HTML(HyperText Markup,Language)是一种用于创建网页的标准标记语言,它使用一系列标签来定义网页的结构和内容,并可以通过CSS样式表来控制网页的外观和布局,下面是一个简单的HTML教程,包括一些常用的标签和属性。,1. HTML文档结构,一个基本的HTML文档由以下三个部分组成:,<!DOCTYPE>定义文档类型和版本。,<html>包含整个HTML文档的内容。,<head>包含文档的元数据,如标题、字符集等。,<body>包含可见的网页内容,如文本、图片、链接等。,2. 常用标签,2.1
<h1>到
<h6>标签,这些标签用于定义不同级别的标题。
<h1>是最高级别的标题,而
<h6>是最低级别的标题,浏览器通常会根据级别自动调整标题的大小和样式。,2.2
<p>标签,这个标签用于定义段落,浏览器会自动在段落前后添加一些空白。,2.3
<a>标签,这个标签用于创建超链接。
href属性指定链接的目标URL,而文本部分则显示为链接的文本。,2.4
<img>标签,这个标签用于插入图像。
src属性指定图像的URL,而
alt属性提供图像无法显示时的替代文本。, ,<!DOCTYPE html> <html> <head> <title>页面标题</title> <!其他元数据 > </head> <body> <!网页内容 > </body> </html>,<h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6>,<p>这是一个段落。</p>,<a href=”https://www.example.com”>这是一个链接</a>,<img src=”image.jpg” alt=”示例图片”>
,<!DOCTYPE html> <html> <head> <title>页面标题</title> <!其他元数据 > </head> <body> <!网页内容 > </body> </html>,<h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6>,<p>这是一个段落。</p>,<a href=”https://www.example.com”>这是一个链接</a>,<img src=”image.jpg” alt=”示例图片”>
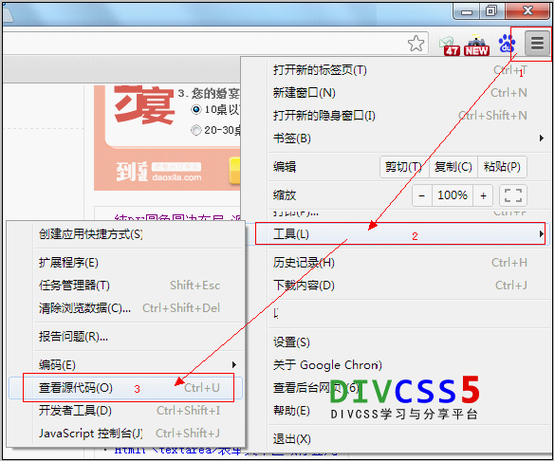
html源码如何使用教程
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html源码如何使用教程》
文章链接:https://zhuji.vsping.com/438567.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html源码如何使用教程》
文章链接:https://zhuji.vsping.com/438567.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















