HTML(超文本标记语言)是用于创建网页的标准标记语言,在HTML中,我们可以使用各种标签来定义网页的结构和内容。
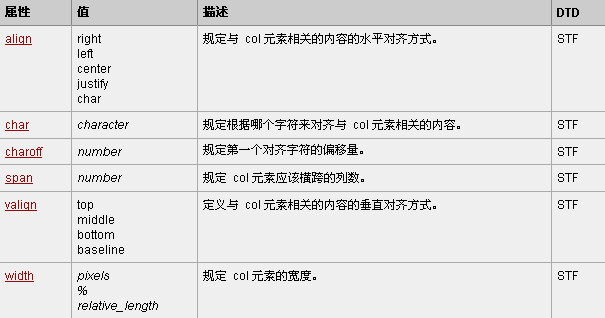
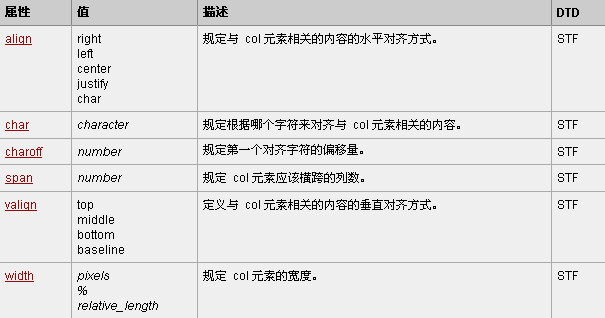
<col>标签用于定义表格列的属性,例如列宽、对齐方式等,但是需要注意的是,
<col>标签并不是HTML5的一部分,而是XHTML 1.1中的一个废弃元素,尽管如此,我们仍然可以在一些旧的浏览器中使用它。,下面是一个简单的示例,展示了如何使用
<col>标签创建一个包含三列的表格:,在这个示例中,我们首先使用
<table>标签创建了一个表格,我们使用
<tr>标签定义了表格中的行,使用
<th>标签定义了表头单元格,使用
<td>标签定义了表格数据单元格,我们使用
<colgroup>和
<col>标签为表格的每一列设置了宽度、对齐方式等属性,我们将第一列的宽度设置为20%,第二列的宽度设置为30%,第三列的宽度设置为50%,我们将第一列和第三列设置为左对齐,将第二列设置为居中对齐。,需要注意的是,虽然
<colgroup>和
<col>标签可以设置列的属性,但它们并不能替代CSS样式表中的
width和
textalign属性,实际上,我们应该尽量避免在HTML标签中直接设置样式,而应该将这些样式放在一个单独的CSS文件中,这样可以使代码更加清晰、易于维护,以下是修改后的示例:,在这个示例中,我们将表格的ID设置为”myTable”,将表头行的class设置为”header”,将数据行的class设置为”data”,我们在CSS文件(styles.css)中为这些class设置了相应的样式:,
 ,<!DOCTYPE html> <html> <head> <style> table { width: 100%; bordercollapse: collapse; } table, th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; } </style> </head> <body> <h2>使用col标签的表格</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>30</td> <td>上海</td> </tr> <tr> <td>王五</td> <td>28</td> <td>广州</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h2>使用col标签的表格</h2> <table id=”myTable”> <tr class=”header”> <th class=”name”>姓名</th> <th class=”age”>年龄</th> <th class=”city”>城市</th> </tr> <tr class=”data”> <td class=”name”>张三</td> <td class=”age”>25</td> <td class=”city”>北京</td> </tr> <tr class=”data”> <td class=”name”>李四</td> <td class=”age”>30</td> <td class=”city”>上海</td> </tr> <tr class=”data”> <td class=”name”>王五</td> <td class=”age”>28</td> <td class=”city”>广州</td> </tr> </table> </body> </html>,#myTable { width: 100%; bordercollapse: collapse; } #myTable th, #myTable td { border: 1px solid black; padding: 8px; textalign: left; } #myTable th { backgroundcolor: #f2f2f2; },
,<!DOCTYPE html> <html> <head> <style> table { width: 100%; bordercollapse: collapse; } table, th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; } </style> </head> <body> <h2>使用col标签的表格</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>30</td> <td>上海</td> </tr> <tr> <td>王五</td> <td>28</td> <td>广州</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <h2>使用col标签的表格</h2> <table id=”myTable”> <tr class=”header”> <th class=”name”>姓名</th> <th class=”age”>年龄</th> <th class=”city”>城市</th> </tr> <tr class=”data”> <td class=”name”>张三</td> <td class=”age”>25</td> <td class=”city”>北京</td> </tr> <tr class=”data”> <td class=”name”>李四</td> <td class=”age”>30</td> <td class=”city”>上海</td> </tr> <tr class=”data”> <td class=”name”>王五</td> <td class=”age”>28</td> <td class=”city”>广州</td> </tr> </table> </body> </html>,#myTable { width: 100%; bordercollapse: collapse; } #myTable th, #myTable td { border: 1px solid black; padding: 8px; textalign: left; } #myTable th { backgroundcolor: #f2f2f2; },
html如何用col
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何用col》
文章链接:https://zhuji.vsping.com/432151.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何用col》
文章链接:https://zhuji.vsping.com/432151.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















