在HTML中,我们可以使用CSS(层叠样式表)来设置字体的背景颜色,CSS是一种用于描述 HTML元素在屏幕上如何显示的语言,通过使用CSS,我们可以控制文本的颜色、字体、大小、行高、对齐方式等属性。,以下是如何在HTML中 设置字体背景颜色的详细步骤:,1、创建HTML文件:我们需要创建一个HTML文件,在这个文件中,我们将创建一个段落,并为其添加一些文本。,2、添加内联CSS样式:在HTML文件中,我们可以直接在元素的 style属性中添加CSS样式,在这种情况下,我们将为段落的文本设置背景颜色。,3、添加外部CSS样式表:另一种方法是将CSS样式放在一个单独的文件中,并在HTML文件中引用它,这将使我们能够更好地组织和维护我们的代码,创建一个名为 styles.css的文件,并在其中添加以下内容:,在HTML文件中,我们将在 head部分添加一个 link元素,以引用我们的CSS样式表:,现在,当我们加载HTML文件时,段落的背景颜色将变为黄色,这是因为我们在CSS样式表中设置了 p元素的 backgroundcolor属性。,4、使用CSS选择器:我们还可以使用更复杂的CSS选择器来选择特定的元素并设置其背景颜色,我们可以使用类选择器来选择具有特定类的所有元素,并为它们设置相同的背景颜色,在HTML文件中,我们将为段落添加一个类名:,在 styles.css文件中,我们将添加一个类选择器,以选择具有 highlighted类的所有元素,并为它们设置背景颜色:,现在,所有具有 highlighted类的段落都将具有黄色的背景颜色,我们可以通过为任何其他元素添加 highlighted类来轻松地更改其背景颜色。, ,<!DOCTYPE html> <html> <head> <title>设置字体背景颜色</title> </head> <body> <p id=”myParagraph”>这是一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>设置字体背景颜色</title> </head> <body> <p id=”myParagraph” style=”backgroundcolor: yellow;”>这是一个段落。</p> </body> </html>,p { backgroundcolor: yellow; },<!DOCTYPE html> <html> <head> <title>设置字体背景颜色</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <p id=”myParagraph”>这是一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>设置字体背景颜色</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <p class=”highlighted”>这是一个段落。</p> <p class=”highlighted”>这是另一个段落。</p> </body> </html>

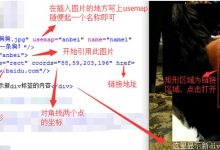
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言,通过使用HTML,我们可以创建结构化的文档,其中包含文本、图像、链接等元素,在本文中,我们将详细介绍如何使用HTML连接到其他文档。,1、了解HTML的基本结构,在开始学习如何连接到其他文档之前,我们需要了解HTML的基本结构,一个基本的HTML文档包括以下几个部分:,<!DOCTYPE html>:声明文档类型为HTML5。,<html>:根元素,包含了整个HTML文档的内容。,<head>:包含了文档的元数据,如标题、字符集等。,<body>:包含了文档的主体内容,如文本、图像、链接等。,2、使用 <a>标签创建链接,要在HTML文档中创建一个链接,我们需要使用 <a>(锚)标签。 <a>标签可以包含以下属性:,href:指定链接的目标URL。,target:指定链接在哪个窗口或框架中打开。,title:为链接添加额外的描述信息。,rel:定义当前文档与目标文档之间的关系。,download:提示浏览器下载链接目标作为文件。,下面是一个简单的示例,展示了如何在HTML文档中创建一个指向百度首页的链接:,在这个示例中,我们使用了 href属性指定了链接的目标URL(即百度首页的网址),并使用 target="_blank"属性指定了链接在新窗口中打开。,3、使用相对路径和绝对路径创建链接,在创建链接时,我们可以使用相对路径或绝对路径来指定目标URL,相对路径是相对于当前文档的路径,而绝对路径是完整的URL。,相对路径的示例:,在这个示例中,我们使用了相对路径 about.html来指定链接的目标URL,这意味着当用户点击这个链接时,浏览器将在当前目录下查找名为 about.html的文件。,绝对路径的示例:,在这个示例中,我们使用了绝对路径 https://www.example.com/about.html来指定链接的目标URL,这意味着当用户点击这个链接时,浏览器将直接跳转到指定的URL。,4、使用 <base>标签设置基本URL,有时,我们可能需要在多个页面中使用相同的基本URL,为了简化代码,我们可以使用 <base>标签来设置基本URL。 <base>标签可以包含以下属性:,href:指定基本URL。,target:指定基本URL在哪个窗口或框架中打开。,target:指定基本URL的显示方式(在新标签页中打开)。,id:为基本URL分配一个唯一标识符。,lang:指定文档的语言。,dir:指定文本的方向(从左到右或从右到左)。,下面是一个简单的示例,展示了如何使用 <base>标签设置基本URL:,在这个示例中,我们使用了 <base>标签设置了基本URL为 https://www.example.com/,并指定了在新标签页中打开,这意味着当我们在页面中使用相对路径创建链接时,浏览器将自动在基本URL的基础上添加相对路径。 <a href="about.html">关于我们</a>将解析为 https://www.example.com/about.html。, ,<!DOCTYPE html> <html> <head> <title>我的网站</title> </head> <body> <h1>欢迎来到我的网站</h1> <p><a href=”https://www.baidu.com” target=”_blank”>点击这里访问百度首页</a></p> </body> </html>,<a href=”about.html”>关于我们</a>,<a href=”https://www.example.com/about.html”>关于我们</a>,<!DOCTYPE html> <html> <head> <title>我的网站</title> <base href=”https://www.example.com/” target=”_blank”> </head> <body> <h1>欢迎来到我的网站</h1> <p><a href=”about.html”>关于我们</a></p> <p><a href=”contact.html”>联系我们</a></p> </body> </html>,

在HTML中, <input type="file">标签用于创建一个文件上传的输入控件,这个标签在性能和用户体验方面存在一些问题,为了优化 HTML中的file,我们可以采用以下方法:,1、使用 multiple属性允许用户一次选择多个 文件,2、使用 accept属性限制用户只能上传特定类型的文件,3、使用 webkitdirectory属性让用户可以选择文件夹,4、使用 onchange事件监听器处理文件选择变化,5、使用JavaScript进行文件大小和类型检查,6、使用CSS美化文件上传控件,7、使用HTML5的File API进行文件操作,8、使用服务器端技术处理文件上传,下面详细介绍这些优化方法:,1. 使用 multiple属性允许用户一次选择多个文件,默认情况下, <input type="file">标签只允许用户选择一个文件,通过添加 multiple属性,可以让用户一次选择多个文件。,2. 使用 accept属性限制用户只能上传特定类型的文件,通过设置 accept属性,可以限制用户只能上传特定类型的文件,只允许用户上传图片文件:,3. 使用 webkitdirectory属性让用户可以选择文件夹,在某些浏览器(如Chrome)中,可以通过添加 webkitdirectory属性让用户可以选择文件夹。,4. 使用 onchange事件监听器处理文件选择变化,当用户选择或取消选择文件时,可以使用 onchange事件监听器来执行相应的操作。,5. 使用JavaScript进行文件大小和类型检查,在用户选择文件后,可以使用JavaScript对文件的大小和类型进行检查,以确保符合要求。,6. 使用CSS美化文件上传控件,可以使用CSS对文件上传控件进行美化,提高用户体验。,7. 使用HTML5的File API进行文件操作,HTML5提供了File API,可以方便地对文件进行操作,例如读取文件内容、获取文件元数据等。,8. 使用服务器端技术处理文件上传,需要使用服务器端技术(如PHP、Node.js等)处理用户上传的文件,这通常涉及到将文件保存到服务器的指定目录、生成缩略图、执行其他操作等,这部分内容超出了本回答的范围,但可以参考相关教程和文档进行学习。, ,<input type=”file” multiple>,<input type=”file” accept=”image/*”>,<input type=”file” webkitdirectory>,<input type=”file” onchange=”handleFileSelect(event)”>,function handleFileSelect(event) { var files = event.target.files; // 获取选中的文件列表 // 对文件进行处理,例如显示文件信息、上传文件等 }

在HTML中插入音乐并隐藏播放器是一种常见的需求,例如在一些网页背景音乐的设计中,以下是如何在 HTML中插入音乐并隐藏播放器的详细步骤:,1、你需要一个音乐文件,这个文件可以是任何支持的音频格式,如MP3、WAV等,你需要将这个文件上传到你的服务器或者使用一个在线的音乐文件托管服务。,2、你需要创建一个HTML文件,在这个文件中,你需要添加一个 <audio>标签来插入你的音乐文件。 <audio>标签有一个 src属性,这个属性的值应该是你的音乐文件的URL,你还需要添加一个 controls属性来显示播放器的控制按钮。,3、接下来,你可以使用CSS来隐藏播放器的控制按钮,你可以通过设置 display属性为 none来隐藏所有的控制按钮,或者通过设置 visibility属性为 hidden来隐藏所有的控制按钮。,4、你可以使用JavaScript来进一步自定义你的音乐播放器,你可以添加一个事件监听器来监听音乐播放的状态,然后根据音乐播放的状态来显示或隐藏播放器的控制按钮。,以下是一个简单的示例:,在这个示例中,我们首先创建了一个 <audio>标签来插入音乐文件,我们使用CSS来隐藏播放器的控制按钮,我们使用JavaScript来监听音乐播放的状态,并根据音乐播放的状态来显示或隐藏播放器的控制按钮。,请注意,这只是一个基本的示例,你可能需要根据你的具体需求来调整代码,你可能需要添加更多的事件监听器来处理其他的音乐播放事件,或者你可能需要使用更复杂的CSS样式来自定义播放器的外观。,你还需要注意一些浏览器兼容性问题,一些旧的浏览器可能不支持 <audio>标签,或者不支持某些CSS样式和JavaScript特性,你可能需要进行一些额外的测试和调试,以确保你的代码在所有的目标浏览器中都能正常工作。, ,<!DOCTYPE html> <html> <head> <style> #myAudio { display: none; } </style> </head> <body> <audio id=”myAudio” controls> <source src=”your_music_file.mp3″ type=”audio/mpeg”> Your browser does not support the audio element. </audio> <script> var myAudio = document.getElementById(‘myAudio’); myAudio.addEventListener(‘play’, function() { document.getElementById(‘myAudio’).style.display = ‘block’; }); myAudio.addEventListener(‘pause’, function() { document.getElementById(‘myAudio’).style.display = ‘none’; }); </script> </body> </html>,

在HTML中,我们可以使用 <img>标签来插入图片,但是 HTML本身并不支持在图片上直接添加文字,我们可以通过一些技巧来实现这个目标,例如使用CSS的 position: absolute;属性和 zindex属性。,以下是一个简单的示例,展示了如何在图片上添加文字:,1、我们需要创建一个HTML文件,然后在其中添加一个 <div>元素和一个 <img>元素。 <div>元素将用于包含我们的文字,而 <img>元素将用于显示我们的图片。,2、在上面的代码中,我们首先定义了一个名为 .imagecontainer的CSS类,该类设置了 position: relative;属性,这意味着,任何具有 .imagecontainer类的元素的定位都是相对于其正常位置进行的。,3、我们在 .imagecontainer类中添加了一个子元素,即我们的图片,我们将图片放在了 <div class="imagecontainer">元素中。,4、接下来,我们定义了一个名为 .text的CSS类,该类设置了 position: absolute;属性,这意味着,任何具有 .text类的元素的定位都是相对于最近的非静态定位祖先元素(即没有设置 position: static;的元素)进行的。,5、我们还将 .text类的 top和 left属性设置为 50%,并将 transform: translate(50%, 50%);应用于这些元素,这将使文字位于图片的中心。,6、我们还设置了 .text类的 color、 fontsize和 zindex属性,以控制文字的颜色、大小和层叠顺序。,7、我们在HTML文件中添加了一个具有 .text类的 <div>元素,用于显示我们的文字,我们将这个元素放在了图片的上方。,8、你可以通过修改上述代码中的图片源、文字内容、颜色、大小和位置等属性,来自定义你的图片和文字。,以上就是在HTML中在图片上添加文字的方法,虽然这种方法并不是HTML的标准功能,但是它非常灵活,可以满足大多数需求,如果你需要更复杂的效果,可能需要使用JavaScript或者专门的图像编辑软件。, ,<!DOCTYPE html> <html> <head> <title>在图片上添加文字</title> <style> .imagecontainer { position: relative; width: 50%; } .text { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); color: white; fontsize: 24px; zindex: 999; } </style> </head> <body> <div class=”imagecontainer”> <img src=”yourimagesource.jpg” alt=”Your Image”> <div class=”text”>你的文字</div> </div> </body> </html>,

在HTML中,我们可以通过CSS(层叠样式表)来设置单元框的颜色,以下是详细的步骤和技术教学:,1、我们需要了解什么是CSS,CSS是一种样式表语言,用于描述 HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染。,2、CSS有三种主要的方式可以应用到HTML元素上:内联样式、内部样式表和外部样式表,内联样式是将CSS属性直接写在HTML元素的”style”属性中;内部样式表是将CSS代码放在HTML文档的 <head>区域的 <style>标签中;外部样式表是将CSS代码放在一个单独的.css文件中,然后在HTML文档中链接这个文件。,3、在这个问题中,我们将使用外部样式表的方式来 设置单元框的颜色,我们需要创建一个.css文件,我们可以命名为”styles.css”。,4、在”styles.css”文件中,我们可以定义一个类(class),然后为这个类设置颜色属性,我们可以定义一个名为”box”的类,然后设置其背景颜色为红色:,5、在HTML文档中,我们可以使用这个类来设置某个元素的颜色,我们可以创建一个 <div>元素,并为其添加”box”类:,6、我们需要在HTML文档中链接我们刚刚创建的”styles.css”文件,这可以通过在 <head>区域的 <link>标签中指定CSS文件的路径来实现:,7、现在,当我们打开HTML文档时,应该可以看到一个红色的 <div>元素,这就是我们在HTML中设置单元框颜色的方法。,归纳一下,我们在HTML中设置 单元框颜色的步骤如下:,1、创建一个.css文件,quot;styles.css”。,2、在”styles.css”文件中,定义一个类,然后为这个类设置颜色属性。,3、在HTML文档中,使用这个类来设置某个元素的颜色。,4、在HTML文档中,链接我们刚刚创建的”styles.css”文件。,以上就是在HTML中设置单元框颜色的方法,希望对你有所帮助!, ,.box { backgroundcolor: red; },<div class=”box”>这是一个红色的盒子</div>,<head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head>,

在HTML中,我们可以使用 <img>标签来设置标题图片,以下是详细的步骤和代码示例:,1、你需要一张图片,这张图片将被 设置为你的网页标题,这张图片应该具有适当的大小和格式,以便在网页上正确显示,你可以使用任何图像编辑软件(如Photoshop,GIMP等)创建或编辑这张图片。,2、将你的图片保存在你的计算机上,确保你知道图片的确切位置,因为下一步需要提供这个信息。,3、打开你的 HTML文件,HTML文件是用于创建网页的标准文本文件,它使用特定的标记和语法来定义网页的结构。,4、在HTML文件中,找到你想要添加 标题图片的地方,这通常是在 <head>标签内部,或者在 <body>标签的开始部分。,5、在找到的位置,插入以下代码:,在上面的代码中, <title>标签用于定义网页的标题, <img>标签用于插入图像, src属性用于指定图像的路径, alt属性用于提供图像的描述(如果图像无法加载,将显示此描述)。,6、将 your_image_path替换为你的图片的实际路径,如果你的图片位于你的桌面,并且名为 my_image.jpg,则路径应为 /Users/your_username/Desktop/my_image.jpg,请注意,路径中的斜杠(/)表示根目录,而不是文件夹内的特定文件,如果你的图片在一个文件夹内,你需要提供该文件夹的路径,然后是图片的文件名。,7、将 Your Image替换为你的图片的描述,这将作为图像的替代文本显示,如果由于某种原因无法加载图像,或者用户使用的是屏幕阅读器等辅助技术。,8、保存并关闭你的HTML文件,现在,当你在浏览器中打开这个文件时,你应该能看到你的标题图片。,9、如果你想要在网页的其他部分使用相同的标题图片,你可以复制并粘贴上面的代码到你想要的位置,只需确保每次使用时都更改 src属性以指向正确的图像路径,以及更改 alt属性以提供适当的描述。,以上就是如何在HTML中设置标题图片的全部步骤,这是一个相对简单的过程,只需要一些基本的HTML知识,通过使用标题图片,你可以使你的网页更具吸引力和专业性。, ,<title> <img src=”your_image_path” alt=”Your Image”> </title>,

HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言,在 HTML中,`,标签是一种非常重要的元素,它用于定义段落。,标签通常用于包围文字、图片和其他内联元素,以便将它们组织成逻辑上的段落。,标签的属性允许我们进一步控制段落的显示和样式,以下是一些常用的,`标签属性及其用法:,1、 align属性:该属性用于设置段落的水平对齐方式,其值可以是以下之一:,left:左对齐,right:右对齐,center:居中对齐,justify:两端对齐,默认情况下,段落会继承其父元素的对齐方式。,“`html,<p align=”center”>这是一个居中的段落。</p>,“`,2、 style属性:该属性用于直接为段落应用CSS样式,可以在 style属性中编写内联CSS代码,或者引用外部CSS文件。,“`html,<p style=”color: red; fontsize: 18px;”>这是一个红色的段落。</p>,“`,3、 id属性:该属性用于为段落分配一个唯一的标识符,以便在CSS或JavaScript中引用。,“`html,<p id=”para1″>这是一个带有ID的段落。</p>,“`,4、 class属性:该属性用于为段落分配一个或多个类名,以便在CSS中引用,可以使用空格分隔多个类名。,“`html,<p class=”paragraphstyle”>这是一个带有类的段落。</p>,“`,5、 title属性:该属性用于为段落添加一个工具提示文本,当鼠标悬停在段落上时显示。,“`html,<p title=”这是段落的工具提示文本。”>这是一个带有工具提示的段落。</p>,“`,6、 dir属性:该属性用于指定段落文本的方向,可以是以下之一:,ltr:从左到右(默认值),rtl:从右到左,“`html,<p dir=”rtl”>这是一个从右到左的段落。</p>,“`,7、 lang属性:该属性用于指定段落的语言代码,以便浏览器可以正确显示文本方向和其他字符。,“`html,<p lang=”zhcn”>这是一个中文段落。</p>,“`,除了上述属性外,`,标签还支持其他许多属性,如summary (用于生成可折叠的摘要)、tabindex`(用于指定元素的键盘焦点顺序)等,这些属性可以根据具体需求进行使用。,要填充`,标签的内容,只需将所需的文本或其他元素放置在,`标签之间即可。,“ html < p > 这是一个简单的段落示例。 < / p > “ 这将创建一个包含文本“这是一个简单的段落示例”的段落。, ,

在HTML中,要显示图片的一部分,可以使用CSS的 backgroundposition属性,以下是详细的技术教学:,1、创建一个 HTML文件,例如 index.html,并在其中添加以下内容:,请将 yourimageurl替换为您要使用的图片URL。,2、接下来,我们需要调整 backgroundposition属性来显示图片的一部分。 backgroundposition属性接受两个值,分别表示水平和垂直方向上的偏移量,默认情况下,这两个值都为0,表示背景图片的左上角与容器的左上角对齐。,要显示图片的一部分,我们可以设置一个负的偏移量,如果您想显示图片的右半部分,可以设置水平偏移量为负的一半宽度:,同样,如果您想显示图片的下半部分,可以设置垂直偏移量为负的一半高度:,3、您可以根据需要调整偏移量,以显示图片的任何部分,请注意,偏移量可以是任何有效的长度值,例如像素、百分比或em,您还可以使用关键字(如 top、 bottom、 left和 right)来表示偏移量。,4、如果您想要动态地显示图片的不同部分,可以使用JavaScript来实现,以下是一个简单的示例:,在这个示例中,我们添加了一个按钮,当用户点击该按钮时,会调用 changeImagePart函数,这个函数会获取当前容器的背景位置,并根据当前位置计算新的背景位置,它会更新容器的背景位置,从而实现切换图片部分的效果。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>显示图片一部分</title> <style> .container { width: 300px; height: 200px; backgroundimage: url(‘yourimageurl’); backgroundrepeat: norepeat; backgroundsize: cover; backgroundposition: center; } </style> </head> <body> <div class=”container”></div> </body> </html>,backgroundposition: right 50%;,backgroundposition: center bottom 50%;,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>显示图片一部分</title> <style> .container { width: 300px; height: 200px; backgroundimage: url(‘yourimageurl’); backgroundrepeat: norepeat; backgroundsize: cover; } </style> </head> <body> <div class=”container”></div> <button onclick=”changeImagePart()”>切换图片部分</button> <script> function changeImagePart() { var container = document.querySelector(‘.container’); var currentPosition = container.style.backgroundPosition; var xPos = parseFloat(currentPosition.split(‘ ‘)[0]); var yPos = parseFloat(currentPosition.split(‘ ‘)[1]); var newXPos; var newYPos; if (xPos < 0) { newXPos = xPos + 50;...

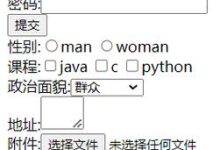
HTML拼接是将多个 HTML元素或标签组合在一起,形成一个完整的HTML文档,在网页开发中,我们经常需要将不同的HTML元素拼接在一起,以实现特定的功能和布局,本文将详细介绍如何使用HTML进行拼接。,1、基本HTML元素拼接,HTML中的基本元素包括文本、标题、段落、列表、链接等,这些元素可以直接在HTML文档中书写,并通过空格或换行符进行拼接。,2、HTML标签属性拼接,HTML标签可以包含各种属性,用于控制元素的显示和行为,属性值可以直接写在标签内,也可以通过属性引用外部资源。,3、HTML嵌套拼接,HTML标签可以嵌套在其他标签内,以实现更复杂的结构和布局。,4、HTML表单拼接,HTML表单用于收集用户输入的数据,表单元素可以通过 <form>标签进行分组和拼接。,5、HTML脚本拼接,HTML脚本用于实现网页的交互功能,如JavaScript、CSS等,脚本可以通过 <script>标签进行拼接。,HTML拼接是将不同的HTML元素、标签、属性、嵌套、表单和脚本组合在一起,形成一个完整的HTML文档,通过掌握这些基本技巧,我们可以快速地创建出各种各样的网页布局和功能,在实际开发中,我们还可以使用模板引擎、前端框架等工具进一步提高拼接效率和代码质量。, ,<!DOCTYPE html> <html> <head> <title>基本元素拼接示例</title> </head> <body> <h1>欢迎来到我的网站</h1> <p>这是一个简单的HTML页面。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> <a href=”https://www.example.com”>点击这里访问示例网站</a> </body> </html>,<!DOCTYPE html> <html> <head> <title>属性拼接示例</title> </head> <body> <img src=”image.jpg” alt=”示例图片” width=”300″ height=”200″> <a href=”https://www.example.com” target=”_blank”>在新窗口打开示例网站</a> <input type=”text” name=”username” placeholder=”请输入用户名”> </body> </html>,<!DOCTYPE html> <html> <head> <title>嵌套拼接示例</title> </head> <body> <div> <h1>欢迎来到我的网站</h1> <p>这是一个简单的HTML页面。</p> </div> <div> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </div> <div> <a href=”https://www.example.com”>点击这里访问示例网站</a> </div> </body> </html>,<!DOCTYPE html> <html> <head> <title>表单拼接示例</title> </head> <body> <form action=”submit.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username”> <br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”> <br><br> <input type=”submit” value=”提交”> </form> </body> </html>,<!DOCTYPE html> <html> <head> <title>脚本拼接示例</title> <script src=”script.js”></script> </head> <body> <!页面内容 > </body> </html>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码