美国服务器的优势有哪些?,1、稳定性和可靠性:美国服务器通常由经验丰富且专业的数据中心运营商提供,这些运营商拥有先进的设施和技术,能够确保服务器的稳定性和可靠性,他们通常有多个备份电源、冗余网络连接和物理安全措施,以应对任何潜在的故障或中断。, ,2、高性能:美国服务器通常配备最新的硬件设备,如高速处理器、大容量内存和高性能存储设备,这使得它们能够处理大量的数据请求并保持高速响应时间,适用于高流量的网站、应用程序和数据库。,3、带宽优势:美国是全球互联网骨干网的重要节点之一,拥有丰富的带宽资源,美国服务器通常能够提供更高的带宽,以满足大规模数据传输的需求,这对于视频流媒体、在线游戏和其他需要大量数据传输的应用非常重要。,4、灵活性和可扩展性:美国服务器通常提供灵活的托管方案,可以根据用户的需求进行定制,用户可以根据自己的业务需求选择不同的操作系统、软件环境和配置,以满足其特定的要求,当用户业务增长时,可以方便地升级服务器资源,如增加带宽、存储空间和处理器性能。,5、安全性:美国服务器通常采取严格的安全措施来保护用户的数据和隐私,这包括物理安全措施(如监控摄像头、门禁系统等)、网络安全措施(如防火墙、入侵检测系统等)以及数据备份和恢复机制,美国服务器还受到严格的法律和监管要求的约束,以确保用户数据的安全和隐私。, ,相关问题与解答:,问题1:美国服务器是否比其他国家(如中国)的服务器更昂贵?,答案:美国服务器的价格相对较高,这是因为美国拥有先进的技术和设施,并且对服务器的性能、稳定性和安全性有较高的要求,价格也会因供应商、配置和服务的不同而有所差异,在选择服务器时,用户应根据自己的需求和预算做出决策。,问题2:我是否需要购买自己的服务器?, ,答案:不一定,除了自己购买和管理服务器外,还可以选择使用云服务器提供商的服务,云服务器提供了一种灵活的计算资源分配方式,用户可以根据需要随时调整服务器的配置和使用量,云服务器还提供了许多额外的功能和服务,如自动备份、负载均衡和弹性伸缩等,可以简化服务器的管理和维护工作。,美国服务器的优势包括高速稳定、安全可靠、性价比高、服务完善等。,

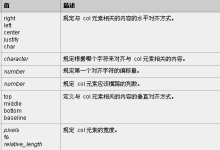
HTML(超文本标记语言)是用于创建网页的标准标记语言,在HTML中,我们可以使用各种标签来定义网页的结构和内容。 <col>标签用于定义表格列的属性,例如列宽、对齐方式等,但是需要注意的是, <col>标签并不是HTML5的一部分,而是XHTML 1.1中的一个废弃元素,尽管如此,我们仍然可以在一些旧的浏览器中使用它。,下面是一个简单的示例,展示了如何使用 <col>标签创建一个包含三列的表格:,在这个示例中,我们首先使用 <table>标签创建了一个表格,我们使用 <tr>标签定义了表格中的行,使用 <th>标签定义了表头单元格,使用 <td>标签定义了表格数据单元格,我们使用 <colgroup>和 <col>标签为表格的每一列设置了宽度、对齐方式等属性,我们将第一列的宽度设置为20%,第二列的宽度设置为30%,第三列的宽度设置为50%,我们将第一列和第三列设置为左对齐,将第二列设置为居中对齐。,需要注意的是,虽然 <colgroup>和 <col>标签可以设置列的属性,但它们并不能替代CSS样式表中的 width和 textalign属性,实际上,我们应该尽量避免在HTML标签中直接设置样式,而应该将这些样式放在一个单独的CSS文件中,这样可以使代码更加清晰、易于维护,以下是修改后的示例:,在这个示例中,我们将表格的ID设置为”myTable”,将表头行的class设置为”header”,将数据行的class设置为”data”,我们在CSS文件(styles.css)中为这些class设置了相应的样式:, ,<!DOCTYPE html> <html> <head> <style> table { width: 100%; bordercollapse: collapse; } table, th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; } </style> </head> <body> <h2>使用col标签的表格</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>30</td> <td>上海</td> </tr> <tr> <td>王五</td> <td>28</td> <td>广州</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h2>使用col标签的表格</h2> <table id=”myTable”> <tr class=”header”> <th class=”name”>姓名</th> <th class=”age”>年龄</th> <th class=”city”>城市</th> </tr> <tr class=”data”> <td class=”name”>张三</td> <td class=”age”>25</td> <td class=”city”>北京</td> </tr> <tr class=”data”> <td class=”name”>李四</td> <td class=”age”>30</td> <td class=”city”>上海</td> </tr> <tr class=”data”> <td class=”name”>王五</td> <td class=”age”>28</td> <td class=”city”>广州</td> </tr>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码