HTML5文本框事件使用要注意哪些事项?,在HTML5中,我们可以使用各种文本框控件,如 <input type="text">、 <textarea>等,为了实现交互功能,我们需要为这些文本框添加事件监听器,本文将介绍在使用HTML5文本框事件时需要注意的事项,帮助你更好地理解和使用这些事件。,,1、输入事件(input),输入事件在用户对文本框进行输入时触发,当用户在文本框中按下回车键或点击光标位置时,都会触发输入事件,我们可以通过为文本框添加 oninput属性来监听输入事件。,2、改变事件(change),改变事件在文本框的内容发生改变时触发,这包括用户直接在文本框中输入内容,或者通过复制粘贴、剪切板等方式修改文本框内容,我们可以通过为文本框添加 onchange属性来监听改变事件。,3、选择事件(select),,选择事件在用户开始选择文本框内容时触发,当用户按下鼠标左键并拖动时,会触发选择事件,我们可以通过为文本框添加 onselect属性来监听选择事件。,4、失去焦点事件(blur),失去焦点事件在文本框失去焦点时触发,当用户点击其他地方或按下Tab键时,文本框会失去焦点,此时会触发失去焦点事件,我们可以通过为文本框添加 onblur属性来监听失去焦点事件。,1、handleInput(),2、handleChange(),,3、handleSelect(),4、handleBlur(),1、避免使用全局事件处理函数,因为这样会导致事件冒泡,可能会影响到其他元素,建议使用局部事件处理函数,如果你想在所有文本框失去焦点时执行相同操作,可以在文档根元素上添加一个 onblur属性,而不是为每个文本框添加单独的属性。,2、如果你需要在多个元素上共享相同的事件处理函数,可以将该函数定义在一个独立的JavaScript文件中,然后在HTML文件中通过 <script>标签引入,这样可以避免重复编写相同的代码,你可以创建一个名为 events.js的文件,其中包含以下内容:

在C中,我们可以使用 MaxLength属性来限制TextBox控件内输入值的最大长度,我们还可以使用 TextChanged事件来实时监控用户输入的内容,并在输入内容超出范围时进行提示,下面是一个简单的示例:,1、在设计界面中,将TextBox控件的 Name属性设置为 textBox1,并将其 MaxLength属性设置为10,表示最多允许输入10个 字符。, ,2、为TextBox控件添加 TextChanged事件处理程序,如下所示:,3、在代码中实例化窗体并运行程序,当用户在TextBox控件中输入超过10个字符的内容时,会弹出提示框,并自动截取前10个字符。,要限制TextBox控件内的数字范围,我们可以使用正则表达式来验证用户输入的内容是否符合要求,以下是一个示例:,1、我们需要定义一个正则表达式来匹配数字:,2、在 TextChanged事件处理程序中,使用正则表达式验证用户输入的内容:, ,3、当用户输入不符合要求的数字时,会弹出提示框,并自动取消选中所有文本,以便用户重新输入。,要限制TextBox控件内输入的字符类型,我们可以使用 KeyPress事件来监听用户的键盘输入,并根据需要对输入的内容进行处理,以下是一个示例:,1、在设计界面中,将TextBox控件的 Name属性设置为 textBox1,并为其添加 KeyPress事件处理程序:,2、在代码中实例化窗体并运行程序,此时用户只能在TextBox控件中输入字母和数字。,要限制TextBox控件内输入的颜色,我们可以使用自定义的颜料笔绘制文本,以下是一个示例:, ,1、创建一个继承自 System.Windows.Forms.Control的自定义控件类 CustomTextBox,并重写其 OnPaint方法:,2、在 DrawText方法中,使用自定义的颜色绘制文本:,3、在设计界面中,将TextBox控件的 Name属性设置为 customTextBox,并将其父类设置为自定义控件类 CustomTextBox,现在运行程序时,用户将看到一个带有红色文本的TextBox控件。,在C#中,可以使用 MaxLength属性限制文本框输入的字符数。

在Java中,Swing是用于创建图形用户界面(GUI)的一种工具包,它提供了丰富的组件和布局管理器,可以帮助开发者轻松地构建出炫酷的界面,本文将详细介绍如何使用Swing实现炫酷界面。,1、导入Swing库, ,我们需要导入Swing库,在Java代码的开头,添加以下导入语句:,2、创建一个继承自JFrame的类,接下来,我们需要创建一个继承自JFrame的类,这个类将作为我们应用程序的主窗口,我们可以创建一个名为MyApp的类:,3、添加组件和布局管理器,现在,我们可以向主窗口中添加各种组件和布局管理器,我们可以添加一个按钮、一个文本框和一个标签:, ,4、为组件添加事件监听器和功能实现,我们需要为组件添加事件监听器,并实现相应的功能,当用户点击按钮时,我们可以在 文本框中显示一条消息:,至此,我们已经使用Swing实现了一个简单的炫酷界面,接下来,我们将回答与本文相关的四个问题。,问题1:如何在Swing中创建一个表格?,答:在Swing中,可以使用JTable类创建一个表格,需要创建一个继承自JTable的类,并实现其构造方法,可以向表格中添加数据和列名,将表格添加到主窗口中即可。, ,问题2:如何在Swing中实现拖放功能?,答:在Swing中,可以使用DragSource和DropTarget类实现拖放功能,需要为源组件添加DragSource,并为其指定一个数据对象,需要为目标组件添加DropTarget,并为其指定一个处理拖放事件的处理器,需要在处理器中实现拖放事件的具体处理逻辑。,

选中想要设置格式的文本框,在顶部菜单栏上选择“格式”选项。在下拉菜单中找到“文本框样式”选项,点击会弹出一个侧边栏。在侧边栏中,可以选择不同的样式、背景颜色、边框样式等来设置文本框的外观。, ,在电脑上打开Word2007,选中需要编辑的文本框。点击菜单栏上方的格式按钮。可以看到出现的选项中文本框样式,点击右侧的下拉箭头。,文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。,打开计算机上面的CAD,然后单击“文本样式格式”如下图所示。点击”新建“来创建新的文本样式。,安装并且双击打开cad软件,就可以看到软件的一个初始界面。点击,软件左上角的“打开”按钮。会出来一个“打开”窗口,里面有可以打开的CAD文件,选中一个CAD图纸文件进行打开,点击下方的:打开按钮。,单机‘’样式名‘’,下拉菜单旁边的新建按钮,系统将自动弹出‘’新建文字样式‘’对话框,在样式名文本框中输入文字样式,单机确定按钮返回文字样式对话框。,进入到编辑器的操作界面之后,鼠标在点击该软件左上方的“文件”选项,之后在文件选项的下拉栏中在点击选择“打开”按钮选择,在弹出的界面中打开需要使用的CAD图纸文件。,我们先在电脑上打开CAD软件,然后用矩形工具画一个1000*800的长方形,然后标注上数字。可以看到数字很小,根本看不清楚。在CAD菜单栏里找到格式菜单,点击之后在其子菜单里找到标注样式。,文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。,具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。, ,【答案】: 将鼠标指针移至文本框边框处,形状变为十字形箭头时单击,其周围出现网状边框,这是文本框的选中状态,此时可删除文本框,也可以设置其格式。,步骤:在电脑上打开Word2007,选中需要编辑的文本框。点击菜单栏上方的格式按钮。可以看到出现的选项中文本框样式,点击右侧的下拉箭头。,第一步:打开PPT2007,插入文本框,输入文字。第二步:右击文本框,在弹出的快捷菜单中选择“设置形状格式”。第三步:在弹出的“设置形状格式”对话框中选择“文本框”。,1、具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。,2、文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。,3、打开需要操作的WORD文档,点击文本框,在工具栏出现“形状样式”,点击上方的下拉选项按钮。在弹出的选项中选择“细微效果-橄榄色,强调颜色3”即可。,4、选择预设形状样式: (1)选中图形,然后在“格式”选项卡“形状样式”组预设中,选择合适的样式。如果显示的没有满意的,可以单击更多按钮(如下图所示)。(2)在列表中选择一个形状样式。(3)效果如下图所示。,1、具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。,2、文本框形状样式在工具栏设置,具体设置如下:在工具栏中点击格式,找不到“格式”,点击一下插入的文本框,工具栏中就会出现“格式”,点击形状轮廓,可以给文本框设置无边框、边框颜色、边框线条、边框粗细即可。, ,3、打开word文档,右键单击文本框的边缘,点击设置形状格式。 进入形状格式设置页面,点击形状选项和文本框选项进行设置即可。,打开word文档,右键单击文本框的边缘,点击设置形状格式。进入形状格式设置页面,点击形状选项和文本框选项进行设置即可。,鼠标点击文字,右边点击样式图标打开样式栏,如图:点击当前样式的倒三角图标,在弹出的选项中点击“修改”,如图:在弹出的修改样式页面,把“后续段落样式”那项修改为“正文”,如图:修改完成点击确定即可。,具体如下: 首先第一步根据下图所示,打开电脑中的Word文档。 第二步先依次点击【插入-文本框】选项,接着在展开的下拉列表中根据下图箭头所指,点击【绘制横排文本框】选项。,打开需要操作的WORD文档,点击文本框,在工具栏出现“形状样式”,点击上方的下拉选项按钮。在弹出的选项中选择“细微效果-橄榄色,强调颜色3”即可。,小伙伴们,上文介绍设置文本框样式,文本域的样式如何设置的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。,

在Web开发中,服务器控件多行 文本框是一种常见的用户界面元素,它允许用户输入和编辑多行文本,使用服务器控件多行文本框可以方便地收集用户的大量文本信息,如评论、文章等,本文将介绍如何使用服务器控件多行文本框,并提供一些技术细节和示例代码。,要创建一个服务器控件多行文本框,首先需要在ASP.NET页面中添加一个 <asp:TextBox>标签,并将其 TextMode属性设置为 MultiLine。, ,上述代码创建了一个具有10行和50列的多行文本框。,除了基本的行数和列数之外,还可以设置其他属性来控制多行文本框的行为,以下是一些常用的属性:, TextMode:设置文本框的模式,可以是 SingleLine、 MultiLine或 Password。, Rows:设置文本框的可见行数。, Columns:设置文本框的可见列数。, Wrap:设置文本是否自动换行,可以是 True或 False。, ReadOnly:设置文本框是否只读,可以是 True或 False。,可以使用事件处理程序来响应用户在多行文本框中的操作,以下是一些常用的事件:, TextChanged:当文本框的内容发生更改时触发。, TextChanging:当文本框的内容即将发生更改时触发。, TextChanged:当文本框的内容已更改时触发。,可以通过在ASP.NET页面中添加相应的事件处理程序来处理这些事件,以下代码演示了如何处理 TextChanged事件:,可以使用 Text属性来获取和设置多行文本框的值,以下代码演示了如何获取多行文本框的值并显示在页面上:,上述代码将多行文本框的值赋给 content变量,并将其显示在名为 lblDisplay的标签控件上。,相关问题与解答,1、如何在服务器控件多行文本框中限制输入的字符数?,可以在 TextChanged事件处理程序中使用 MaxLength属性来限制输入的字符数,以下代码限制用户只能输入最多100个字符:, ,“`csharp,protected void txtContent_TextChanged(object sender, EventArgs e),{,if (txtContent.Text.Length > 100),{,txtContent.Text = txtContent.Text.Substring(0, 100);,},},“`,2、如何禁用服务器控件多行文本框?,可以将 Enabled属性设置为 False来禁用多行文本框。,“`csharp,txtContent.Enabled = false;,“`,3、如何保存服务器控件多行文本框的值到数据库?,可以使用ADO.NET或其他数据库访问技术将多行文本框的值保存到数据库中,需要获取多行文本框的值,然后将其插入到数据库表中,以下代码演示了如何使用ADO.NET将多行文本框的值保存到数据库中:,“`csharp, ,string connectionString = “your_connection_string”;,string query = “INSERT INTO your_table (content) VALUES (@content)”;,using (SqlConnection connection = new SqlConnection(connectionString)),{,using (SqlCommand command = new SqlCommand(query, connection)),{,command.Parameters.AddWithValue(“@content”, txtContent.Text);,connection.Open();,command.ExecuteNonQuery();,},},“`,4、如何在服务器控件多行文本框中实现富文本编辑功能?,可以使用第三方控件库(如CKEditor、TinyMCE等)来实现富文本编辑功能,这些控件库提供了丰富的文本格式化选项和工具,使用户可以更方便地编辑文本,具体的使用方法可以参考相应控件库的文档和示例代码。,

要锁定HTML文本框,使其不可编辑,您可以使用以下方法:,设置readonly属性 :,对于 <input>标签,您可以通过添加 readonly属性来使其不可编辑,如果您有一个文本输入框,可以这样写:,对于 <textarea>标签,同样可以通过添加 readonly属性来达到 锁定的效果,示例代码如下:,当 readonly属性被添加到这些元素上时,用户将无法修改 文本框中的内容,但可以通过鼠标或键盘事件进行复制操作。,设置disabled属性 :,如果您想要完全禁用输入框,不仅仅是禁止编辑,还可以使用 disabled属性,这将使得输入框不仅不能被编辑,也不会被提交(在表单提交时)。,使用 disabled属性后,输入框将变得灰暗,无法接受焦点,也不会随表单一起提交。,请注意,无论是 readonly还是 disabled属性,都不会阻止JavaScript对这些元素的访问和修改,如果您需要防止这种情况,您可能需要使用JavaScript来进一步控制这些行为。,通过上述方法,您可以有效地锁定 HTML文本框,确保用户无法修改其内容,或者使其在用户交互中完全不可用。, ,<input type=”text” readonly=”readonly”>,<textarea readonly=”readonly”></textarea>,<input type=”text” disabled>,

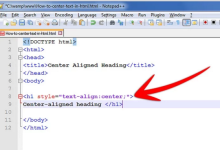
在HTML中,可以使用 <input>标签来创建一个文本框,以下是一个简单的示例:,在这个示例中,我们使用 <input>标签并设置 type属性为 text来创建一个 文本框,我们还添加了一个占位符文本,以便用户知道在哪里输入文本。, ,<!DOCTYPE html> <html> <head> <title>文本框示例</title> </head> <body> <h1>创建文本框</h1> <table border=”1″> <tr> <th>代码</th> <th>说明</th> </tr> <tr> <td><input type=”text”></td> <td>创建一个文本框</td> </tr> </table> <h2>示例</h2> <input type=”text” placeholder=”请输入文本”> </body> </html>,

在HTML中,我们可以使用CSS来设置文本框的透明度,以下是详细步骤:,1、我们需要创建一个 HTML 文本框,这可以通过 <input>标签来实现,类型设置为”text”。,2、我们需要使用CSS来设置文本框的 透明度,这可以通过 opacity属性来实现。 opacity的值范围是0到1,其中0表示完全透明,1表示完全不透明。,3、我们需要将CSS应用到HTML文本框上,这可以通过 style属性来实现。,以下是具体的代码示例:,在这个例子中,我们创建了一个HTML文本框,并使用CSS设置了其透明度为0.5。, ,<!DOCTYPE html> <html> <head> <style> input[type=”text”] { opacity: 0.5; /* 设置透明度为0.5 */ } </style> </head> <body> <h2>透明的文本框</h2> <p>请输入你的名字:</p> <input type=”text” style=”width:200px”> </body> </html>,

在HTML中,我们可以使用 <input>标签的 required属性来设置文本必填项。 required属性是一个布尔属性,当它存在时,表示该输入字段必须填写才能提交表单,如果用户试图提交一个没有填写的必填字段,浏览器会显示一个提示信息,要求用户填写该字段。,下面是一个简单的示例,展示了如何在 HTML中设置文本 必填项:,在这个示例中,我们创建了一个包含两个输入字段的表单:用户名和邮箱,我们将这两个输入字段的 required属性设置为 true,这意味着用户在提交表单之前必须填写这两个字段。,接下来,我们将详细介绍如何使用 required属性以及一些相关的注意事项。,1、使用 required属性:,要使用 required属性,只需将其添加到 <input>标签中即可。,“`html,<input type=”text” id=”username” name=”username” required>,“`,这将使“用户名”输入字段成为必填项。,2、添加提示信息:,虽然浏览器会在用户尝试提交未填写的必填字段时显示提示信息,但有时我们可能希望提供更具体的提示信息,为此,我们可以使用 ariarequired属性为输入字段添加自定义提示信息。,“`html,<input type=”text” id=”username” name=”username” required ariarequired=”请填写用户名”>,“`,这将在浏览器的提示信息中显示“请填写用户名”。,3、禁用必填验证:,有时,我们可能需要禁用某个必填字段的验证,这可以通过将 required属性设置为 false来实现。,“`html,<input type=”text” id=”username” name=”username” required=”false”>,“`,这将使“用户名”输入字段不再成为必填项。,4、使用JavaScript进行动态验证:,虽然HTML5提供了内置的必填验证功能,但有时我们可能需要根据特定条件动态启用或禁用必填验证,这可以通过使用JavaScript来实现,我们可以监听表单的 submit事件,并在事件处理程序中检查输入字段的值是否满足我们的条件,如果满足条件,我们可以将相应的 required属性设置为 true,否则设置为 false,这样,我们就可以根据需要动态启用或禁用必填验证。,5、注意兼容性问题:,required属性是HTML5的新特性,因此并非所有浏览器都支持它,为了确保更好的兼容性,我们可以使用JavaScript进行回退处理,在上面的示例中,我们已经使用了JavaScript来禁用必填验证,我们还可以使用Modernizr等库来检测浏览器是否支持 required属性,并根据需要添加相应的类或样式。,通过使用HTML中的 required属性,我们可以方便地设置文本必填项,我们还可以根据需要添加自定义提示信息、禁用验证或使用JavaScript进行动态验证,在使用这些功能时,请注意浏览器的兼容性问题,并确保提供良好的用户体验。, ,<!DOCTYPE html> <html> <head> <title>设置文本必填项</title> </head> <body> <form action=”/submit” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required> <br><br> <label for=”email”>邮箱:</label> <input type=”email” id=”email” name=”email” required> <br><br> <input type=”submit” value=”提交”> </form> </body> </html>,

在HTML中,我们可以通过CSS来调整文本框的高度,以下是详细的步骤和代码示例:,1、我们需要在 HTML文件中创建一个 文本框,这可以通过 <input>标签来实现,,在这个例子中,我们创建了一个ID为 myTextbox的文本框,接下来,我们将通过CSS来调整这个文本框的高度。,2、接下来,我们需要创建一个CSS文件(styles.css),并在其中添加以下代码:,在这个例子中,我们设置了文本框的高度为30像素,你可以根据需要调整这个值。,3、为了让CSS样式生效,我们需要将CSS文件链接到HTML文件,在上面的例子中,我们已经通过 <link>标签将CSS文件链接到了HTML文件,确保你的CSS文件路径正确,否则样式将无法生效。,4、保存HTML和CSS文件,然后在浏览器中打开HTML文件,你应该可以看到一个高度为30像素的文本框。,5、如果你想要在页面加载时自动调整文本框的高度,可以使用JavaScript来实现,在HTML文件中添加一个 <script>标签:,6、在JavaScript文件(script.js)中添加以下代码:,在这个例子中,我们在页面加载时调用了 adjustTextboxHeight()函数,该函数会获取ID为 myTextbox的文本框,并将其高度设置为50像素,你可以根据需要调整这个值。,7、确保你的JavaScript文件路径正确,否则脚本将无法执行,保存所有文件,然后在浏览器中打开HTML文件,你应该可以看到一个高度为50像素的文本框。,归纳一下,我们可以通过以下步骤在HTML中调整文本框的高度:,1、创建一个文本框;,2、创建一个CSS文件,并设置文本框的高度;,3、将CSS文件链接到HTML文件;,4、保存文件并在浏览器中查看效果;,5、如果需要在页面加载时自动调整文本框的高度,可以使用JavaScript来实现。, ,<!DOCTYPE html> <html> <head> <title>调整文本框高度</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <input type=”text” id=”myTextbox”> </body> </html>,#myTextbox { height: 30px; /* 设置文本框的高度为30像素 */ },<!DOCTYPE html> <html> <head> <title>调整文本框高度</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> <script src=”script.js”></script> </head> <body onload=”adjustTextboxHeight()”> <input type=”text” id=”myTextbox”> </body> </html>,function adjustTextboxHeight() { var textbox = document.getElementById(“myTextbox”); textbox.style.height = “50px”; // 根据需要调整文本框的高度 },


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码