要在同一界面切换不同的内容,可以使用HTML5的多标签和锚点来实现,下面是详细的步骤和小标题:,1、创建HTML文件:,使用文本编辑器创建一个HTML文件,例如
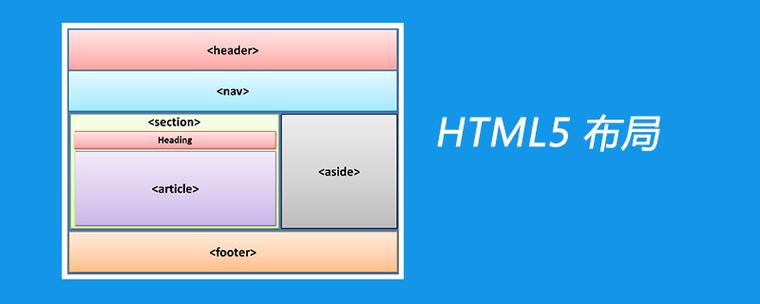
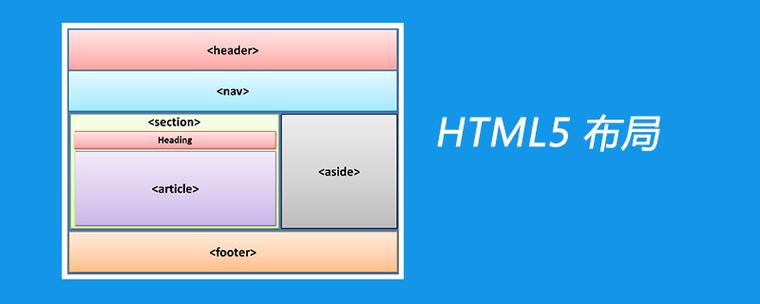
index.html。,2、设计页面布局:,在HTML文件中,使用
<!DOCTYPE html>声明文档类型为HTML5。,使用
<html>元素作为根元素,并设置
lang属性为语言代码(可选)。,使用
<head>元素来定义文档的头部信息,包括标题、样式表等。,使用
<body>元素来定义文档的主体内容。,3、创建多个内容区域:,在
<body>元素中,使用多个
<div>元素来表示不同的内容区域。,为每个内容区域分配一个唯一的ID,以便后续通过锚点进行切换。,4、设计导航栏:,在页面的顶部或侧边创建一个导航栏,用于切换不同的内容区域。,使用
<nav>元素来包裹导航栏的内容。,在导航栏中,使用
<a>元素来创建链接,并设置
href属性为目标内容的锚点。,5、实现内容切换:,在每个内容区域的开始处,添加一个锚点标记,使用
id属性与导航栏中的链接相对应。,当用户点击导航栏中的链接时,浏览器会自动滚动到对应的锚点位置,实现内容的切换效果。,下面是一个示例的HTML代码:,在上面的示例中,我们创建了一个包含三个内容区域的页面,每个内容区域都有一个唯一的ID(例如
section1),并在导航栏中使用锚点链接进行切换,当用户点击导航栏中的链接时,浏览器会滚动到对应的内容区域,实现同一界面的切换效果。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>Content Switching Example</title> <!引入样式表(可选) > <link rel=”stylesheet” href=”styles.css”> </head> <body> <!导航栏 > <nav> <ul> <li><a href=”#section1″>Section 1</a></li> <li><a href=”#section2″>Section 2</a></li> <li><a href=”#section3″>Section 3</a></li> </ul> </nav> <!内容区域 > <div id=”section1″ class=”content”> <!Section 1 content goes here > </div> <div id=”section2″ class=”content”> <!Section 2 content goes here > </div> <div id=”section3″ class=”content”> <!Section 3 content goes here > </div> </body> </html>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>Content Switching Example</title> <!引入样式表(可选) > <link rel=”stylesheet” href=”styles.css”> </head> <body> <!导航栏 > <nav> <ul> <li><a href=”#section1″>Section 1</a></li> <li><a href=”#section2″>Section 2</a></li> <li><a href=”#section3″>Section 3</a></li> </ul> </nav> <!内容区域 > <div id=”section1″ class=”content”> <!Section 1 content goes here > </div> <div id=”section2″ class=”content”> <!Section 2 content goes here > </div> <div id=”section3″ class=”content”> <!Section 3 content goes here > </div> </body> </html>,
html5如何实现在同一界面切换
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何实现在同一界面切换》
文章链接:https://zhuji.vsping.com/472121.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何实现在同一界面切换》
文章链接:https://zhuji.vsping.com/472121.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















