HTML5是一种用于构建网页和应用程序的标准标记语言,它提供了许多新的功能和元素,使得开发者能够更轻松地创建交互式和响应式的网站,在本文中,我们将介绍如何使用HTML5搭建一个简单的网页框架。,1、准备工作,在开始搭建框架之前,我们需要准备以下工具和软件:,文本编辑器:如Sublime Text、Visual Studio Code等,用于编写HTML、CSS和JavaScript代码。,浏览器:如Chrome、Firefox、Safari等,用于测试和预览我们的网页。,2、创建一个HTML文件,我们需要创建一个HTML文件,在文本编辑器中,输入以下代码:,这段代码定义了一个基本的HTML结构,包括
<!DOCTYPE>声明、
<html>标签、
<head>标签和
<body>标签,我们还添加了一个指向外部CSS文件的链接,以便我们可以为页面添加样式。,3、创建一个CSS文件,接下来,我们需要创建一个CSS文件来控制页面的样式,在文本编辑器中,输入以下代码:,这段代码定义了一些基本的样式规则,如字体、颜色和边距,我们将这些样式应用于
<body>、
<header>和
<nav>元素。,4、在HTML文件中添加内容,现在我们可以开始在HTML文件中添加内容了,在
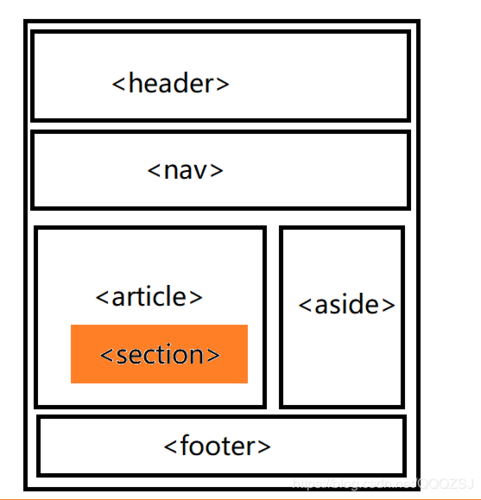
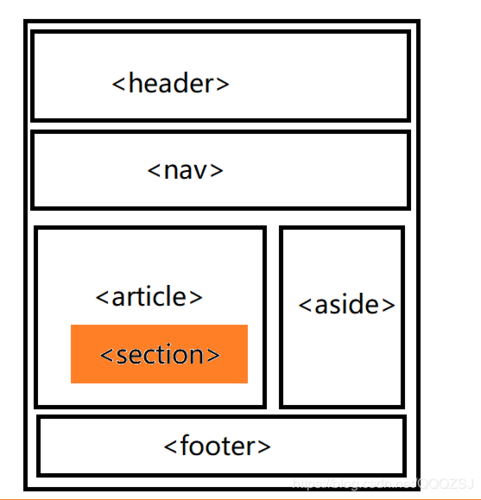
<body>标签内,添加以下代码:,这段代码添加了一个标题、一个导航栏和一个主要内容区域,导航栏包含三个链接,分别指向首页、关于我和联系我这三个页面,主要内容区域包含两个部分,分别是关于我和作品列表。,5、预览和测试网页,现在我们可以预览和测试我们的网页了,在浏览器中打开HTML文件,查看页面的布局和样式是否符合我们的预期,如果需要调整样式或内容,可以返回到CSS文件和HTML文件中进行修改。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>我的网页</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!在这里编写页面内容 > </body> </html>,/* styles.css */ body { fontfamily: Arial, sansserif; lineheight: 1.6; } header { backgroundcolor: #333; color: #fff; padding: 1rem; } nav { display: flex; justifycontent: spacearound; backgroundcolor: #4CAF50; padding: 1rem; } nav a { color: #fff; textdecoration: none; },<header> <h1>欢迎来到我的网页!</h1> </header> <nav> <a href=”#”>首页</a> <a href=”#”>关于我</a> <a href=”#”>联系我</a> </nav> <main> <section> <h2>关于我</h2> <p>这里是关于我的一些信息。</p> </section> <section> <h2>我的作品</h2> <p>这里是我的作品列表。</p> </section> </main>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>我的网页</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!在这里编写页面内容 > </body> </html>,/* styles.css */ body { fontfamily: Arial, sansserif; lineheight: 1.6; } header { backgroundcolor: #333; color: #fff; padding: 1rem; } nav { display: flex; justifycontent: spacearound; backgroundcolor: #4CAF50; padding: 1rem; } nav a { color: #fff; textdecoration: none; },<header> <h1>欢迎来到我的网页!</h1> </header> <nav> <a href=”#”>首页</a> <a href=”#”>关于我</a> <a href=”#”>联系我</a> </nav> <main> <section> <h2>关于我</h2> <p>这里是关于我的一些信息。</p> </section> <section> <h2>我的作品</h2> <p>这里是我的作品列表。</p> </section> </main>,
如何用html5搭建框架
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html5搭建框架》
文章链接:https://zhuji.vsping.com/438563.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html5搭建框架》
文章链接:https://zhuji.vsping.com/438563.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















