在HTML中,可以使用JavaScript的
alert()函数来弹出一个提示框,以下是一个简单的示例:,在这个示例中,我们创建了一个简单的HTML页面,包含一个标题和一个表格,表格中有一个按钮,当用户点击该按钮时,会调用
showAlert()函数,该函数使用
alert()函数弹出一个提示框。,
 ,<!DOCTYPE html> <html> <head> <title>弹框提示示例</title> <script> function showAlert() { alert(“这是一个提示框”); } </script> </head> <body> <h1>弹框提示示例</h1> <table border=”1″> <tr> <th>标题</th> <th>内容</th> </tr> <tr> <td>弹框提示</td> <td><button onclick=”showAlert()”>点击显示弹框提示</button></td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>弹框提示示例</title> <script> function showAlert() { alert(“这是一个提示框”); } </script> </head> <body> <h1>弹框提示示例</h1> <table border=”1″> <tr> <th>标题</th> <th>内容</th> </tr> <tr> <td>弹框提示</td> <td><button onclick=”showAlert()”>点击显示弹框提示</button></td> </tr> </table> </body> </html>,
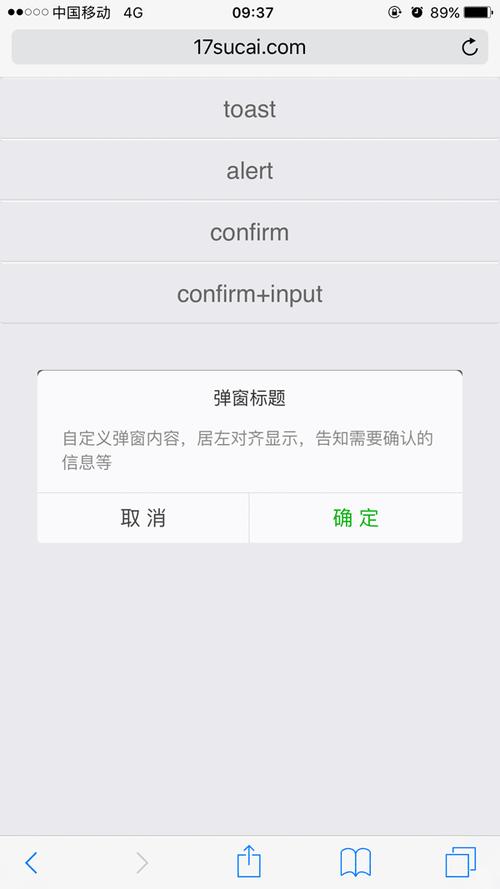
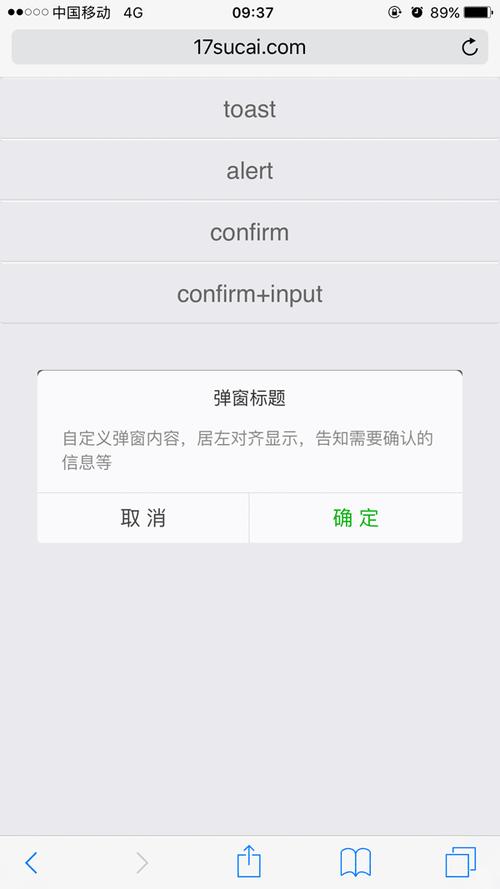
html如何弹框提示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何弹框提示》
文章链接:https://zhuji.vsping.com/438561.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何弹框提示》
文章链接:https://zhuji.vsping.com/438561.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















