在HTML中,我们可以通过CSS样式来设置文字上下居中,这主要涉及到两种方法:一种是通过行内样式,另一种是通过内部或外部样式表,下面我将详细介绍这两种方法。,1、行内样式:这种方法是在 HTML元素的“style”属性中直接写入CSS样式,这种方法的优点是简单快捷,但是缺点是如果需要对多个元素进行相同的样式设置,就需要重复编写代码,不易于维护。,如果我们想要设置一个段落(p标签)的文字上下居中,可以这样写:,在这段代码中,”textalign:center;”表示文字水平居中,”lineheight:200px;”表示行高为200像素,这样就可以实现文字垂直居中,这里的行高需要根据实际的元素高度来设置,以保证文字真正地上下居中。,2、内部或外部样式表:这种方法是在HTML文档的“head”部分使用“style”元素来定义CSS样式,或者在外部创建一个CSS文件,然后在HTML文档中使用“link”元素来引用这个CSS文件,这种方法的优点是可以实现代码的复用,便于维护,但是需要额外的文件操作。,我们可以创建一个CSS文件,内容如下:,然后在HTML文档中引用这个CSS文件:,在这段代码中,”link”元素用于引用CSS文件,”href”属性的值是CSS文件的路径,在CSS文件中定义了p标签的样式,这样所有p标签的文字都会自动应用这个样式。,除了这两种方法,还有其他一些方法可以实现文字上下居中,例如使用flex布局、grid布局等,但是这些方法相对复杂一些,需要更深入的学习和理解,通过CSS样式设置文字上下居中是一个常用的技术,掌握这个技术可以帮助我们更好地设计和布局网页。, ,<p style=”textalign:center;lineheight:200px;”>这是一段居中的文字</p>,p { textalign:center; lineheight:200px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <p>这是一段居中的文字</p> </body> </html>,

在HTML中,我们可以通过CSS样式来控制元素的显示和隐藏,要让li元素 隐藏,我们可以使用CSS的”display”属性,将其值设置为”none”,以下是详细的技术教学:,1、我们需要创建一个 HTML文件,并在其中添加一些列表项(li元素)。,2、接下来,我们需要创建一个CSS文件(styles.css),并在其中编写样式规则,在这个例子中,我们将为第一个列表项设置隐藏样式:,这里,我们使用了CSS选择器”ul li:firstchild”来选中第一个列表项,我们将”display”属性设置为”none”,使其隐藏。,3、保存HTML和CSS文件,然后用浏览器打开HTML文件,你会发现第一个列表项已经被隐藏了。,除了使用CSS样式隐藏li元素外,我们还可以使用JavaScript来实现更复杂的交互效果,以下是一个简单的示例:,1、在HTML文件中添加一个按钮和一个包含列表项的无序列表:,2、创建一个JavaScript文件(script.js),并在其中编写以下代码:,这段代码首先获取了按钮和列表项的元素对象,我们为按钮添加了一个点击事件监听器,当用户点击按钮时,事件监听器会遍历列表项,并根据其当前的显示状态切换其显示或隐藏。,3、保存HTML、CSS和JavaScript文件,然后用浏览器打开HTML文件,点击按钮,你会发现列表项会根据其当前的显示状态进行切换。,通过CSS样式和JavaScript,我们可以实现在HTML中让li元素隐藏的效果,这些技术可以帮助我们更好地控制网页的布局和交互效果。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>隐藏li元素示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body> </html>,/* styles.css */ ul li:firstchild { display: none; },<button id=”toggleButton”>切换显示/隐藏</button> <ul id=”myList”> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>,// script.js document.getElementById(“toggleButton”).addEventListener(“click”, function() { var listItems = document.getElementById(“myList”).getElementsByTagName(“li”); for (var i = 0; i < listItems.length; i++) { if (listItems[i].style.display === “none”) { listItems[i].style.display = “block”; } else { listItems[i].style.display = “none”; } } });,

在HTML中,一行内容的长度是由浏览器窗口的宽度决定的,当一行的内容超过了浏览器窗口的宽度时,浏览器会自动将多余的内容换行显示,要让一行内容相等,我们需要控制内容的宽度和长度。,以下是一些方法来控制 HTML一行内容的宽度和长度:,1、使用CSS样式表:,使用 width属性设置元素的宽度。 <div style="width: 200px;">将元素的宽度设置为200像素。,使用 whitespace属性控制文本的换行方式。 <div style="whitespace: nowrap;">将文本设置为不换行。,使用 overflow属性控制超出元素宽度的内容的处理方式。 <div style="overflow: hidden;">将超出元素宽度的内容隐藏。,2、使用内联样式:,在HTML标签中使用 style属性直接设置元素的样式。 <div style="width: 200px; whitespace: nowrap; overflow: hidden;">将元素的宽度设置为200像素,文本设置为不换行,超出元素宽度的内容隐藏。,3、使用CSS类:,创建一个CSS类,并在HTML标签中使用该类来应用样式,在CSS文件中定义一个类 .fixedwidth,并在HTML标签中使用该类。,“`html,<div class=”fixedwidth”>,这是一行固定宽度的内容。,</div>,“`,在CSS文件中定义该类的样式:,“`css,.fixedwidth {,width: 200px;,whitespace: nowrap;,overflow: hidden;,},“`,4、使用表格布局:,使用HTML表格元素(如 <table>、 <tr>、 <td>等)来控制一行内容的宽度和长度,通过设置表格单元格的宽度和合并单元格,可以实现对一行内容的精确控制。,5、使用JavaScript:,使用JavaScript来动态计算一行内容的宽度,并根据需要调整元素的宽度和长度,可以使用 offsetWidth属性获取元素的宽度,并使用DOM操作来修改元素的样式。,通过使用CSS样式表、内联样式、CSS类、表格布局或JavaScript,我们可以控制HTML一行内容的宽度和长度,使其相等,这些方法可以根据具体的需求和场景选择使用,以实现所需的效果。, ,

在HTML中,我们可以通过多种方式来设置元素的宽高,以下是一些常用的方法:,1、内联样式,内联样式是直接在 HTML元素中使用 style属性来设置元素的样式,这种方法的优点是可以直接在HTML元素上设置样式,不需要额外的CSS文件,如果一个页面中有多个元素需要使用相同的样式,那么这种方法就不太方便了,因为我们需要为每个元素单独设置样式。,我们可以这样设置一个div元素的宽高:,2、内部样式表,内部样式表是在HTML文档的 head部分使用 style标签来定义CSS样式,这种方法的优点是可以在一个HTML文档中定义多个样式,而且这些样式可以应用到多个元素上。,我们可以这样设置一个div元素的宽高:,3、外部样式表,外部样式表是将CSS样式定义在一个单独的文件中,然后在HTML文档中使用 link标签来引用这个CSS文件,这种方法的优点是可以将样式和内容分离,使得代码更加清晰和易于维护。,我们需要创建一个CSS文件( style.css):,在HTML文档中使用 link标签来引用这个CSS文件:,4、CSS选择器和属性值单位,在上述的例子中,我们使用了CSS选择器( .myDiv)来选择要应用样式的元素,CSS选择器有很多种,包括元素选择器、类选择器、ID选择器、属性选择器等,我们可以根据需要选择合适的选择器。,我们还可以使用不同的单位来设置属性值,常见的单位有像素(px)、百分比(%)、视窗单位(vw、vh、vmin、vmax)、em、rem等,我们可以将宽度设置为50%:,或者,我们可以将宽度设置为视窗宽度的50%:,5、响应式设计,在现代的网页设计中,响应式设计是非常重要的,响应式设计可以使网页在不同的设备和屏幕尺寸上都能正常显示,为了实现响应式设计,我们可以使用媒体查询(media query)来根据设备的屏幕尺寸来调整元素的宽高。,我们可以这样设置一个div元素的宽高:,归纳一下,HTML中设置宽高的方法有很多,包括内联样式、内部样式表、外部样式表等,我们可以根据需要选择合适的方法,我们还可以使用CSS选择器和属性值单位来设置宽高,以及使用媒体查询来实现响应式设计。, ,<div style=”width: 100px; height: 100px; backgroundcolor: red;”></div>,<head> <style> .myDiv { width: 100px; height: 100px; backgroundcolor: red; } </style> </head> <body> <div class=”myDiv”></div> </body>,.myDiv { width: 100px; height: 100px; backgroundcolor: red; },<head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div class=”myDiv”></div> </body>,<div style=”width: 50%; height: 100px; backgroundcolor: red;”></div>

在网页设计中,给HTML元素上色是一种常见的操作,通过给 HTML元素上色,可以使网页更加美观、生动,本文将详细介绍如何给HTML上色,包括使用内联样式、内部样式表和外部样式表三种方法。,1、使用内联样式,内联样式是直接在HTML元素的 style属性中定义CSS样式,这种方法的优点是简单快捷,但缺点是不够灵活,不便于管理和维护。,示例代码:,在这个示例中,我们给 <p>标签的文本颜色设置为红色。,2、使用内部样式表,内部样式表是将CSS样式定义在HTML文档的 <head>部分的 <style>标签内,这种方法的优点是便于管理和维护,但缺点是不够灵活,不利于多个页面共享样式。,示例代码:,在这个示例中,我们将 <p>标签的文本颜色设置为红色。,3、使用外部样式表,外部样式表是将CSS样式定义在一个单独的外部文件中,然后在HTML文档中使用 <link>标签引入,这种方法的优点是灵活性高,便于多个页面共享样式,但缺点是需要额外的文件操作。,创建一个名为 style.css的外部CSS文件,内容如下:,在HTML文档中使用 <link>标签引入外部样式表:,在这个示例中,我们将 <p>标签的文本颜色设置为红色。,以上就是给HTML上色的三种方法:使用内联样式、内部样式表和外部样式表,每种方法都有其优缺点,可以根据实际需求选择合适的方法,在实际开发中,通常推荐使用外部样式表,以便于管理和维护样式。, ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>给HTML上色</title> </head> <body> <p style=”color: red;”>这是一段红色的文字。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>给HTML上色</title> <style> p { color: red; } </style> </head> <body> <p>这是一段红色的文字。</p> </body> </html>,p { color: red; },<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>给HTML上色</title> <link rel=”stylesheet” href=”style.css”> </head> <body> <p>这是一段红色的文字。</p> </body> </html>,

在HTML中,我们使用表格标签 <table>来定义一个表格,以下是一个简单的 HTML表格定义的示例:,在这个示例中,我们首先使用 <table>标签来定义一个表格,我们使用 <tr>标签来定义表格的每一行,在每一行中,我们可以使用 <th>标签来定义表头单元格,或者使用 <td>标签来定义普通的数据单元格。,接下来,我们将详细介绍如何在HTML中定义表格的各个部分。,1、定义表格:使用 <table>标签来定义一个表格。,2、定义表头行:使用 <tr>标签来定义表格的第一行,这一行通常包含表头单元格,表头单元格可以使用 <th>标签来定义。,3、定义数据行:使用 <tr>标签来定义表格的其他行,这些行通常包含数据单元格,数据单元格可以使用 <td>标签来定义。,4、合并单元格:有时我们需要合并多个单元格以显示更复杂的布局,可以使用 colspan属性来指定要合并的列数,使用 rowspan属性来指定要合并的行数。,5、添加边框和背景颜色:可以使用CSS样式来为表格添加边框和背景颜色。,6、排序功能:可以使用JavaScript来实现表格的排序功能,我们可以为表头单元格添加点击事件监听器,当用户点击表头时,根据所点击的列对表格进行排序,以下是一个简单的示例:,7、CSS样式:可以使用CSS样式来美化表格的外观,我们可以为表头单元格添加特殊样式,或者为数据单元格添加悬停效果等,以下是一个简单的示例:, ,<table> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<table> <!表格内容 > </table>,<tr> <th>表头1</th> <th>表头2</th> </tr>,<tr> <td>单元格1</td> <td>单元格2</td> </tr>,<tr> <td colspan=”2″>合并两列的单元格</td> </tr> <tr> <td rowspan=”2″>合并两行的单元格</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> </tr>

在HTML中,我们无法直接设置边框颜色的渐变,我们可以使用CSS来实现这个效果,CSS是一种样式表语言,用于描述 HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染出来。,以下是一个简单的示例,展示了如何使用CSS来 设置 边框颜色的渐变:,在这个示例中,我们首先定义了一个名为 .gradientborder的CSS类,我们在 borderimage属性中使用了 lineargradient()函数来创建一个从红色到黄色的线性渐变。 1是边框图像的宽度,表示边框的整个宽度都将被这个渐变填充。,我们在HTML中的 div元素上使用了这个CSS类,从而为这个 div元素添加了一个渐变边框。,需要注意的是, borderimage属性需要浏览器支持,目前,大多数现代浏览器都支持这个属性,但一些旧版本的浏览器可能不支持,如果你需要在这些浏览器中提供回退方案,你可以使用一个纯色的边框图像。,在这个示例中,我们使用了一个新的 borderimage属性值: url(border.png) 30 round,这表示如果浏览器不支持 borderimage属性,或者不支持 lineargradient()函数,那么就使用名为 border.png的图像作为边框。 30是边框图像的宽度,表示边框的宽度是图像宽度的30%。 round表示如果图像的宽度小于边框的宽度,那么应该将图像重复以填充整个边框。,虽然我们不能直接在HTML中设置边框颜色的渐变,但我们可以使用CSS来实现这个效果,只需要使用 borderimage属性和 lineargradient()函数,就可以创建出各种各样的颜色渐变边框。, ,<!DOCTYPE html> <html> <head> <style> .gradientborder { padding: 10px; border: 5px solid; /* 使用lineargradient函数来创建颜色渐变 */ borderimage: lineargradient(red, yellow) 1; } </style> </head> <body> <div class=”gradientborder”>这是一个有渐变边框的div元素。</div> </body> </html>,.gradientborder { padding: 10px; border: 5px solid; borderimage: lineargradient(red, yellow) 1; /* 渐变边框 */ borderimage: url(border.png) 30 round; / 回退方案如果不支持渐变,就使用这个纯色边框图像 */ },

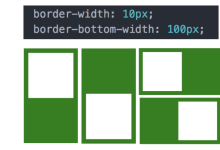
在HTML中,我们可以使用CSS来创建一个边框线,以下是详细的步骤和代码示例:,1、我们需要在 HTML文件中创建一个元素,例如一个 <div>标签,这个元素将作为我们创建 边框线的容器。,2、接下来,我们需要在CSS文件中为这个元素添加边框样式,我们可以使用 border属性来设置边框的宽度、样式和颜色,我们还可以使用 bordertop、 borderright、 borderbottom和 borderleft属性分别设置四个方向的边框样式。,在 styles.css文件中添加以下代码:,3、如果我们想要为每个方向设置不同的边框样式,可以使用以下代码:,4、我们还可以为边框添加圆角,要实现这一点,我们可以使用 borderradius属性,我们可以将上边框设置为圆角:,5、如果我们希望边框具有渐变效果,可以使用CSS的 lineargradient()函数,我们可以将上边框设置为从红色到蓝色的渐变:,6、我们可以使用伪元素 ::before和 ::after来在元素的前后添加额外的边框,我们可以在 .borderbox元素前后各添加一个宽度为1px的虚线边框:,通过以上步骤和代码示例,我们可以在HTML中创建一个具有不同样式和效果的边框线,希望这些信息对您有所帮助!, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>边框线示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”borderbox”></div> </body> </html>,.borderbox { width: 200px; height: 200px; border: 5px solid #000; /* 设置边框宽度为5px,样式为实线,颜色为黑色 */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed #f00; /* 设置上边框宽度为2px,样式为虚线,颜色为红色 */ borderright: 3px dotted #0f0; /* 设置右边框宽度为3px,样式为点线,颜色为绿色 */ borderbottom: 4px double #00f; /* 设置下边框宽度为4px,样式为双线,颜色为蓝色 */ borderleft: 5px groove #ff0; /* 设置左边框宽度为5px,样式为凹槽线,颜色为黄色 */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed #f00; /* 设置上边框宽度为2px,样式为虚线,颜色为红色 */ bordertopleftradius: 10px; /* 设置上左角的圆角半径为10px */ bordertoprightradius: 15px; /* 设置上右角的圆角半径为15px */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed lineargradient(to right, #f00, #00f); /* 设置上边框宽度为2px,样式为虚线,颜色从红色渐变到蓝色...

在HTML中,空一行通常是为了提高页面的可读性,有多种方法可以在 HTML中插入空行,以下是一些常用的方法:,1、使用 <br>标签,<br>标签是HTML中用于换行的标签,要插入一个 空行,只需在两个段落之间添加一个 <br>标签即可。,2、使用 <pre>和 <code>标签,<pre>和 <code>标签可以保留文本中的空格和换行符,要在HTML中插入一个空行,只需在两个段落之间添加一个 <pre>或 <code>标签即可。,或者:,3、使用CSS样式,可以使用CSS样式来控制段落之间的间距,从而实现空行的效果,可以为 <p>标签添加一个名为 marginbottom的样式,设置其值为一个大的像素值(如20px):,4、使用JavaScript代码,可以使用JavaScript代码动态地在HTML中插入空行,可以使用以下JavaScript代码在指定的元素之后插入一个空行:,5、使用表格布局,可以使用HTML表格布局来实现空行的效果,可以将两个段落放入一个 <td>单元格中,然后在它们之间添加一个 <tr>(表格行)来实现空行:,在HTML中插入空行有多种方法,可以根据实际需求选择合适的方法,使用 <br>标签、 <pre>和 <code>标签、CSS样式、JavaScript代码和表格布局都可以轻松实现空行效果,在实际开发中,可以根据页面布局和设计要求选择合适的方法来插入空行,以提高页面的可读性和美观性。, ,<p>这是第一段文字。</p> <br> <p>这是第二段文字。</p>,<pre> 这是第一段文字。 </pre> <pre> 这是第二段文字。 </pre>,<code> 这是第一段文字。 </code> <code> 这是第二段文字。 </code>,<style> p { marginbottom: 20px; } </style> <p>这是第一段文字。</p> <p>这是第二段文字。</p>,<script> function insertEmptyLine() { var element = document.getElementById(“target”); // 获取目标元素,例如一个具有特定ID的段落 var emptyLine = document.createElement(“br”); // 创建一个空行元素 element.parentNode.insertBefore(emptyLine, element.nextSibling); // 将空行插入到目标元素之后 } </script> <button onclick=”insertEmptyLine()”>插入空行</button> <p id=”target”>这是第一段文字。</p> <p>这是第二段文字。</p>

在HTML中,我们可以通过修改 HTML元素中的文本内容来 修改页面上的文字,以下是详细的技术教学:,1、打开HTML文件,我们需要使用一个文本编辑器(如Notepad++、Sublime Text或Visual Studio Code)打开包含要修改的文本的HTML文件,HTML文件通常具有 .html或 .htm扩展名。,2、定位要修改的文字,在HTML文件中,文字通常位于 <p>(段落)、 <h1>至 <h6>(标题)、 <span>(内联元素)等标签内,找到要修改的文字,并确定它们所在的标签,如果我们想要修改一个标题,我们可以定位到 <h1>标签。,3、修改文字内容,在找到要修改的文字后,直接在HTML文件中修改文本内容,将 <h1>欢迎来到我的网站</h1>修改为 <h1>欢迎来到我的新网站</h1>。,4、保存HTML文件,在完成文字修改后,保存HTML文件,确保使用与原始文件相同的文件名和扩展名,以便浏览器可以正确加载修改后的页面。,5、在浏览器中预览修改后的页面,为了查看修改后的页面效果,我们需要在浏览器中打开HTML文件,有以下几种方法:,双击HTML文件:在Windows系统中,双击HTML文件将在默认浏览器中打开它,在macOS系统中,按住Control键并单击HTML文件,然后选择“打开方式”>“默认浏览器”。,右键单击HTML文件:在Windows系统中,右键单击HTML文件,然后选择“打开方式”>“默认浏览器”,在macOS系统中,按住Control键并单击HTML文件,然后选择“显示简介”>“打开方式”,选择一个浏览器,然后勾选“始终以此方式打开”。,使用浏览器打开:在浏览器中,点击菜单栏上的“文件”>“打开”,然后选择HTML文件。,在浏览器中,你应该能看到修改后的页面,其中包含更新后的文字。,6、调试和测试,如果在浏览器中看不到预期的修改,或者页面布局发生了变化,请检查以下几点:,确保所有标签都正确闭合。 <p>这是一个段落。</p>中的 </p>应该与 <p>匹配。,确保没有意外地删除或更改其他标签,如果将一个标题放在了一个段落标签内,它将不再作为标题显示。,检查CSS样式表是否影响了文字的显示,如果使用了外部CSS样式表或内联样式,确保它们正确地设置了字体、颜色等属性。,如果使用了JavaScript或其他客户端脚本语言,确保它们没有意外地更改了文本内容或布局。,7、重复步骤36以进行更多修改,根据需要,重复上述步骤以修改页面上的其他文字,每次修改后,都要在浏览器中预览以确保一切正常。,8、提交修改后的HTML文件,完成所有修改后,将HTML文件提交给服务器或上传到网站托管服务,现在,其他人应该能够看到你的修改后的页面和文字。,通过定位要修改的文字并直接在HTML文件中修改文本内容,我们可以很容易地修改页面上的文字,在完成修改后,务必在浏览器中预览以确保一切正常,并根据需要进行调试和测试。, ,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码