在HTML中,我们可以通过CSS样式来设置边框颜色,以下是详细的技术教学:,1、我们需要了解 HTML和CSS的基本概念,HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,而CSS(Cascading Style Sheets)是一种用于描述HTML元素在屏幕上如何显示的样式表语言。,2、在HTML文档中,我们可以使用 <style>标签来内嵌CSS样式。,3、接下来,我们将学习如何 设置 边框颜色,在CSS中,我们可以使用 bordercolor属性来设置边框的颜色,我们可以将上述示例中的 <style>标签修改为:,4、现在,我们已经成功地设置了边框颜色,如果我们想要设置不同方向的边框颜色,可以使用 bordertopcolor、 borderrightcolor、 borderbottomcolor和 borderleftcolor属性。,5、我们还可以使用RGB或HSL值来设置边框颜色。,6、如果我们希望所有相邻的边框具有相同的颜色,可以使用 bordercolor属性的值缩写。,7、我们可以使用百分比值来设置边框颜色的透明度。, ,<!DOCTYPE html> <html> <head> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”borderexample”>这是一个带有边框颜色的示例</div> </body> </html>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置边框颜色为红色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置边框颜色为红色 */ bordertopcolor: blue; /* 设置上边框颜色为蓝色 */ borderrightcolor: green; /* 设置右边框颜色为绿色 */ borderbottomcolor: yellow; /* 设置下边框颜色为黄色 */ borderleftcolor: purple; /* 设置左边框颜色为紫色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: rgba(255, 0, 0, 0.5); /* 使用RGBA值设置边框颜色为半透明的红色 */ bordercolor: hsl(0, 100%, 50%); /* 使用HSL值设置边框颜色为半透明的红色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置所有相邻边框的颜色为红色 */ bordercolor:...

在HTML中,为元素添加左边框可以通过CSS样式来实现,以下是详细的技术教学:,1、我们需要了解 HTML和CSS的基本概念。,HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,HTML文档通常以 .html或 .htm为扩展名。,CSS(Cascading Style Sheets,层叠样式表)是一种样式表语言,用于描述HTML或XML(Extensible Markup Language,可扩展标记语言)文档的呈现方式,CSS可以实现对页面元素的颜色、字体、边距、背景等属性的设置。,2、接下来,我们将学习如何在HTML中 添加 左边框。,要在HTML中为元素添加左边框,我们可以使用CSS的 borderleft属性。 borderleft属性用于设置元素的左边框样式,它可以有四个值: none、 hidden、 dotted、 dashed、 solid、 double、 groove、 ridge、 inset和 outset,默认值为 none。,3、现在,我们将通过一个简单的示例来演示如何在HTML中为元素添加左边框。,假设我们有以下HTML代码:,在这个示例中,我们首先定义了一个名为 .borderleft的CSS类,该类将应用于具有此类的元素,我们在 borderleft属性中设置了左边框的样式:2像素宽、实线、红色,我们在一个段落元素中应用了这个类,从而为该段落添加了左边框。,4、除了 borderleft属性外,还可以使用其他CSS属性来设置边框的其他部分。,bordertop:设置元素的上边框样式。,borderright:设置元素的右边框样式。,borderbottom:设置元素的下边框样式。,border:简写属性,用于设置一个元素的所有边框样式,可以按顺序设置上、右、下、左四个边框的样式。 border: 1px solid black;表示将所有边框设置为1像素宽、实线、黑色。,5、还可以使用以下CSS属性来设置边框的宽度、颜色和样式:,borderwidth:设置边框的宽度,可以设置为具体的像素值(如1px、2px等),也可以设置为相对于元素宽度的比例(如1%、2em等)。,bordercolor:设置边框的颜色,可以使用颜色名称、十六进制颜色代码或RGB颜色值来指定颜色。 bordercolor: red;表示将边框颜色设置为红色。,borderstyle:设置边框的样式,可以设置为上述提到的8种线条样式之一。 borderstyle: solid;表示将边框样式设置为实线。,6、需要注意的是,可以为同一个元素应用多个CSS类,从而实现更复杂的样式效果。,在这个示例中,我们为一个div元素应用了两个CSS类: .borderleft和 .bordertop,从而实现了同时具有左边框和上边框的效果。,在HTML中为元素添加左边框非常简单,只需使用CSS的 borderleft属性并为其设置合适的值即可,还可以使用其他CSS属性来设置边框的其他部分以及边框的宽度、颜色和样式,通过组合这些属性,可以实现各种各样的边框效果。, ,<!DOCTYPE html> <html> <head> <style> .borderleft { borderleft: 2px solid red; } </style> </head> <body> <p class=”borderleft”>这是一个带有左边框的段落。</p> </body> </html>,<div class=”borderleft bordertop”>这是一个同时具有左边框和上边框的div元素。</div>,

在网页中实现收藏功能,通常需要结合前端技术和后端技术,前端技术主要包括HTML、CSS和JavaScript,后端技术则包括服务器端编程语言(如PHP、Python等)和数据库(如MySQL、MongoDB等),下面将详细介绍如何使用这些技术实现收藏功能。,1、设计收藏按钮,我们需要在网页上设计一个收藏按钮,可以使用 HTML和CSS来创建一个简单的收藏按钮,以下是一个简单的示例:,2、使用JavaScript监听点击事件,接下来,我们需要使用JavaScript来监听收藏按钮的点击事件,当用户点击收藏按钮时,我们可以使用AJAX技术向服务器发送请求,将用户的收藏信息存储到数据库中,以下是一个简单的示例:,3、创建保存收藏信息的数据库表和后端接口,接下来,我们需要在服务器端创建一个数据库表来存储用户的收藏信息,这里以MySQL为例,创建一个名为 favorites的表:,创建一个后端接口来处理客户端发送的收藏请求,这里以PHP为例,创建一个名为 save_favorite.php的文件:,4、测试收藏功能,现在,我们可以测试一下收藏功能是否工作正常,打开浏览器,访问包含收藏按钮的网页,点击收藏按钮,如果看到弹出框提示“收藏成功!”,说明收藏功能已经实现,可以在数据库中查看 favorites表,确认收藏信息已经被正确存储。,,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>收藏功能示例</title> <style> .favorite { backgroundcolor: #f1c40f; border: none; color: white; padding: 10px 20px; textalign: center; textdecoration: none; display: inlineblock; fontsize: 16px; margin: 4px 2px; cursor: pointer; } </style> </head> <body> <button class=”favorite”>收藏</button> </body> </html>,document.querySelector(‘.favorite’).addEventListener(‘click’, function() { // 获取当前页面的URL var url = window.location.href; // 使用AJAX向服务器发送请求,将用户的收藏信息存储到数据库中 var xhr = new XMLHttpRequest(); xhr.open(‘POST’, ‘save_favorite.php’, true); xhr.setRequestHeader(‘ContentType’, ‘application/xwwwformurlencoded’); xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { alert(‘收藏成功!’); } else { alert(‘收藏失败,请重试!’); } }; xhr.send(‘url=’ + encodeURIComponent(url)); });,CREATE TABLE favorites ( id INT AUTO_INCREMENT PRIMARY KEY, user_id INT NOT NULL, url VARCHAR(255) NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP, FOREIGN KEY (user_id) REFERENCES users(id) );,<?php //...

制作简易表格的HTML代码非常简单,只需要使用 HTML的 <table>、 <tr>、 <td>等标签,下面是详细的教学:,1、我们需要了解HTML表格的基本结构,一个HTML表格由 <table>标签定义,每个表格都有若干行(由 <tr>定义),每行被分割为若干单元格(由 <td>定义)。,2、 <table>标签用于定义HTML表格,它通常具有一个或多个 <tr>子元素,每个子元素表示表格中的一行。,3、 <tr>标签定义表格中的行,每个 <tr>元素通常具有一个或多个 <td>子元素,每个子元素表示行中的一个单元格。,4、 <td>标签定义表格中的一个单元格,单元格内可以包含文本或其他HTML元素。,5、你还可以使用其他一些特殊的HTML标签来美化你的表格,例如 <th>标签用于定义表头单元格,它会默认进行加粗和居中显示。,6、你还可以使用CSS来改变表格的样式,例如背景颜色、边框样式等。,下面是一个 简易表格的HTML代码示例:,在这个示例中,我们首先定义了一个HTML表格,然后使用 <tr>和 <td>标签定义了两行数据,我们还使用了 <th>标签来定义表头,并使用CSS来添加了一些基本的样式。,注意:在HTML中,所有的标签都是成对出现的,比如 <table></table>,但是有一些标签是自闭合的,比如 <img src="image.jpg" />,不需要闭合标签,在使用HTML和CSS创建表格时,你需要确保所有的标签都正确闭合,否则可能会导致页面显示错误。, ,<!DOCTYPE html> <html> <head> <title>简易表格</title> <style> table, th, td { border: 1px solid black; bordercollapse: collapse; } th, td { padding: 15px; textalign: left; } </style> </head> <body> <h2>学生信息表</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> <tr> <td>李四</td> <td>22</td> <td>女</td> </tr> </table> </body> </html>,

在HTML中,我们无法直接设置总表格数,我们可以使用JavaScript或者jQuery来实现这个功能,以下是一个简单的示例,展示了如何使用JavaScript和jQuery来设置总表格数。,1、我们需要在HTML文件中创建一个表格,这里我们创建了一个包含两行三列的表格:,2、接下来,我们需要编写一个JavaScript函数 setTotalTables(),用于计算表格的数量,在这个函数中,我们将获取页面上所有的表格元素,并计算它们的数量,我们将这个数量显示在一个 <p>标签中:,3、我们需要将这个函数绑定到一个按钮的点击事件上,这样,当用户点击按钮时,就会触发这个函数,计算并显示总表格数:,现在,当我们点击“设置总表格数”按钮时,页面上会显示当前页面的总表格数,请注意,这个示例仅适用于单个页面,如果你需要在整个网站范围内统计表格数量,你需要将这个逻辑封装到一个单独的JavaScript文件中,并在每个需要统计表格数量的页面中引用这个文件。,,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>设置总表格数</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <table id=”myTable” border=”1″> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> </tr> <tr> <td>单元格4</td> <td>单元格5</td> <td>单元格6</td> </tr> </table> <button onclick=”setTotalTables()”>设置总表格数</button> <p id=”totalTables”></p> <script src=”main.js”></script> </body> </html>,function setTotalTables() { var tables = document.getElementsByTagName(‘table’); var totalTables = tables.length; document.getElementById(‘totalTables’).innerHTML = ‘总表格数: ‘ + totalTables; },document.getElementById(‘myTable’).addEventListener(‘click’, function() { setTotalTables(); });,

在HTML中,要实现自动产生滚动条,可以通过设置元素的CSS样式来实现,以下是详细的技术教学:,1、我们需要了解什么是滚动条,滚动条是一种用户界面元素,用于在有限的空间内显示更多的内容,当内容超出容器的可见区域时,滚动条会自动出现,让用户可以通过拖动滚动条来查看隐藏的内容。,2、在 HTML中,有两种类型的滚动条:水平滚动条和垂直滚动条,水平滚动条用于在宽度有限的区域内显示更多的内容,而垂直滚动条用于在高度有限的区域内显示更多的内容。,3、要实现自动产生滚动条,我们需要设置元素的CSS样式,具体来说,我们需要设置以下两个属性:,a) overflow:这个属性用于控制当内容超出容器的可见区域时,是否显示滚动条,其值可以是以下几个选项:,visible:默认值,表示当内容超出容器的可见区域时,显示滚动条。,hidden:表示当内容超出容器的可见区域时,不显示 滚动条。,scroll:表示当内容超出容器的可见区域时,显示滚动条。,auto:表示根据内容的尺寸和容器的大小自动决定是否显示滚动条。,b) height/width:这两个属性用于设置容器的高度和宽度,当内容超出容器的高度或宽度时,滚动条会自动出现。,4、下面是一个简单的示例,演示如何实现自动产生垂直滚动条:,5、如果需要实现水平滚动条,只需将上述示例中的 overflow: auto;替换为 overflowx: auto;即可,将 height替换为 width。,6、需要注意的是,虽然可以通过设置CSS样式来实现自动产生滚动条,但这种方法并不是最佳实践,因为在大多数情况下,我们希望用户能够通过点击鼠标滚轮或拖动水平/垂直滚动条来浏览内容,自动产生滚动条可能会影响用户体验,在实际开发中,我们应根据实际需求来选择合适的解决方案。, ,<!DOCTYPE html> <html> <head> <style> .container { width: 200px; height: 100px; overflow: auto; border: 1px solid black; } </style> </head> <body> <div class=”container”> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> <p>这里是一段很长的文本,当文本内容超出容器的高度时,滚动条会自动出现。</p> </div> </body> </html>,

在HTML中,将英文变为中文的方法主要有两种:一是通过设置 HTML文件的字符编码为UTF8,然后在HTML中使用中文标签;二是通过JavaScript或其他编程语言实现网页的国际化,下面将详细介绍这两种方法。,1、设置HTML文件的字符编码为UTF8,我们需要确保HTML文件的字符编码设置为UTF8,UTF8是一种通用的字符编码,可以表示世界上几乎所有的字符,包括中文,在HTML文件的头部,添加以下代码:,在上述代码中, <meta charset="UTF8">这一行设置了HTML文件的字符编码为UTF8,这样,我们就可以在HTML中使用中文标签了。,2、使用JavaScript实现网页的国际化,除了设置HTML文件的字符编码外,我们还可以通过JavaScript实现网页的国际化,这种方法可以让网页根据用户的语言偏好显示不同的内容,以下是一个简单的示例:,我们需要创建一个包含不同语言版本的文本的文件,我们可以创建一个名为 translations.json的文件,其中包含英语和中文的版本:,在HTML文件中引入这个JSON文件,并使用JavaScript读取其中的内容:,在上述代码中,我们首先在 <head>标签内引入了 translations.js文件,我们在 <body>标签内创建了两个元素( <h1>和 <p>),并为它们分别分配了ID( welcometext和 introductiontext),我们使用JavaScript读取 translations.json文件中的内容,并将其显示在相应的元素中。,需要注意的是,这种方法需要用户手动选择语言,或者通过其他方式(如浏览器设置)自动检测用户的语言偏好,为了实现更复杂的国际化功能(如日期、时间、货币等格式的转换),我们可能需要使用一些第三方库,如i18next。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>将英文变中文</title> </head> <body> <!在这里编写你的HTML代码 > </body> </html>,<h1>欢迎来到我的网站</h1> <p>这是一个关于如何将英文变中文的教程。</p>,{ “en”: { “welcome”: “Welcome to my website”, “introduction”: “This is a tutorial about how to change English to Chinese.” }, “zh”: { “welcome”: “欢迎来到我的网站”, “introduction”: “这是一个关于如何将英文变中文的教程。” } },<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>将英文变中文</title> <script src=”translations.js”></script> </head> <body> <h1 id=”welcometext”></h1> <p id=”introductiontext”></p> <script> document.getElementById(“welcometext”).innerText = translations[“welcome”]; document.getElementById(“introductiontext”).innerText = translations[“introduction”]; </script> </body> </html>,

在HTML中,我们可以通过CSS(层叠样式表)来为元素添加边框, 边框是围绕 HTML元素的线,可以改变颜色、宽度和样式,以下是如何为HTML元素 添加边框的详细步骤:,1、我们需要在HTML文件中创建一个元素,我们可以创建一个 <div>元素,为其添加一个类名 borderexample,并为其添加一些文本内容:,2、接下来,我们需要创建一个CSS文件(例如 styles.css),并在其中为 .borderexample类设置边框属性,我们可以使用以下CSS属性来设置边框:,borderwidth:设置边框的宽度,可以使用像素(px)、百分比(%)或关键字(如 thin、 medium、 thick)来表示宽度。,bordercolor:设置边框的颜色,可以使用颜色名称、十六进制代码或RGB值来表示颜色。,borderstyle:设置边框的样式,可以使用关键字(如 none、 hidden、 dotted、 dashed、 solid、 double、 groove、 ridge、 inset、 outset)来表示样式。,borderradius:设置边框的圆角,可以使用像素(px)或百分比(%)来表示半径大小。,3、现在,我们可以在CSS文件中为 .borderexample类设置边框属性:,4、保存CSS文件后,刷新HTML页面,你会发现 <div>元素已经成功添加了边框。,除了上述方法,我们还可以使用简写属性来一次性设置所有边框属性,我们可以将上述CSS代码简化为:,我们还可以使用伪元素(如 ::before和 ::after)来在元素的内容前后添加边框,我们可以为一个段落元素添加一个红色的上边框:,通过以上方法,你可以在HTML中为元素添加各种样式的边框,希望这些信息对你有所帮助!, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Add Border to HTML</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”borderexample”>这是一个带边框的示例</div> </body> </html>,.borderexample { borderwidth: 2px; /* 设置边框宽度 */ bordercolor: red; /* 设置边框颜色 */ borderstyle: solid; /* 设置边框样式 */ borderradius: 5px; /* 设置边框圆角 */ },.borderexample { border: 2px solid red; /* 2px 表示宽度,solid 表示样式,red 表示颜色 */ },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Add Border to HTML</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p class=”bordertop”>这是一个带有红色上边框的段落</p> </body> </html>,.bordertop::before { content: “”; /* 使用伪元素添加边框 */ display: block; /* 确保伪元素占据整个元素的高度 */ bordertop: 2px solid...

要在HTML中加入内联音乐,可以使用 <audio>标签。 <audio>标签是 HTML5新增的一个标签,用于在网页中嵌入音频内容,以下是如何在HTML中加入 内联音乐的详细步骤:,1、创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad、Sublime Text或者Visual Studio Code等,将以下代码复制到文件中:,2、接下来,在 <body>标签内添加 <audio>标签,在 <audio>标签内,使用 src属性指定音频文件的URL,使用 controls属性添加播放控件,如果你想播放一个名为 example.mp3的音频文件,可以这样写:,这里,我们使用了 <source>标签来指定音频文件的URL。 type属性表示音频文件的类型,这里是MP3格式,如果浏览器不支持这种格式,将显示 <audio>标签内的文本内容。,3、保存HTML文件,然后用浏览器打开它,你应该能看到一个简单的音频播放器,可以通过点击播放按钮来播放音频。,4、如果需要调整音频的播放样式,可以使用CSS来美化播放器,你可以修改播放器的背景颜色、边框等,以下是一些示例代码:,将这些CSS代码添加到HTML文件的 <head>标签内,然后刷新浏览器查看效果。,5、如果需要控制音频的播放状态,可以使用JavaScript来实现,你可以添加一个按钮来控制音频的暂停和播放,以下是一些示例代码:,将这些按钮添加到HTML文件的适当位置,然后在 <script>标签内添加以下JavaScript代码:,这段代码首先获取页面上的音频元素,然后定义一个变量 isPlaying来表示音频是否正在播放,接着,定义两个函数 playAudio()和 pauseAudio()来控制音频的播放和暂停,当用户点击“播放”按钮时,调用 playAudio()函数;当用户点击“暂停”按钮时,调用 pauseAudio()函数,通过切换 isPlaying变量的值,可以实现音频的暂停和播放功能。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>内联音乐示例</title> </head> <body> <!在这里添加音频播放器 > </body> </html>,<audio controls> <source src=”example.mp3″ type=”audio/mpeg”> 您的浏览器不支持音频播放。 </audio>,audio { backgroundcolor: #f1f1f1; border: 1px solid #ccc; borderradius: 5px; padding: 10px; },<button onclick=”playAudio()”>播放</button> <button onclick=”pauseAudio()”>暂停</button>,var audio = document.querySelector(‘audio’); var isPlaying = false; function playAudio() { if (!isPlaying) { audio.play(); isPlaying = true; } else { audio.pause(); isPlaying = false; } }

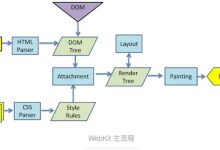
HTML5解析XML的方法主要有以下几种:,1、使用DOM 解析器,DOM(Document Object Model,文档对象模型)是一种编程接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式,在 HTML5中,可以使用DOMParser对象来解析XML字符串,并将其转换为DOM对象,以下是一个简单的示例:,2、使用XPath解析器,XPath(XML Path Language,XML路径语言)是一种用于在XML文档中查找信息的语言,在HTML5中,可以使用XPath表达式来查询DOM对象中的元素,以下是一个简单的示例:,3、使用jQuery解析器,jQuery是一个流行的JavaScript库,它提供了一种简化DOM操作的方法,在HTML5中,可以使用jQuery的 $.parseXML()方法来解析XML字符串,并将其转换为jQuery对象,以下是一个简单的示例:,HTML5提供了多种解析XML的方法,包括使用DOM解析器、XPath解析器和jQuery解析器,这些方法可以帮助开发者更方便地处理和操作XML数据,在实际开发中,可以根据项目需求和技术选型选择合适的解析方法。, ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML5解析XML示例</title> <script> function parseXML(xmlStr) { // 创建一个新的DOMParser对象 var parser = new DOMParser(); // 使用DOMParser对象的parseFromString方法解析XML字符串 var xmlDoc = parser.parseFromString(xmlStr, “text/xml”); // 返回解析后的DOM对象 return xmlDoc; } // 示例XML字符串 var xmlStr = “<root><element>content</element></root>”; // 调用parseXML函数解析XML字符串 var xmlDoc = parseXML(xmlStr); // 访问解析后的DOM对象的属性和方法 console.log(xmlDoc.documentElement.nodeName); // 输出:root console.log(xmlDoc.getElementsByTagName(“element”)[0].childNodes[0].nodeValue); // 输出:content </script> </head> <body> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML5解析XML示例</title> <script> function parseXML(xmlStr) { // 创建一个新的DOMParser对象 var parser = new DOMParser(); // 使用DOMParser对象的parseFromString方法解析XML字符串 var xmlDoc = parser.parseFromString(xmlStr, “text/xml”); // 返回解析后的DOM对象 return xmlDoc; } // 示例XML字符串 var xmlStr = “<root><element>content</element></root>”; // 调用parseXML函数解析XML字符串 var xmlDoc = parseXML(xmlStr); // 使用XPath表达式查询DOM对象中的元素 var element = xmlDoc.evaluate(“//element”, xmlDoc, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; // 访问查询到的元素的属性和方法 console.log(element.childNodes[0].nodeValue); // 输出:content </script>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码