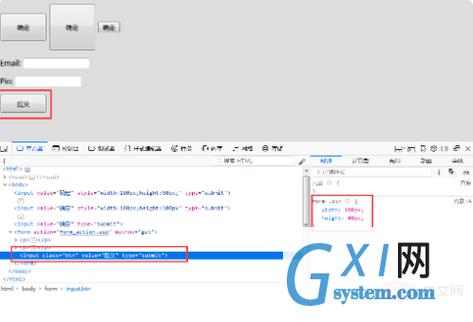
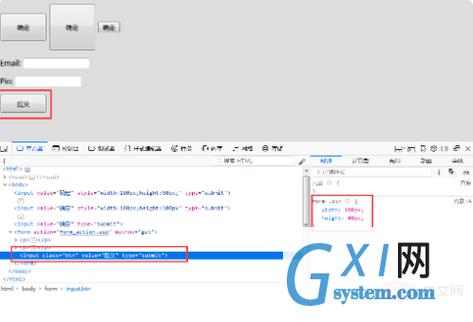
在HTML中,可以使用CSS来设置按钮的大小,以下是一个简单的示例:,1、创建一个HTML文件,添加一个按钮元素:,2、在
<style>标签内添加CSS样式,设置按钮的大小,将按钮的宽度设置为100px,高度设置为50px:,3、保存HTML文件并在浏览器中打开,查看效果,如果需要调整按钮的大小,只需修改CSS样式即可。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>按钮大小设置示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <button id=”myButton”>点击我</button> </body> </html>,#myButton { width: 100px; height: 50px; },
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>按钮大小设置示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <button id=”myButton”>点击我</button> </body> </html>,#myButton { width: 100px; height: 50px; },
html如何设置按钮大小设置
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置按钮大小设置》
文章链接:https://zhuji.vsping.com/433689.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置按钮大小设置》
文章链接:https://zhuji.vsping.com/433689.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















