在HTML中,可以使用CSS样式来设置虚线,具体操作如下:,1、在HTML文件中创建一个
<style>标签,用于编写CSS样式。,2、在
<style>标签内,为需要设置虚线的HTML元素添加一个类名,例如
dashedline。,3、在HTML元素中使用这个类名,例如
<div>、
<span>等。,这样,就可以为HTML元素设置虚线了,如果需要调整虚线的样式,可以修改CSS样式中的
bordertop属性值。,
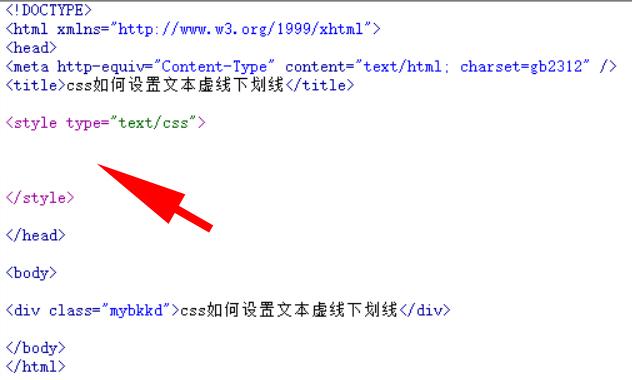
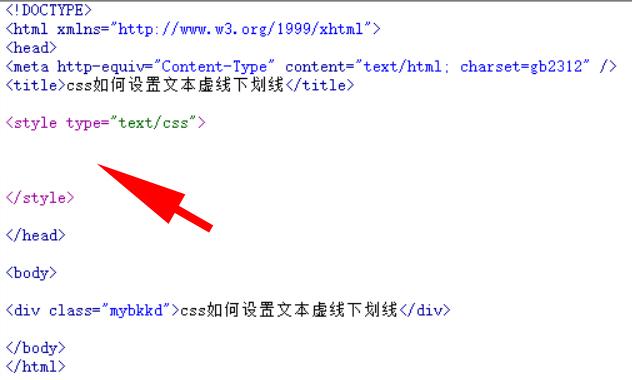
 ,<head> <style> /* 在这里编写CSS样式 */ </style> </head>,<head> <style> .dashedline { bordertop: 1px dashed #000; /* 设置上边框为1像素宽的黑色虚线 */ } </style> </head>,<body> <div class=”dashedline”>这是一个虚线</div> </body>,
,<head> <style> /* 在这里编写CSS样式 */ </style> </head>,<head> <style> .dashedline { bordertop: 1px dashed #000; /* 设置上边框为1像素宽的黑色虚线 */ } </style> </head>,<body> <div class=”dashedline”>这是一个虚线</div> </body>,
html如何设置虚线
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置虚线》
文章链接:https://zhuji.vsping.com/436994.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置虚线》
文章链接:https://zhuji.vsping.com/436994.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















