抖音火山版是一款非常受欢迎的短视频分享平台,用户可以在这里观看各种有趣的短视频,我们可能会想要查看自己过去观看过的视频,这时候就可以通过开启观看历史记录来实现,如何在抖音火山版中开启观看历史记录呢?下面就为大家详细介绍一下具体的设置方法。,1、我们需要确保自己的抖音火山版已经更新到最新版本,如果没有更新,可以在应用商店中搜索“抖音火山版”,找到对应的应用并点击更新。,2、更新完成后,打开抖音火山版应用,进入首页,在首页的右下角,我们可以看到一个“我”的图标,点击这个图标进入个人中心页面。,3、在个人中心页面,我们可以看到一个“设置”的图标,点击这个图标进入设置页面。,4、在设置页面中,向下滑动,找到“通用”选项,点击进入。,5、在通用设置页面中,我们可以看到一个“观看历史”的选项,默认情况下是关闭状态,我们需要点击这个选项旁边的开关按钮,将其打开。,6、当开关变为绿色时,表示观看历史已经开启,此时,我们可以返回到个人中心页面,点击“我的”选项卡。,7、在我的页面中,我们可以看到一个“观看历史”的选项,点击进入观看历史页面。,8、在观看历史页面中,我们可以看到自己过去观看过的所有视频,这些视频按照时间顺序排列,最近的视频会显示在最上方。,9、如果我们需要查看某个具体日期的观看记录,可以点击右上角的“筛选”按钮,选择相应的日期范围进行筛选。,10、我们还可以通过点击视频下方的“点赞”和“评论”按钮,对观看过的视频进行互动,如果我们想要删除某个视频的观看记录,可以长按该视频,然后选择“删除”操作。,通过以上步骤,我们就可以成功在抖音火山版中开启观看历史记录了,这样一来,我们就可以随时回顾自己过去观看过的有趣视频,与好友分享精彩瞬间,观看历史功能还可以帮助我们更好地管理自己的观看习惯,避免沉迷于短视频的世界。,需要注意的是,开启观看历史功能后,抖音火山版会自动保存我们观看过的视频记录,我们在使用抖音火山版时,需要注意保护自己的隐私,避免观看不适当的内容,我们还需要合理安排自己的时间,避免过度沉迷于短视频,影响正常的生活和工作。,抖音火山版的观看历史功能为我们提供了一个方便、实用的工具,让我们可以随时回顾自己过去观看过的有趣视频,通过合理使用这个功能,我们可以更好地享受短视频带来的乐趣,同时保持良好的生活习惯,希望以上介绍的方法能够帮助大家顺利开启抖音火山版的观看历史记录功能,祝大家在抖音火山版中玩得开心!, ,

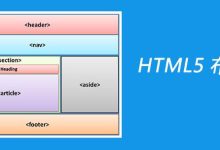
要在同一界面切换不同的内容,可以使用HTML5的多标签和锚点来实现,下面是详细的步骤和小标题:,1、创建HTML文件:,使用文本编辑器创建一个HTML文件,例如 index.html。,2、设计页面布局:,在HTML文件中,使用 <!DOCTYPE html>声明文档类型为HTML5。,使用 <html>元素作为根元素,并设置 lang属性为语言代码(可选)。,使用 <head>元素来定义文档的头部信息,包括标题、样式表等。,使用 <body>元素来定义文档的主体内容。,3、创建多个内容区域:,在 <body>元素中,使用多个 <div>元素来表示不同的内容区域。,为每个内容区域分配一个唯一的ID,以便后续通过锚点进行切换。,4、设计导航栏:,在页面的顶部或侧边创建一个导航栏,用于切换不同的内容区域。,使用 <nav>元素来包裹导航栏的内容。,在导航栏中,使用 <a>元素来创建链接,并设置 href属性为目标内容的锚点。,5、实现内容切换:,在每个内容区域的开始处,添加一个锚点标记,使用 id属性与导航栏中的链接相对应。,当用户点击导航栏中的链接时,浏览器会自动滚动到对应的锚点位置,实现内容的切换效果。,下面是一个示例的HTML代码:,在上面的示例中,我们创建了一个包含三个内容区域的页面,每个内容区域都有一个唯一的ID(例如 section1),并在导航栏中使用锚点链接进行切换,当用户点击导航栏中的链接时,浏览器会滚动到对应的内容区域,实现同一界面的切换效果。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>Content Switching Example</title> <!引入样式表(可选) > <link rel=”stylesheet” href=”styles.css”> </head> <body> <!导航栏 > <nav> <ul> <li><a href=”#section1″>Section 1</a></li> <li><a href=”#section2″>Section 2</a></li> <li><a href=”#section3″>Section 3</a></li> </ul> </nav> <!内容区域 > <div id=”section1″ class=”content”> <!Section 1 content goes here > </div> <div id=”section2″ class=”content”> <!Section 2 content goes here > </div> <div id=”section3″ class=”content”> <!Section 3 content goes here > </div> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码