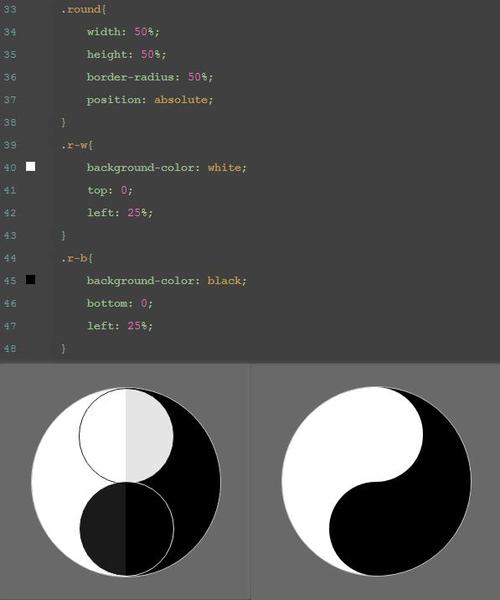
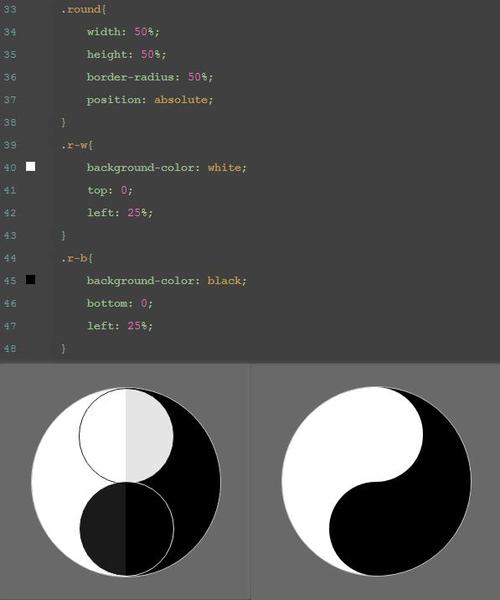
要制作一个太极图案,可以使用HTML和CSS,以下是一个简单的示例:,这个示例中,我们创建了一个名为
.taiji的容器,它包含两个子元素:一个黑色的圆形和一个白色的圆形,通过调整
::before和
::after伪元素的
top和
left属性,我们可以使这两个圆形相互重叠,从而形成一个太极图案。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>太极图案</title> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; backgroundcolor: #f0f0f0; } .taiji { width: 200px; height: 200px; backgroundcolor: #000; borderradius: 50%; position: relative; } .taiji::before, .taiji::after { content: “”; position: absolute; width: 100%; height: 100%; borderradius: 50%; } .taiji::before { backgroundcolor: #fff; top: 50px; left: 0; } .taiji::after { backgroundcolor: #000; top: 0; left: 50px; } </style> </head> <body> <div class=”container”> <div class=”taiji”></div> </div> </body> </html>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>太极图案</title> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; backgroundcolor: #f0f0f0; } .taiji { width: 200px; height: 200px; backgroundcolor: #000; borderradius: 50%; position: relative; } .taiji::before, .taiji::after { content: “”; position: absolute; width: 100%; height: 100%; borderradius: 50%; } .taiji::before { backgroundcolor: #fff; top: 50px; left: 0; } .taiji::after { backgroundcolor: #000; top: 0; left: 50px; } </style> </head> <body> <div class=”container”> <div class=”taiji”></div> </div> </body> </html>,
html如何做出太极
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何做出太极》
文章链接:https://zhuji.vsping.com/438557.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何做出太极》
文章链接:https://zhuji.vsping.com/438557.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















