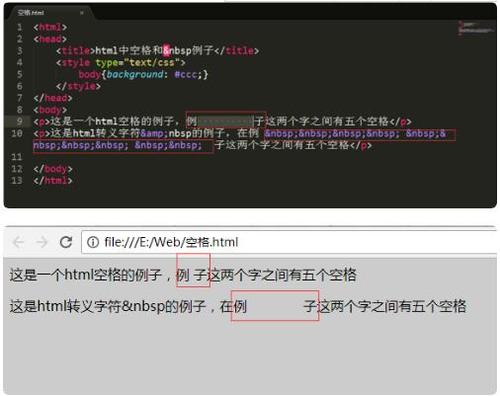
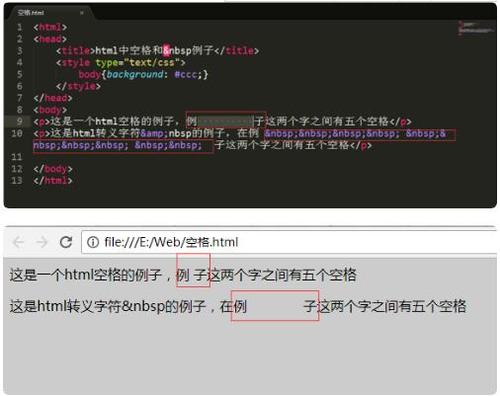
在HTML中,可以使用
来表示空格,如果你想在一个段落中插入多个空格,可以这样写:,你还可以使用
<h1>到
<h6>标签来创建小标题,使用
<table>、
<tr>和
<td>标签来创建表格单元。,这段代码将创建一个带有3个空单元格的表格。,
 ,<p>这里有一个 空格的例子</p>,<h1>这是一个小标题</h1> <table border=”1″> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table>,
,<p>这里有一个 空格的例子</p>,<h1>这是一个小标题</h1> <table border=”1″> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table>,
html如何空很多格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何空很多格》
文章链接:https://zhuji.vsping.com/438547.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何空很多格》
文章链接:https://zhuji.vsping.com/438547.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















