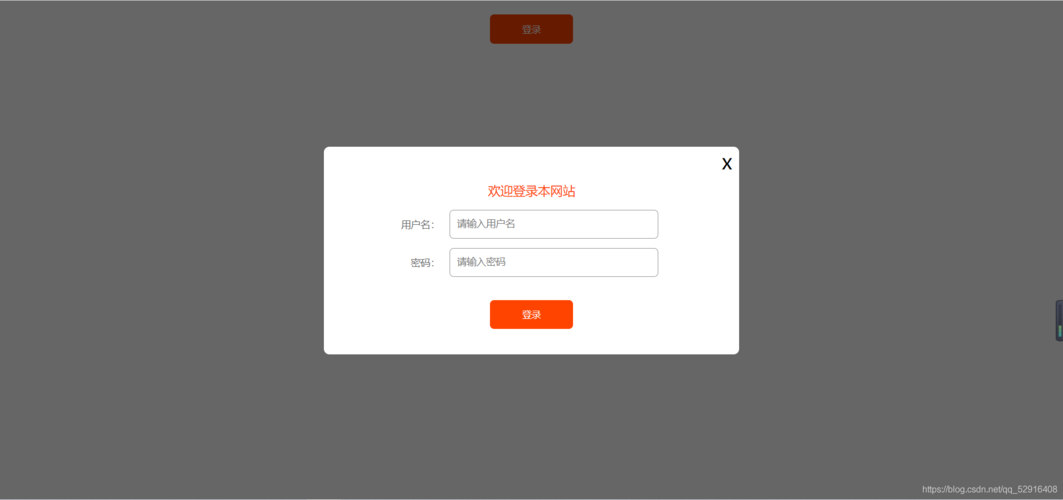
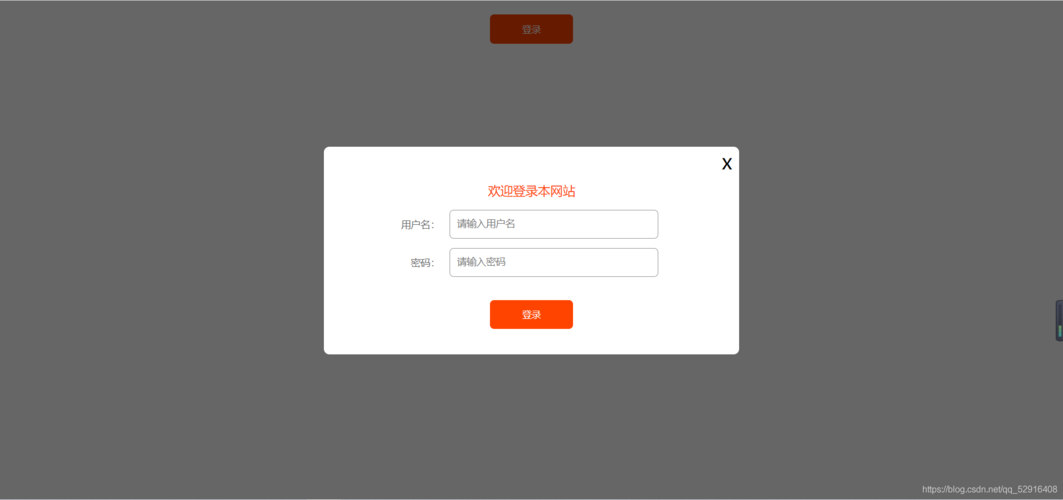
在网页设计中,弹出登录界面是一种常见的用户体验设计,它可以在用户访问某些需要登录才能访问的页面时自动弹出,或者在用户点击某个链接或按钮时弹出,这种方式可以有效地保护网站的内容,防止未登录的用户直接访问,下面,我将详细介绍如何使用HTML和JavaScript来创建一个简单的登录界面。,我们需要创建一个HTML文件,在这个文件中,我们将创建一个登录表单,这个表单通常包括用户名和密码两个输入框,以及一个提交按钮。,在上面的代码中,我们创建了一个名为
loginModal的
div元素,它将作为我们的登录窗口,我们还创建了一个
form元素,用于包含用户名和密码的输入框以及一个提交按钮。,接下来,我们需要添加一些CSS样式来美化我们的登录窗口,我们可以将CSS样式添加到
head标签中的
style元素中,也可以将其保存在一个单独的CSS文件中,然后在
head标签中通过
link元素引用它。,我们需要使用JavaScript来处理用户的登录请求,我们可以在
body标签的底部添加一个
script标签,并在其中编写JavaScript代码。,
 ,<!DOCTYPE html> <html> <head> <title>登录界面</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div id=”loginModal” class=”modal”> <div class=”modalcontent”> <span class=”close”>×</span> <h2>登录</h2> <form> <label for=”username”>用户名:</label><br> <input type=”text” id=”username” name=”username”><br> <label for=”password”>密码:</label><br> <input type=”password” id=”password” name=”password”><br> <input type=”submit” value=”登录”> </form> </div> </div> <script src=”login.js”></script> </body> </html>,.modal { display: none; /* 默认隐藏 */ position: fixed; /* 固定位置 */ zindex: 1; /* 确保在其他元素之上 */ left: 0; top: 0; width: 100%; /* 宽度为100% */ height: 100%; /* 高度为100% */ overflow: auto; /* 如果有滚动条则显示 */ backgroundcolor: rgba(0,0,0,0.4); /* 黑色背景 */ } .modalcontent { backgroundcolor: #fefefe; /* 白色背景 */ margin: 15% auto; /* 居中显示 */ padding: 20px; /* 内边距 */ border: 1px solid #888; /* 边框 */ width: 30%; /* 宽度为30% */ },var modal = document.getElementById(“loginModal”); var span = document.getElementsByClassName(“close”)[0]; var form = document.querySelector(‘form’); var isLogin = false; // 标记是否正在登录 form.onsubmit = function(e) { e.preventDefault(); // 阻止表单的默认提交行为 if (isLogin) return; // 如果已经在登录,则直接返回 isLogin = true; // 标记正在登录 // 在这里添加登录逻辑,例如发送AJAX请求到服务器验证用户名和密码 }; span.onclick = function() { modal.style.display = “none”; // 关闭登录窗口 }; window.onclick = function(event) { if (event.target == modal) { // 如果点击的是登录窗口本身,则关闭它 modal.style.display = “none”; } else if (event.target.className == “close”) { // 如果点击的是关闭按钮,则关闭它 event.target.parentElement.style.display = “none”; } else if (event.target.className == “modalcontent”) { // 如果点击的是登录窗口之外的地方,则关闭它 modal.style.display = “none”; } else if (event.target.className == “username” || event.target.className == “password”) { // 如果点击的是用户名或密码输入框,则获取焦点并清空内容(如果存在的话) event.target.focus(); if (event.target.value) event.target.value = ”; // 如果存在内容,则清空内容 } else if (event.target.className == “submit”) { // 如果点击的是提交按钮,则阻止其默认提交行为并执行登录逻辑(如果还未登录的话) event.preventDefault(); // 阻止默认提交行为 if (!isLogin) form.onsubmit(); // 如果还未登录,则执行登录逻辑(即调用上面的onsubmit函数) } else if (event.target.className == “modal”) { // 如果点击的是登录窗口本身之外的其他地方(即除了关闭按钮、登录窗口之外的地方),则关闭它(如果正在登录的话) if (isLogin) modal.style.display = “none”; // 如果正在登录,则关闭登录窗口(即设置其display属性为”none”) } else if (event.target.tagName == ‘INPUT’ && event.target.type == ‘text’) { // 如果点击的是文本输入框(且不是用户名或密码输入框),则获取焦点并清空内容(如果存在的话),
,<!DOCTYPE html> <html> <head> <title>登录界面</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div id=”loginModal” class=”modal”> <div class=”modalcontent”> <span class=”close”>×</span> <h2>登录</h2> <form> <label for=”username”>用户名:</label><br> <input type=”text” id=”username” name=”username”><br> <label for=”password”>密码:</label><br> <input type=”password” id=”password” name=”password”><br> <input type=”submit” value=”登录”> </form> </div> </div> <script src=”login.js”></script> </body> </html>,.modal { display: none; /* 默认隐藏 */ position: fixed; /* 固定位置 */ zindex: 1; /* 确保在其他元素之上 */ left: 0; top: 0; width: 100%; /* 宽度为100% */ height: 100%; /* 高度为100% */ overflow: auto; /* 如果有滚动条则显示 */ backgroundcolor: rgba(0,0,0,0.4); /* 黑色背景 */ } .modalcontent { backgroundcolor: #fefefe; /* 白色背景 */ margin: 15% auto; /* 居中显示 */ padding: 20px; /* 内边距 */ border: 1px solid #888; /* 边框 */ width: 30%; /* 宽度为30% */ },var modal = document.getElementById(“loginModal”); var span = document.getElementsByClassName(“close”)[0]; var form = document.querySelector(‘form’); var isLogin = false; // 标记是否正在登录 form.onsubmit = function(e) { e.preventDefault(); // 阻止表单的默认提交行为 if (isLogin) return; // 如果已经在登录,则直接返回 isLogin = true; // 标记正在登录 // 在这里添加登录逻辑,例如发送AJAX请求到服务器验证用户名和密码 }; span.onclick = function() { modal.style.display = “none”; // 关闭登录窗口 }; window.onclick = function(event) { if (event.target == modal) { // 如果点击的是登录窗口本身,则关闭它 modal.style.display = “none”; } else if (event.target.className == “close”) { // 如果点击的是关闭按钮,则关闭它 event.target.parentElement.style.display = “none”; } else if (event.target.className == “modalcontent”) { // 如果点击的是登录窗口之外的地方,则关闭它 modal.style.display = “none”; } else if (event.target.className == “username” || event.target.className == “password”) { // 如果点击的是用户名或密码输入框,则获取焦点并清空内容(如果存在的话) event.target.focus(); if (event.target.value) event.target.value = ”; // 如果存在内容,则清空内容 } else if (event.target.className == “submit”) { // 如果点击的是提交按钮,则阻止其默认提交行为并执行登录逻辑(如果还未登录的话) event.preventDefault(); // 阻止默认提交行为 if (!isLogin) form.onsubmit(); // 如果还未登录,则执行登录逻辑(即调用上面的onsubmit函数) } else if (event.target.className == “modal”) { // 如果点击的是登录窗口本身之外的其他地方(即除了关闭按钮、登录窗口之外的地方),则关闭它(如果正在登录的话) if (isLogin) modal.style.display = “none”; // 如果正在登录,则关闭登录窗口(即设置其display属性为”none”) } else if (event.target.tagName == ‘INPUT’ && event.target.type == ‘text’) { // 如果点击的是文本输入框(且不是用户名或密码输入框),则获取焦点并清空内容(如果存在的话),
html如何弹出登录界面
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何弹出登录界面》
文章链接:https://zhuji.vsping.com/438543.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何弹出登录界面》
文章链接:https://zhuji.vsping.com/438543.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















