypted_data string Y 使用AESCBCPKCS7PADDING iv string Y 用于解密的IV(base64) sign string Y 1~5字段的签名 encrypted_data解密后的数据 参数名称 类型 必选 备注 openid string Y 用户openid cardid string N 业主方的用户标识 2、返回参数 参数名称 类型 必选 备注 errcode int Y 0为成功 errmsg string N 错误信息 nonce_str string Y 原样带回 3、 示例代码 请求: {"appid":"test","mch_id":"123456","nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} encrypted_data解密后为: {"openid":"1234","cardid":"1234"} 返回: {"errcode":0,"nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"}
2024-04-02
用户注册/签约(可选) 微信后台向业主方发起用户注册。 1、请求参数 参数名称 类型 必选 备注 appid string Y 小程序 appidmch_id string Y 支付商户号 nonce_str string Y 随机字符串 encrypted_data string Y 使用AESCBCPKCS7PADDING iv string Y 用于解密的IV sign string Y 1~5字段的签名 encrypted_data解密后的数据 参数名称 类型 必选 备注 openid string Y 用户id 2、返回参数 参数名称 类型 必选 备注 errcode int Y 0为成功 errmsg string N 错误信息 nonce_str string Y 原样带回 encrypted_data string Y 使用AESCBCPKCS7PADDING iv string Y 用于解密的IV encrypted_data解密后的数据 参数名称 类型 必选 备注 cardid string Y 用户卡ID 3、示例代码 请求: {"appid":"test","mch_id":"123456","nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} encrypted_data解密后为: {“openid”:”1234”} 返回: {"errcode":0,"nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} encrypted_data解密后的数据: {“card_id”:”xxafdafd”}
2024-04-02
扫码支付 (1)支付回调接口 业务方调用微信扣费接口之后,接收扣费结果通知。 1、 请求参数 参数名称 类型 必选 备注 appid string Y 小程序 appidmch_id string Y 支付商户号 nonce_str string Y 随机字符串 encrypted_data string Y 使用AESCBCPKCS7PADDING iv string Y 用于解密的IV sign string Y 1~5字段的签名 解密后的参数如下: 参数名称 类型 必选 备注 openid string Y 用户在小程序appid下的openid bank_type string Y 支付类型 total_fee int Y 支付总额,单位为分 trade_state string Y 支付状态:SUCCESS/FAIL trade_msg string N 支付失败时返回 transaction_id string Y 微信支付单号 out_trade_no string Y 乘车码业务方单号 attach string N 扣费API的入参,原样带回 time_end string Y 支付完成时间,格式为yyyyMMddHHmmss,如2009年12月25日9点10分10秒表示为20091225091010 qrcode string Y 二维码 2、 返回参数 参数名称 类型 必选 备注 errcode int Y 0为成功 errmsg string N 错误信息 nonce_str string Y 原样带回 3、 示例代码 {"appid":"test","mch_id":"123456","nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} 解密后数据: {"openid":"fafwefawef","bank_type":"CFT","total_fee":100,"trade_state":"SUCCESS",...} (2)微信扣费接口(微信API接口) 用于接收业务方依据扫码接口获取到的信息对用户进行免密扣费。 1、请求参数 参数名称 类型 必选 备注 qrcode string Y 乘车码数据,需要base64 total_fee int Y 支付总额,分为单位(优惠后) original_fee int Y 支付总额,分为单位(优惠前)...
2024-04-02
生码 微信后台向业务方请求二维码源数据,前端可以根据源数据生成乘车码。 1、 请求参数 参数名称 类型 必选 备注 appid string Y 小程序 appidmch_id string Y 支付商户号 nonce_str string Y 随机字符串 encrypted_data string Y 使用AESCBCPKCS7PADDING iv string Y 用于解密的IV(base64后) sign string Y 1~5字段的签名 encrypted_data解密后的数据 参数名称 类型 必选 备注 openid string Y 用户 idcard_id string Y 第三方用户id(有注册环节则有) user_public_key string Y 用户公钥,16进制格式,共130字节 2、 返回参数 参数名称 类型 必选 备注 errcode int Y 0为成功 errmsg string N 错误信息 nonce_str string Y 原样带回 encrypted_data string Y 使用AESCBCPKCS7PADDING encrypted_data解密后的数据 参数名称 类型 必选 备注 base64_svr_data string Y 交通部乘车码标准1~15字段拼接的二进制流,base64后便于网络传输 3、 示例代码 请求: {"appid":"test","mch_id":"123456","nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} encrypted_data解密后: {"openid":"1234","user_public_key":"123123","card_id":"2342343"} 返回: {"errcode":0,"nonce_str":"abcdefg","encrypted_data":"jfiwajeofjiefef","iv":"afweifwefe"} encrypted_data解密后的数据: {"base64_svr_data":"xxafdafd"}
2024-04-02
仿原生乘车码 业务方可通过接入仿原生乘车码行业模板,在业务方小程序中快速实现公共交通的线上扫码乘车功能,以及开通线路、乘车记录、帮助中心等相关页面。仿原生乘车码行业模板包括以下接口(在调用前需先完成小程序账号注册、微信支付商户号申请流程,并向 city_api@tencent.com 发送接入仿原生乘车码行业模板能力的申请邮件): API名称 API描述 仿原生跳转 根据需求不同跳转不同的微信仿原生页面实现不同的功能需求。 生码 微信后台向业务方请求二维码源数据,微信前端可以根据源数据生成乘车码。 支付回调 微信后台向业务方请求二维码源数据,微信前端可以根据源数据生成乘车码。 微信扣费 用于接收业务方依据扫码接口获取到的信息对用户进行免密扣费。 用户注册/签约 微信后台向业主方发起用户注册。 用户解约 微信后台向业主方通知用户注销/解约。 用户签约状态查询 业主方查询用户签约状态接口。 欠费支付 微信后台向业主方通知用户支付成功(支付失败时无通知)。 查询线路 查询设置的公交/地铁线路 设置线路 设置公交/地铁线路 查询欠费用户列表 微信后台会定时(每天6点开始)获取所有欠费用户列表,并提供接口查询列表接口,此后如果有用户完成欠费缴纳会在收到成功支付通知时删除记录。 仿原生跳转 根据需求不同跳转不同的微信仿原生页面实现不同的功能需求。 1、 请求参数 参数名称 类型 必选 备注 path_type int Y 需要跳转的页面 0 – 新用户首页/欢迎页(开通乘车码,包含“成功开通乘车码” 1 – 乘车码页 2 – 已开通路线 3 – 个人中心 4 – 我的乘车记录 5 – 帮助 6 – 欠费记录 注意:请求参数为json格式。 2、 返回参数 参数名称 类型 必选 备注 errcode int Y 返回码 errmsg string Y 返回信息 business_type string Y 业务类型 query_string string Y 调用仿原生小程序时使用的参数 expire_at int Y 返回query_string的到期时间(uinx时间戳) 3、 示例代码 请求: https://api.weixin.qq.com/intp/transportcode/getbusinessview?access_token=ACCESSTOKEN 请求参数: {"path_type":1} 返回: { "errcode":0, "errmsg":"ok", "business_type":"wxCity", "query_string":"addr=pages%2Froute%2Fmain&business_view_token=a52f6d30814a8d7d5717d004a0c38894", "expire_at":1576838728 }
2024-04-02
【小程序直播】直播商品管理接口 名称 功能说明 商品添加并提审 调用此接口上传并提审需要直播的商品信息,审核通过后商品录入【小程序直播】商品库 撤回商品审核 调用此接口,可撤回直播商品的提审申请,消耗的提审次数不返还 重新提交商品审核 调用此接口可以对已撤回提审的商品再次发起提审申请 删除商品 调用此接口,可删除【小程序直播】商品库中的商品,删除后直播间上架的该商品也将被同步删除,不可恢复 更新商品 调用此接口可以更新商品信息,审核通过的商品仅允许更新价格类型与价格,审核中的商品不允许更新,未审核的商品允许更新所有字段, 只传入需要更新的字段 获取商品状态 调用此接口可获取商品的信息与审核状态 获取商品列表 调用此接口可获取商品列表 一、简介 直播商品管理接口,是小程序直播提供给开发者对直播商品进行批量操作的接口能力。 开发者可以对商品批量进行添加、提审、删除以及更新等操作。 接口仅支持对通过接口添加的商品进行操作,开发者在小程序管理后台添加的商品,不支持通过接口操作。 开发者必须保存【商品ID】与【审核单ID】,如果丢失,则无法调用其他相关接口。 二、接口文档 1.商品添加并提审 接口说明 调用此接口上传并提审需要直播的商品信息,审核通过后商品录入【小程序直播】商品库 注意:开发者必须保存【商品ID】与【审核单ID】,如果丢失,则无法调用其他相关接口 调用频率 调用额度:500次/一天 请求方法 POST 请求URL https://api.weixin.qq.com/wxaapi/broadcast/goods/add?access_token= 请求参数示例: json { "goodsInfo": { "coverImgUrl": "ZuYVNKk9sMP1X4m7FXdcDCKra251KDZTjS502UTV7gwalgLZXcrOhG6oNYX6c7AR", "name":"TIT茶杯", "priceType":1, "price":99.5, // "price2": 150.5, priceType为2或3时必填 "url":"pages/index/index" } } 请求参数含义 参数 类型 必填 说明 coverImgUrl String 是 填入mediaID(mediaID获取后,三天内有效);图片mediaID的获取,请参考以下文档: https://developers.weixin.qq.com/doc/offiaccount/Asset_Management/New_temporary_materials.html;图片规则:图片尺寸最大300像素*300像素; name String 是 商品名称,最长14个汉字,1个汉字相当于2个字符 priceType Number 是 价格类型,1:一口价(只需要传入price,price2不传) 2:价格区间(price字段为左边界,price2字段为右边界,price和price2必传) 3:显示折扣价(price字段为原价,price2字段为现价, price和price2必传) price Number 是 数字,最多保留两位小数,单位元 price2 Number 否 数字,最多保留两位小数,单位元 url String 是 商品详情页的小程序路径,路径参数存在 url 的,该参数的值需要进行 encode 处理再填入 正确返回示例 { "goodsId": 51, "auditId": 525022786, "errcode": 0 } 返回参数含义 参数 说明 goodsId 商品ID auditId 审核单ID 2.撤回审核 接口说明 调用此接口,可撤回直播商品的提审申请,消耗的提审次数不返还 调用频率 调用额度:500次/一天 请求方法 POST 请求URL https://api.weixin.qq.com/wxaapi/broadcast/goods/resetaudit?access_token= 请求参数示例: json { "auditId": 525022184, "goodsId": 9...
2024-04-02
小程序直播 小程序直播是微信官方提供的商家经营工具。通过调用该组件,商家可以在小程序中实现直播互动与商品销售闭环。 按照下面的使用说明接入,在你的小程序中引入直播组件即可实现直播功能。使用过程中如遇到问题,可在小程序直播社区发帖交流。 使用方法说明 1. 【直播组件】如何引入 版本限制:微信客户端版本 7.0.7 及以上(基础库版本2.9.x及以上支持同层渲染)可以观看直播及使用直播间的功能,低版本刚进入直播间时会提示用户升级微信客户端版本(低版本只能观看直播,无法使用直播间的功能)。 支持在主包或分包内引入【直播组件】 live-player-plugin 代码包(注:直播组件不计入代码包体积),项目根目录的 app.json 引用,示例代码如下: (1) 主包引入 "plugins": { "live-player-plugin": { "version": "1.1.4", // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释) "provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释) } } (2) 分包引入 "subpackages": [ { "plugins": { "live-player-plugin": { "version": "1.1.4", // 注意该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释) "provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释) } } } ] 2. 【直播组件】如何使用 按第1步的方法把组件代码包配置引入后,即可直接通过链接地址跳转到直播组件页面(即为进直播间页面)链接地址需要带上直播房间 id;房间 id 可通过下面 获取直播房间列表 API 获取。 示例代码如下: (1) 使用 navigator 组件跳转进入直播间 index.js let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取 let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断) this.setData({ roomId, customParams }) index.wxml <navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={{roomId}}&custom_params={{customParams}}"></navigator> // 其中wx2b03c6e691cd7370是直播组件appid不能修改 (2) 使用 navigateTo 方法跳转进入直播间 index.js let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取 let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断) wx.navigateTo({ url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}` })...
2024-04-02
基础库版本分布 更新时间:2020 年 7 月 29 日 占比低于 0.01% 的版本已隐藏,占比低于 1% 的版本以灰色显示。灰度发布中的版本也会显示。 基础库版本 安卓版本 安卓用户占比 iOS版本 iOS用户占比 总体占比 2.12.0 7.0.15 87.76% 7.0.13 82.81% 86.60% 2.11.3 – 0.06% – 0.02% 0.05% 2.11.2 7.0.13 3.54% 7.0.12 6.51% 4.24% 2.11.0 – 0.16% – – 0.12% 2.10.4 7.0.9 5.69% 7.0.9 5.21% 5.58% 2.10.3 – 0.01% – – 0.01% 2.9.5 7.0.7 0.62% 7.0.7 1.98% 0.94% 2.9.3 – 0.02% – – 0.01% 2.8.3 7.0.5 0.84% 7.0.5 0.87% 0.84% 2.7.7 7.0.4 0.42% 7.0.4 0.69% 0.49% 2.6.6 7.0.3 0.48% 7.0.3 0.78% 0.55% 2.5.2 7.0.0 0.14% 7.0.0 0.29% 0.17% 2.4.4 6.7.3 0.13% 6.7.3 0.45% 0.20% 2.3.2 6.7.2 0.02% 6.7.2 0.10% 0.04% 2.2.5 6.6.7 0.05% 6.7.0 0.10% 0.06% 2.1.3 – – 6.6.7 0.04% 0.01% 2.0.9 6.6.6 0.02% 6.6.6 0.06% 0.03%...
2024-04-02
体验评分是一项给小程序的体验好坏打分的功能,它会在小程序运行过程中实时检查,分析出一些可能导致体验不好的地方,并且定位出哪里有问题,以及给出一些优化建议。 运行环境要求 下载并安装 1.02.1808300 或以上版本的开发者工具,下载地址。 基础库需要切到 2.2.0 或以上版本。 使用流程 打开开发者工具,在详情里切换基础库到 2.2.0 或以上版本。 在调试器区域切换到 Audits 面板。 点击”开始“按钮,然后自行操作小程序界面,运行过的页面就会被“体验评分”检测到。 点击 “停止” 则结束检测,在当前面板显示相应的检测报告,开发者可根据报告中的建议对相应功能进行优化。 如需再次运行体验评分,可点击报告上方的“清空体验评分”恢复初始状态。请注意,目前系统不提供报告存储服务,一旦清空体验评分,将无法再查看本次评分结果。 自动运行 为了方便开发者能够及时发现小程序的体验问题,从开发者工具 1.02.1811150 版本起支持体验评分的 “自动运行” 功能。 该功能会在开发调试小程序时,实时检查,一旦发现体验分数低于 70 分时,系统会在 console 面板打印一个 warning 信息提示开发者,此时开发者可以切到 Audits 面板查看详情。 开发者在工具的右上角 “详情” 面板的 本地设置 中勾选 “自动运行体验评分” 选项即可开启。 评分规则 具体的评分细则和详情的规则说明可参考下列文档: 1、评分方法 目前体验评分共有27条规则,共分为三类:性能、体验、最佳实践,满足规则要求得分(100分),否则不得分(0分),最后根据各规则权重和公式计算出总得分。 权重为0的规则,表示该规则不参与评分,仅作为提示项。开发者可在开发者工具中可以点击“忽略”。各规则的得分条件也可能会随小程序的版本更新有一定的调整。 权重如下表 分类 规则 权重 性能 脚本执行时间 7 首屏时间 6 渲染时间 6 setData调用频率 6 setData数据大小 6 WXML节点数 6 请求耗时 5 网络请求数 5 图片请求数 5 图片缓存 4 图片大小 4 网络请求缓存 2 体验 开启惯性滚动 8 避免使用:active伪类来实现点击态 8 保持图片大小比例 4 可点击元素的响应区域 3 iPhone X兼容 3 合理的颜色搭配 0 最佳实践 避免JS异常 3 避免网络请求异常 3 废弃接口 2 使用HTTPS 1 避免setData数据冗余 1 最低基础库版本 0 移除不可访问到的页面 0 WXSS使用率 0 及时回收定时器 0 2、性能 1. 首屏时间 首屏时间是指用户从打开小程序看到第一屏主要内容的时间,首屏时间太长会导致用户长时间看到的都是白屏,影响使用体验。 优化首屏时间,可以分为以下几种情况: 首屏渲染的内容较多,需要集合多份数据进行渲染。这种情况需要开发者把内容分优先级,把优先级高的内容做优先展示,缩短白屏时间; 首屏内容依赖的数据从服务端请求的时间太长。开发者需要从服务端侧具体分析服务端数据返回的时间长的原因; 一次性渲染数据太大或依赖的计算过于复杂。减少渲染的数据量、优化渲染相关数据的算法可以解决这类问题。 得分条件:首屏时间不超过 5 秒...
2024-04-02
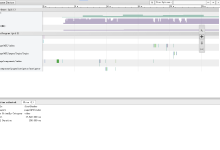
性能 Trace 工具 微信 Andoid 6.5.10 开始,我们提供了 Trace 导出工具,开发者可以在开发者工具 Trace Panel 中使用该功能。 使用方法 PC 上需要先安装 adb 工具,可以参考一些主流教程进行安装,Mac 上可使用 brew 直接安装。 确定 adb 工具已成功安装后,在开发者工具上打开 Trace Panel,将 Android 手机通过 USB 连接上 PC,点击「Choose Devices」,此时手机上可能弹出连接授权框,请点击「允许」。 选择设备后,在手机上打开你需要调试的开发版小程序,通过右上角菜单,打开性能监控面板,重启小程序; 重启后,在小程序上进行操作,完成操作后,通过右上角菜单,导出 Trace 数据; 此时开发者工具 Trace Panel 上会自动拉取 Trace 文件,选择你要分析的 Trace 文件即可; 可以通过 adb devices 命令确定设备是否已和 PC 建立起连接 性能面板 从微信 6.5.8 开始,我们提供了性能面板让开发者了解小程序的性能。开发者可以在开发版小程序下打开性能面板,打开方法:进入开发版小程序,进入右上角更多按钮,点击「显示性能窗口」。 性能面板指标说明 指标 说明 CPU 小程序进程的 CPU 占用率,仅 Android 下提供 内存 小程序进程的内存占用(Total Pss),仅 Android 下提供 启动耗时 小程序启动总耗时 下载耗时 小程序包下载耗时,首次打开或资源包需更新时会进行下载 页面切换耗时 小程序页面切换的耗时 帧率/FPS 首次渲染耗时 页面首次渲染的耗时 再次渲染耗时 页面再次渲染的耗时(通常由开发者的 setData 操作触发) 数据缓存 小程序通过 Storage 接口储存的缓存大小
2024-04-02


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码