在HTML中,我们可以使用CSS来设置虚线边框,以下是详细的步骤:,1、我们需要在HTML中创建一个元素,例如一个
<div>标签。,2、我们可以使用CSS的
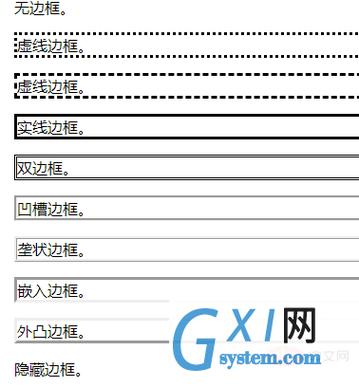
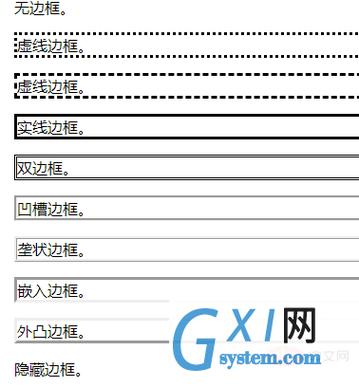
borderstyle属性来设置边框样式为虚线。
borderstyle属性的值可以是
dashed、
dotted或
solid,在这个例子中,我们将使用
dashed来创建虚线边框。,3、我们还需要使用
borderwidth属性来设置边框的宽度,这个属性的值是一个数字,表示边框的宽度(以像素为单位)。,4、我们还需要使用
bordercolor属性来设置边框的颜色,这个属性的值是颜色的十六进制代码。,以下是具体的代码示例:,在这个示例中,我们创建了一个带有虚线边框的
<div>元素,边框的宽度设置为5像素,颜色设置为黑色。,
 ,<!DOCTYPE html> <html> <head> <style> div { borderstyle: dashed; borderwidth: 5px; bordercolor: #000000; } </style> </head> <body> <h2>HTML虚线边框示例</h2> <div>这是一个带有虚线边框的div元素。</div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> div { borderstyle: dashed; borderwidth: 5px; bordercolor: #000000; } </style> </head> <body> <h2>HTML虚线边框示例</h2> <div>这是一个带有虚线边框的div元素。</div> </body> </html>,
html如何设置虚线边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置虚线边框》
文章链接:https://zhuji.vsping.com/436996.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置虚线边框》
文章链接:https://zhuji.vsping.com/436996.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















