共 3 篇文章
标签:centos7升级kernel

储存性VPS(虚拟私人服务器)是一种云计算服务,它提供了一种灵活、可扩展的解决方案,以满足不同规模和需求的企业和个人用户,在选择储存性VPS时,易扩展性是一个关键因素,因为它决定了用户在需求增长时能否轻松升级其资源,如CPU、内存和存储空间,以下是选择易扩展的储存性VPS方案时应考虑的几个技术要点:,核心考虑因素, ,硬件资源,确保VPS提供商能够提供充足的硬件资源,包括最新的CPU型号、足够的RAM和高速SSD存储,这些资源的可用性将直接影响到VPS的性能和扩展能力。,带宽和流量,随着业务的增长,网络带宽和流量需求也会增加,选择一个提供高带宽连接和无限制流量的VPS方案,可以确保在高峰时段用户的网站或应用程序能够顺畅运行。,操作系统和软件支持,一个优秀的VPS服务提供商应该支持多种操作系统,如Linux和Windows,以及常见的 软件应用,这为用户提供了灵活性,使他们可以根据自己的需要选择合适的环境。,控制面板和管理工具,易于使用的控制面板,如cPanel或Plesk,可以帮助用户轻松管理他们的服务器,一些VPS提供商还提供API支持,允许用户通过编程方式自动化和管理资源。, ,备份和恢复,数据安全至关重要,因此选择一个提供自动备份和快速恢复服务的VPS方案是明智的,这样可以确保在发生数据丢失或系统故障时,用户可以迅速恢复其业务运营。,客户支持,优秀的客户服务是任何VPS服务的重要组成部分,确保VPS提供商提供24/7的客户支持,无论是通过电话、电子邮件还是实时聊天。,定价和合同条款,在选择VPS服务时,价格和合同条款也是重要的考虑因素,比较不同提供商的价格,并注意隐藏费用或长期合同要求,选择一个提供透明定价和灵活合同期限的提供商,可以在不牺牲服务质量的情况下保持成本效益。,相关问题与解答,1、 问:如何选择适合我业务的储存性VPS方案?, ,答:评估您的业务需求,包括预期的流量、所需的存储空间和处理能力,比较不同VPS提供商的服务和价格,确保它们满足您的需求并提供良好的客户支持。,2、 问:如果我的业务增长超出预期,如何升级我的VPS资源?,答:选择一个提供即时资源扩展能力的VPS提供商,大多数现代VPS平台都允许用户通过控制面板或API轻松增加CPU、内存和存储资源。,3、 问:我的数据安全如何得到保障?,答:确保您的VPS提供商实施了严格的安全措施,包括物理和网络安全措施,定期进行数据备份,并确保您可以快速恢复数据以防万一。,4、 问:如果我对VPS管理不熟悉怎么办?,答:选择一个提供友好控制面板和良好文档支持的VPS服务,许多VPS提供商还提供管理服务,可以帮助不太技术熟悉的用户管理和维护他们的服务器。,储存型VPS是一种虚拟专用服务器,提供了大量的硬盘空间和数据备份功能,适合需要大量存储资源的用户使用。,

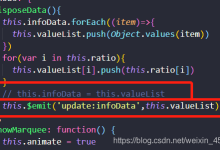
在使用ExtJS进行开发时,删除子组件是一个常见的操作,在这个过程中,你可能会遇到一些错误,下面我将详细分析可能导致 删除子组件报错的原因以及相应的解决方案。,让我们了解一些基本概念,在 ExtJS中,组件(Component)是构成用户界面元素的基本单位,每个组件都有一个与之关联的容器(Container),而容器本身也是一种组件,子组件是包含在父容器中的组件,要删除子组件,通常需要调用父容器的remove()方法,并传入要删除的子组件。,以下是可能导致删除子组件报错的原因及解决方案:,1、子组件不存在,在尝试删除子组件之前,请确保该子组件确实存在于父容器中,你可以通过调用父容器的getComponent()或query()方法来查找子组件。,“`javascript,var childComponent = parentContainer.getComponent(‘childItemId’); // 通过子组件的itemId查找,if (childComponent) {,parentContainer.remove(childComponent);,} else {,console.error(‘无法找到子组件,请检查子组件的itemId是否正确。’);,},“`,2、子组件已被删除,如果子组件在尝试删除之前已经被删除,那么再次尝试删除会导致报错,请确保不要多次删除同一个子组件。,“`javascript,if (parentContainer.getComponent(‘childItemId’)) {,parentContainer.remove(‘childItemId’);,},“`,3、使用不正确的API,在删除子组件时,请确保使用正确的方法,不要使用removeAll()方法来删除单个子组件,因为这会导致所有子组件被删除。,“`javascript,// 错误示例:删除所有子组件,parentContainer.removeAll();,// 正确示例:删除指定子组件,var childComponent = parentContainer.getComponent(‘childItemId’);,if (childComponent) {,parentContainer.remove(childComponent);,},“`,4、事件监听器未移除,如果子组件有监听器,那么在删除子组件之前,需要确保已经移除了这些监听器,否则,当子组件被删除时,仍然存在的事件监听器可能会导致报错。,“`javascript,childComponent.un(‘eventname’, handlerFunction); // 移除事件监听器,parentContainer.remove(childComponent);,“`,5、在渲染之前删除子组件,在组件渲染之前,不能直接删除子组件,在这种情况下,可以设置组件的 renderConfig配置项,以便在组件渲染时移除子组件。,“`javascript,Ext.apply(parentContainer, {,renderConfig: {,removeChild: true,},});,“`,然后在父容器的 afterRender方法中删除子组件:,“`javascript,afterRender: function() {,if (this.renderConfig.removeChild) {,var childComponent = this.getComponent(‘childItemId’);,if (childComponent) {,this.remove(childComponent);,},},},“`,6、使用异步方法,如果在异步方法中删除子组件,可能会遇到时序问题,请确保在子组件确实存在时才调用remove()方法。,“`javascript,// 使用Ext.Function.defer确保在渲染后删除子组件,Ext.Function.defer(function() {,var childComponent = parentContainer.getComponent(‘childItemId’);,if (childComponent) {,parentContainer.remove(childComponent);,},}, 100); // 延迟100毫秒执行,“`,7、销毁子组件,如果你只是想从界面上移除子组件,而不是完全销毁它,那么应该使用remove()方法,如果你希望销毁子组件及其所有子组件,可以使用destroy()方法。,“`javascript,// 移除子组件,parentContainer.remove(childComponent);,// 销毁子组件,childComponent.destroy();,“`,通过以上分析,我们可以看到,在ExtJS中删除子组件时可能会遇到多种错误,为了确保正确删除子组件,请注意以下几点:,1、确保子组件存在且未被删除。,2、使用正确的API和方法。,3、移除子组件的事件监听器。,4、遵循组件的生命周期,避免在渲染之前删除子组件。,5、考虑异步方法导致的时序问题。,6、根据需求选择移除或销毁子组件。,遵循这些原则,你将能够更有效地解决删除子组件时遇到的报错问题,希望这些信息能够帮助你解决实际问题。, ,

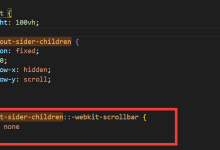
在HTML5中,隐藏滚动条的方法主要有两种:通过CSS样式和JavaScript,下面将详细介绍这两种方法。,1、使用overflow属性,overflow属性用于设置当内容溢出元素框时发生的事情,我们可以将其值设置为hidden,这样当内容溢出元素框时,滚动条就会被隐藏。,示例代码:,2、使用::webkitscrollbar伪元素,::webkitscrollbar伪元素用于控制WebKit浏览器中的滚动条,我们可以将其display属性设置为none,以隐藏滚动条,需要注意的是,这种方法仅适用于WebKit浏览器,如Chrome和Safari。,示例代码:,1、获取滚动条对象,要通过JavaScript隐藏滚动条,首先需要获取滚动条对象,在IE浏览器中,可以使用document.createElement()方法创建一个隐藏的滚动条对象;在Firefox和Chrome浏览器中,可以使用document.createElementNS()方法创建一个隐藏的滚动条对象。,示例代码:,2、为元素添加隐藏滚动条的功能,接下来,我们需要为需要隐藏滚动条的元素添加一个事件监听器,以便在鼠标移动到该元素上时显示隐藏的滚动条,鼠标离开时隐藏滚动条,我们还需要为元素添加一个mousewheel事件监听器,以便在用户滚动鼠标滚轮时更新隐藏的滚动条的位置。,示例代码:, ,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 300px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .hidescrollbar::webkitscrollbar { display: none; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,function createHiddenScrollbar(element) { var scrollbar = document.createElement(‘div’); scrollbar.style.overflow = ‘hidden’; scrollbar.style.position = ‘absolute’; scrollbar.style.top = ‘0’; scrollbar.style.left = ‘0’; scrollbar.style.width = ‘100%’; scrollbar.style.height = ‘100%’; element.appendChild(scrollbar); },var element = document.querySelector(‘.hidescrollbar’); createHiddenScrollbar(element); element.addEventListener(‘mouseover’, function () { element.classList.add(‘showscrollbar’); }); element.addEventListener(‘mouseout’, function () { element.classList.remove(‘showscrollbar’); }); element.addEventListener(‘mousewheel’, function (event) { event.preventDefault(); // 阻止默认的滚动行为,以便我们自定义滚动效果 var scrollTop = element.scrollTop; // 获取当前滚动条的位置 var newScrollTop = scrollTop + event.deltaY; // 根据鼠标滚轮的滚动方向计算新的滚动位置 if (newScrollTop < 0) { // 如果新的滚动位置小于0,则将其设置为0,以防止内容被完全隐藏在元素之外 newScrollTop =...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码