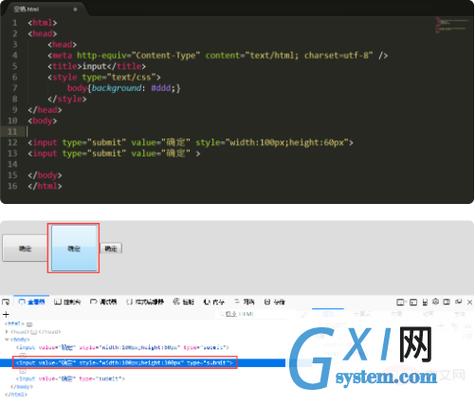
当使用HTML设置按钮大小时,可以通过以下几种方式进行设置:,1、内联样式(Inline Style):可以使用HTML元素的”style”属性来直接为按钮指定大小。,在上述示例中,通过将”width”和”height”属性分别设置为所需的像素值,可以控制按钮的宽度和高度。,2、内部CSS样式(Internal CSS):可以在HTML文档的
<head>标签内使用
<style>标签定义CSS样式,并将其应用于按钮元素。,在上述示例中,通过创建一个类名为”myButton”的CSS样式,并将宽度和高度设置为所需的像素值,在按钮元素上应用该类名,以应用样式。,3、外部CSS样式(External CSS):可以将CSS样式定义保存在一个单独的外部文件中,并在HTML文档中使用
<link>标签将其链接到页面。,创建一个名为”styles.css”的外部CSS文件,并添加以下代码:,在HTML文档中使用
<link>标签将外部CSS文件链接到页面:,在上述示例中,通过
<link>标签将外部CSS文件链接到页面,在按钮元素上应用”myButton”类名,以应用样式。,以上是使用HTML设置按钮大小的三种常见方法,根据实际需求选择适合的方法来设置按钮的大小。, ,<button style=”width: 100px; height: 50px;”>按钮</button>,<!DOCTYPE html> <html> <head> <style> .myButton { width: 100px; height: 50px; } </style> </head> <body> <button class=”myButton”>按钮</button> </body> </html>,.myButton { width: 100px; height: 50px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <button class=”myButton”>按钮</button> </body> </html>,
,<button style=”width: 100px; height: 50px;”>按钮</button>,<!DOCTYPE html> <html> <head> <style> .myButton { width: 100px; height: 50px; } </style> </head> <body> <button class=”myButton”>按钮</button> </body> </html>,.myButton { width: 100px; height: 50px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <button class=”myButton”>按钮</button> </body> </html>,
html如何设置按钮大小设置吗
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置按钮大小设置吗》
文章链接:https://zhuji.vsping.com/433691.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置按钮大小设置吗》
文章链接:https://zhuji.vsping.com/433691.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码