WordPress 教程 第5页 在本章中,我们将研究WordPress中的用户照片。 要在WordPress中添加用户照片,您必须从WordPress插件安装插件用户照片。 它可以帮助你添加自己的照片到您的WordPress个人资料。 以下是添加用户照片的简单步骤。 步骤(1) – 单击 Settings → User Photo。 步骤(2) – 显示用户照片选项页面。 设置缩略图的尺寸并进行所需的更改,然后点击Update Options按钮。 步骤(3) – 要查看插件用户照片已激活,请转到用户→您的个人资料。 在您的个人资料页面中,您可以看到您的照片部分已添加。 在这里,您可以上传您的照片以显示为个人资料图片。
2024-03-31
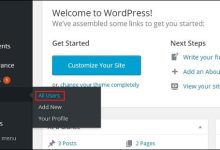
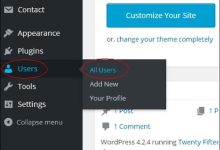
在本章中,我们将研究如何在WordPress中编辑用户。 以下是在WordPress中编辑用户的简单步骤。 步骤(1) – 点击Users → All Users。 步骤(2) – 您将看到用户列表。 工具栏上还有两个标签: Administrator – 将显示管理员列表。 Subscriber – 将显示订阅者列表。 当我们点击更改角色框时,会出现一个下拉列表,如上面截图所示。 Subscriber – 只能管理其个人资料的人。 Contributor – 可以撰写和监督自己的信息,但无法发布信息的人。 Author – 可以发布和管理自己的信息的人。 Editor – 可发布和管理讯息的人,包括其他使用者的讯息。 Administrator – 有权访问单个网站中的所有管理功能的人员。 点击user name的复选框以更改用户的角色。 然后,单击change按钮,用户的角色将相应更改。 步骤(3) – 点击如下屏幕中所示的 Edit 选项来编辑用户。 步骤(4) – 显示编辑用户页面。 您可以根据需要编辑或修改所有字段,然后点击Update User保存更改。
2024-03-31
在本章中,我们将学习如何在WordPress中删除用户。 以下是删除用户的步骤。 步骤(1) – 点击Users → All Users。 步骤(2) – 显示用户列表,如以下屏幕所示。 步骤(3) – 选择您要删除的。 然后点击Delete。 步骤(4) – 当您点击Delete时,您会看到以下页面。 步骤(5) – 根据需要选择选项,然后点击Confirm Deletion。 您的用户将被删除。 步骤(6) – 我们还有另一种删除用户的方法。 出现如下图所示的屏幕。 您可以在此处选择要删除的用户,选中相应框,然后从下拉列表中点击Delete,然后点击Apply。 步骤(7) – 点击Apply后,所选的用户将被删除。
2024-03-31
在本章中,我们将学习如何在WordPress中创建个人资料。 以下是个人资料的步骤 步骤(1) – 点击左侧导航栏中的Users → Your Profile 。 步骤(2) – 当您点击“Your profile“时,将显示以下屏幕。 以下个人选项出现在屏幕上 – 可视化编辑器 – 如果您要创建,格式化或编辑自己的帖子,在向网站添加帖子/网页时,您可以启用此设置。 如果您停用此设置,您将无法使用此选项。 管理员配色方案 – 您可以通过选择以下任一选项更改WordPress网站的颜色。 键盘快捷键 – 如果您的工作太快,需要键盘快捷键,那么您可以选中此框。 工具栏 – 如果选中此框,则可以在使用WordPress时查看工具栏。 名称 用户名 – 输入您的用户名。 名字/姓氏 – 输入您的名字和姓氏。 昵称 – 输入昵称(如果有)。 公开显示名称 – 如果您希望公开显示您的姓名,请选中此框。 联系信息 电子邮件 – 输入有效的电子邮件地址。 网站 – 输入您的网址。 关于自己 传记信息 – 有关您的一些详细信息。 新密码 – 输入您选择的密码。 重复密码 – 重新输入验证密码。 密码必须包含7个字符。 您的照片 – 您可以从计算机上传自己的图片。 这将是您的个人资料图片。 步骤(3) – 更新所有更改后,请点击更新个人资料。
2024-03-31
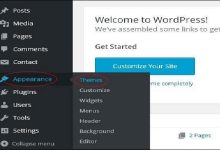
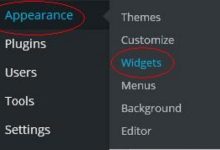
在本章中,我们将了解主题管理。 它包括图像文件,模板,CSS样式表等,可以帮助您的网站看起来不错。 本章讨论如何在WordPress中安装,添加新的或自定义的主题。 以下是主题管理的步骤。 步骤(1) – 从信息中心中选择Appearance → Themes 。 步骤(2) – 将显示以下屏幕。 将鼠标悬停在任何主题上,然后点击主题详情。 步骤(3) – 当您点击主题详细信息时,会显示以下页面。 它包括与主题相关的细节。 详细信息(如版本,说明,标签等) 如果您要将此主题添加到您的网页/网站,然后点击激活,如果您只想查看主题,请点击实时预览。 如果你点击激活,那么你会得到一个弹出消息为 – 步骤(4) – 点击自定义。 步骤(5) – 在页面的左侧,您可以自定义主题。 您所做的任何更改或您添加的任何新内容都会显示在页面的右侧。
2024-03-31
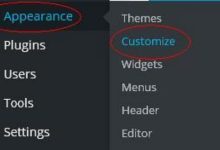
在本章中,我们将学习如何自定义主题。 自定义主题可帮助您为网站提供新外观。 在这里您可以更改背景图片/颜色,添加标题,做更多。 以下是自定义主题的步骤。 步骤(1) – 点击Appearance → Customize。 步骤(2) – 将显示以下屏幕。 可以看到,在左侧我们有自定义部分,在右侧我们有你选择的主题。 因此,您在左侧进行的任何更改都将显示在页面的右侧。 这里有几个选项你必须知道 。 活动主题:在此部分中,您只需点击“更改”即可更改当前主题。 当你点击“更改”,你会得到一个主题列表,点击任何主题,然后点击“Save & Continue“。 您的主题将被保存。 Site Title & Tagline:在本部分中,您可以添加要添加到网站中的网站标题和标语。 在“ Site Title“部分中添加您的标题名称。 以及您在“ Tagline“框中的标语。 颜色 – 您可以使用此部分更改标题文本颜色。 当您滚动浏览颜色时,您会发现页面右侧发生了更改。 您甚至可以将自己的颜色添加到位于“ Current color“和“ Default“之间的框中。 Header Image– 从建议中选择即可添加标题图片,也可以点击Add new image添加自己的图片。 小部件 – 从这里向您的网站添加小部件。 当您单击箭头标记时,将显示以下图像。 这里,有两个选项 : 首先是“主要窗口小部件“,当您单击此,您获得要显示在页脚区域的窗口小部件的另一个列表。 当您点击任何小部件时,系统会显示一个下拉菜单,您可以在其中编辑更多内容或添加更多内容。 例如 – 如果要添加类别,则会显示以下图像。 在此图片中,您可以看到,您可以在“ Title“部分中添加您的类别。 检查任何必需的框。 如果您不想添加任何内容,请“ Remove“。 其他小部件也一样。 辅助窗口小部件 – 在这里,您必须单击“ Add a widget“,您会得到一个侧栏有不同的窗口小部件的列表。 点击任何,它添加到您的小部件列表。 如果您要添加更多小部件,请再次点击“Add a widget“,您可以根据需要添加任意数量的小部件。 静态前端 – 为您的网站选择最新帖子或静态前端。
2024-03-31
在本章中,我们将学习小部件管理。 窗口小部件是执行特定功能的小块。 这些给予WordPress主题的设计和结构控制。 窗口小部件的一些特定功能是 – They help you add content and features. They can be easily dragged and dropped in widget area. They vary from theme to theme. They are not same for every theme. 步骤(1) – 点击Appearance → Widgets。 步骤(2) – 显示可用小部件的以下屏幕。 以下功能出现在页面上: Available Widgets – 您可以使用这些添加到侧栏主。 Inactive Sidebar (not used)– 这些不使用,可以从窗口小部件列表中永久删除。 Inactive Widgets– 从侧边栏中删除小部件,但将其保留在设置中。 Sidebar Main– 您在此处添加的任何小部件都会显示在您的网站上。 Manage in Customizer– 返回自定义页面。 步骤(3) – 在Sidebar Main中拖放。 您在此处添加的任何小部件都会显示在您的网站上。
2024-03-31
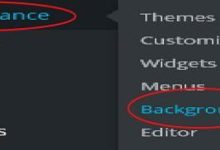
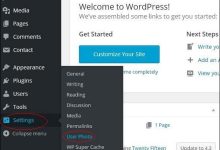
在本章中,我们将研究背景图像,背景颜色和背景不透明度。 步骤(1) – 点击 Appearance → Background。 步骤(2) – 显示以下页面,其中显示背景图片部分。 步骤(3) – 没有为背景选择图片。 如果您要这样做,请点击选择图片。 你得到以下页面。 在这里您可以使用两个选项上传图片。 Upload Files Media Library 步骤(4) – 上传文件 – 当您点击上传文件时,将显示以下屏幕。 从桌面选择文件,然后点击选择图像,如果对图像感到满意。 步骤(5) – 媒体库 – 当您点击媒体库时,会出现以下页面。 从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。 选择一个图像后,在右侧,你会得到几个选项 – 编辑图片 – 当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。如下图所示, 更改,请点击保存,然后点击更新。 Delete Permanently– 如果您希望您的图片不在资料库中,请按一下这个按钮。 URL– 在此框中输入图片网址。 Title– 如果您想对图片的标题进行任何更改,您可以在此处执行。 Caption– 您可以在此部分简要说明您的图片。 Alt text – 为图片提供替代文字,方便使用者在搜寻期间使用。 Description– 关于您的图片的一点描述。 步骤(6) – 在同一页面上点击Colors → Background Color。 相应地更改背景颜色。 背景不透明不适用于所有主题。 主题定制与我们使用的每个主题都不相同。 它从主题变为主题。
2024-03-31
在本章中,我们将研究如何将WordPress转移到新的托管平台。 在这里,我们使用Hostinger web托管将WordPress网站转移到另一个主机。 只需按照下面给出的简单步骤将您的WordPress网站转移到另一个主机。 步骤(1) – 保留WordPress文件的备份并导出数据库。 我们将在 WordPress – Backup& 恢复 步骤(2) – 登录到cPanel,然后点击 MySQL数据库,如下所示。 步骤(3) – 创建一个新的数据库和MySQL用户,如下面的屏幕所示。 该页面有以下字段 MySQL Database Name – 输入您的数据库名称。 MySQL Username– 输入您的用户名。 Password – 设置数据库的密码。 Password again– 再次设置与之前验证相同的密码。 填写所有字段后,单击创建按钮。 步骤(4) – 您可以查看创建的 MySQL数据库,用户和主机,如下面的屏幕所示。 步骤(5) – 点击“+”符号。 步骤(6) – 点击 phpMyAdmin 。 步骤(7) – 点击phpMyAdmin页面上的Import标签。 步骤(8) – 点击Choose File按钮从系统中选择备份文件,然后点击Go 按钮。 步骤(9) – 您可以查看上传的数据库表,如下面的屏幕所示。 步骤(10) – 使用文件传输协议(FileZilla)上传您的WordPress文件,如 WordPress – 备份和恢复中所示。 步骤(11) – 编辑wp-config.php文件。 步骤(12) – 在hostinger的网站部分,单击自动安装程序。 步骤(13) – 您可以查看上传的WordPress文件。 单击URL链接,如下面的屏幕所示。 步骤(14) – 您可以查看WordPress的登录页面。
2024-03-31
在本章中,我们将学习如何更新WordPress中的版本。 在这里,我们将通过管理面板将WordPress升级到最新版本。 以下是更新WordPress中的版本的几个简单的步骤。 步骤(1) – 点击Please Update Now,如以下屏幕中所示。 当有适用于WordPress的较新版本时,您将在WordPress管理面板中收到通知。 在更新之前,建议保持WordPress备份。 步骤(2) – 点击更新链接后,将显示以下页面。 点击Update Now按钮。 步骤(3) – 在WordPress升级期间显示以下消息。 注意 – 在更新版本时,如果您收到错误 Fatal error: Maximum execution time of 30 seconds exceeded in C:\your wordpress folder\wp-includes\class-http.php on line 1597 那么你需要采取以下行动 – 打开您的 WordPress folder → wp-includes folder 打开 class-http.php 文件,并在开头添加以下行: set_time_limit(0); 保存文件。 现在你的WordPress已成功升级。
2024-03-31


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码