WordPress 教程 第3页 在本章中,我们将研究如何在WordPress中插入媒体。 媒体文件可以从图书馆,本地存储或网址插入您的页面或帖子。 以下是在WordPress中插入媒体的步骤。 步骤(1) – 点击WordPress中的Posts → Add New。 步骤(2) – 点击Add Media。 步骤(3) – 您可以从Media Library标签中选择文件,如以下屏幕截图所示。 有关所选媒体文件的信息将显示在屏幕右侧的Attachment Details下。 点击Insert Post 按钮,图片将插入帖子中。 在Attachment Details部分中,您可以找到有关图片的信息,例如网址,标题,字幕,替代文字和说明 您也可以点击Upload Files标签,直接从系统中插入图片。 点击 Insert into Post 按钮。
2024-03-31
在本章中,我们将研究如何在wordPress中编辑媒体。 您可以管理保存在媒体库中的有关媒体的所有信息。 以下是在WordPress中编辑媒体的步骤。 步骤(1) – 点击 Media → Library ,然后点击媒体项目的名称或编辑链接。 步骤(2) – 您将查看媒体文件列表。 选择要编辑的任何一个图像。 步骤(3) – 您可以查看编辑媒体页面,右侧有几个选项。 URL – 您只能从媒体文件中读取链接。 Title – 显示媒体的名称。 如果主题或插件设计为显示标题,则标题通常会在图库和附件页中显示。 Permalink – 固定链接是媒体附件页面的网址。 这也是查看附件页面的链接。 Edit image button – 这可让您编辑图片位置,例如逆时针旋转,顺时针旋转,缩放,裁剪,垂直翻转和水平翻转。 Caption– 媒体的简要说明。 Alternate Text – 图片的替代文字,用来描述媒体。 用于可用性。 Description – 您的媒体文件的说明。 Delete Permanently– 永久删除您的媒体文件。 步骤(4) – 完成必要栏位的编辑后,请按一下Update按钮储存对图片所做的变更。
2024-03-31
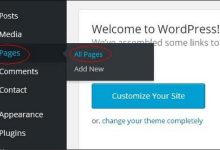
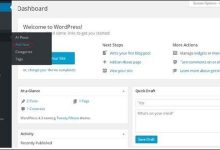
在本章中,我们将研究如何将添加页面添加到WordPress中。 添加页面类似于在WordPress中添加帖子。 页面是静态内容,通常不会更改其显示的信息。 以下是在WordPress中添加页面的简单步骤。 步骤(1) – 点击 Pages → Add New ,如下面的屏幕截图所示。 步骤(2) – 您将获得如下面屏幕截图所示的编辑器页面。 编辑器页面有两个选项卡,Visual和Text。 您可以在其中任一插入文本。 在这里,我们将研究如何将文本插入到Visual格式。 以下是添加新页面的编辑器页面上的字段的详细信息。 标题 它用于写文章的标题,稍后显示在页面上。 固定链接显示标题下面的网页的潜在网址。 网址根据给定的标题生成。 所见即所得编辑 它是一个所见即所得的编辑器,类似于一个文字处理器界面,您可以在其中编辑文章的内容。 以下是所见即所得编辑器的选项 – Bold Button – 用于使您的字体粗体。 Italic – 用于斜体字体。 Word Strike – 敲击内容。 Bullet List – 向内容添加项目符号。 Number List– 将数字添加到内容列表。 Blockquote – 引用文字。 Horizontal Line – 在句子之间创建水平线。 Left Align – 设置页面左侧的内容。 Right Align – 将内容设置为页面右侧。 Justify – 证明网页的内容。 Add Link – 添加到您的内容的链接。 当您单击此按钮时,将显示以下页面。 以下是插入/编辑链接中显示的字段。 URL – 输入您要关联的网址。 Link text – 在链接中插入要输入的文字。 Open link in a new window/tab – 在新标签页或窗口中打开链接页面。 根据需要选中复选框。 Or link to existing account – 通过从给定列表中选择页面,链接到现有内容页面。 当您点击现有页面时,您将获得在URL部分中创建的链接,如以下屏幕截图所示。 Remove Link – 删除为文本或内容添加的特定链接。 Read more tag– 在您的网页上添加Read More标签。 Toolbar toggle– 点击此按钮可获得另一个工具栏列表,如下图所示。 Paragraph – 从下拉列表中选择文本所需的标题。 Underline – 强调句子。 Justify – 证明您的内容合理。 Text Color – 设置字词或句子的颜色。 Paste as Text – 粘贴文本。 Clear Formatting – 删除所选内容。 Special character – 插入您的内容中需要的特殊字符。 Increase Indent – 增加网页的缩排。 Decrease Indent – 减小网页的缩进。 Undo – 撤消最近的编辑命令。 Redo – 与撤消相反,恢复最近的编辑命令。 文本插入 用于写文章的内容。 发布 将网页发布到网站上的用户。 页面属性 页面属性模块允许您为特定页面选择父项。 您还可以设置页面的顺序。 Parent – 允许您选择父级页面。 Order– 设置页面的顺序。 精选图片 包括页面中的图像。
2024-03-31
在本章中,我们将研究如何在WordPress中发布页面。 命令“发布”用于使页面对所有用户可用,其中每个用户可以查看该特定页面。 在WordPress中发布新页面是一个简单的过程。 以下是在WordPress中发布页面的步骤。 步骤(1) – 点击WordPress中的Pages → Add New 。 步骤(2) – 您将获得如下面屏幕截图所示的编辑器。 您可以使用WordPress WYSIWYG编辑器添加页面的实际内容。 步骤(3) – 点击Publish按钮,如下图所示。 点击发布后,您的帖子将发布供用户查看。
2024-03-31
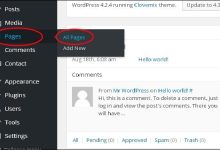
在本章中,我们将研究如何在WordPress中编辑页面。 步骤(1) – 点击WordPress中的Pages → All Pages,如以下屏幕所示。 步骤(2) – 您可以查看关于我们(关于我们是在WordPress – 添加页面一章中创建的)。 当光标悬停在页面上时,几个选项将显示在关于我们下面。 有两种编辑帖子的方法,即编辑和快速编辑。 编辑 – 点击关于我们中的Edit选项,如以下屏幕截图所示。 您可以根据需要从页面中编辑或更改内容或标题,然后点击Update按钮,如下图所示。 快速编辑 – 点击关于我们中的Quick Edit选项,如以下屏幕所示。 您可以编辑“关于我们”页面的Title, Slug和date,也可以选择页面的父级,如下图所示,然后单击更新按钮。
2024-03-31
在本章中,我们将学习在WordPress中删除页面。 以下是在WordPress中删除页面的步骤。 步骤(1) – 点击WordPress中的Pages → All Pages。 步骤(2) – 您可以删除示例页面(默认情况下在WordPress中创建示例页面)。 当光标悬停在页面上时,几个选项显示在样品页下面。 点击Trash选项可删除该信息。 或者,您也可以在编辑或删除页面时直接删除页面,只需点击Move to Trash按钮,如下面的屏幕所示。 步骤(3) – 要确认您已删除网页,请查看您的网页列表。
2024-03-31
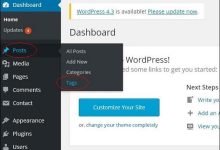
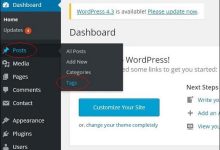
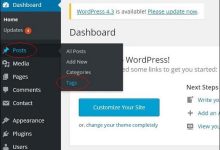
标签是附在主要内容或帖子上用于识别的小信息。 它告诉访客帖子是什么。 如果标签被正确提及,它有助于很容易找到内容。 以下是在WordPress中添加标签的步骤。 步骤(1) – 点击WordPress中的Posts → Tags。 步骤(2) – 显示标签页面。 以下是标签上的字段的详细信息。 Name– 输入标签的名称。 Slug – 选择用来描述您的讯息的字词。 它在标记URL中指定。 Description– 添加标记的简要说明。 当您将鼠标悬停在标记上时,它会显示。 填写所有有关标记的信息后,点击Add New Tag按钮。 步骤(3) – 新创建的标签将显示在页面的右侧,如以下屏幕截图所示。
2024-03-31
在本章中,我们将研究WordPress中的编辑标签。 您可以在WordPress – 添加标签一章中了解如何添加标签。 以下是在WordPress中编辑标签的简单步骤。 步骤(1) – 点击WordPress中的Posts → Tags。 步骤(2) – 您可以查看世界各地的标签食品(世界各地的食品创建在Wordpress – 添加标签章节)。 当光标悬停在标签上时,几个选项显示在标签名称下方。 有两种编辑标签的方法,即编辑和快速编辑 Edit– 单击标签部分中的编辑选项,如下面的屏幕所示。 您可以编辑任何必填字段,然后单击Update按钮,如以下屏幕中所示。 此处的标签字段与WordPress – 添加标签一章相同。 Quick Edit– 点击标签部分中的Quick Edit选项,如下面的屏幕截图所示。 在这里,您只能编辑标签的名称和子弹,如下面的屏幕所示,然后单击Update Tag按钮。
2024-03-31
在本章中,我们将学习在WordPress中删除标签。 以下是在WordPress中删除标记的步骤。 步骤(1) – 点击WordPress中的Posts → Tags。 步骤(2) – 您可以删除Food around the world 的标签(Food around the world 在WordPress – 添加标签章节中创建),当光标悬停在标签上时,几个选项显示在标签名称下面。 单击标签中的删除部分,如下面的屏幕所示。 当您点击删除,您将收到一条要求确认删除的弹出消息。 您可以点击OK按钮并永久删除该标签。
2024-03-31
在本章中,我们将学习在WordPress页面中添加链接。 链接是从一个资源到另一个资源的连接。 添加指向您的网页或博客帖子的链接可帮助您连接到其他网页。 以下是在WordPress中添加链接的简单步骤。 步骤(1) – 点击WordPress中的Pages → All Pages 。 步骤(2) – 在WordPress中创建的页面列表将显示如下所示的屏幕。 选择任意页面以在其中添加链接。 在这里,我们将在关于我们页面中添加链接。 步骤(3) – 选择您要添加链接的任何句子或单词。 在这里,我们将添加链接到 Lorem 。 步骤(4) – 当您点击Insert/Edit链接符号时,将显示以下弹出窗口。 以下是插入/编辑链接中显示的字段。 URL – 输入您要关联的网址。 Link text – 在链接中插入要输入的文字。 Open link in a new window/tab – 在新标签页或窗口中打开链接页面。 根据需要选中复选框。 Or link to existing account– 通过从给定列表中选择页面,添加指向现有内容页面的链接。 点击Or link to existing account,页面和帖子列表将显示为如下所示的屏幕。 从列表中选择特定页面或帖子后,将在URL字段中创建链接,如前面屏幕中所示。 点击Add Link.。 步骤(5) – 当您将鼠标悬停在单词 Lorem 上时,链接工具提示将显示如下图所示。 点击Update按钮更新您的信息页或信息中的更改。
2024-03-31


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码