在Photoshop中,输出HTML文件的方法相对简单,以下是详细的步骤和技术教学:,1、打开Photoshop软件:确保你已经安装了Adobe Photoshop软件,双击桌面上的Photoshop图标或者通过开始菜单找到并打开它。,2、创建或打开一个图像文件:点击左上角的“文件”菜单,然后选择“新建”或者“打开”一个现有的图像文件,你可以选择一个适合网页显示的尺寸,通常建议使用像素密度为72的分辨率,例如960×720像素。,3、设计网页布局:在Photoshop中,你可以使用各种工具和图层来设计网页布局,你可以添加文本、图片、形状等元素,并使用图层面板来控制它们的可见性和位置。,4、保存为PSD文件:在设计完成后,点击左上角的“文件”菜单,然后选择“另存为”,在弹出的对话框中,选择一个保存位置,并为文件命名,确保将文件格式设置为“Photoshop(*.PSD)”,以便后续操作。,5、输出为HTML文件:点击左上角的“文件”菜单,然后选择“另存为Web所用格式”,在弹出的对话框中,你可以选择不同的优化选项,如JPEG、PNG、GIF等,对于网页设计,我们通常选择“PNG24”作为输出格式。,6、设置输出选项:在“另存为Web所用格式”对话框中,你可以选择不同的输出选项,确保选中了“切片”选项,以便将图像分割为多个切片,你还可以选择输出的颜色模式、透明度和背景颜色等选项。,7、选择输出文件夹:在对话框的右上角,点击“浏览”按钮,选择一个保存HTML和相关资源的文件夹,确保该文件夹已经存在,并且你有写入权限。,8、配置HTML设置:在对话框的左侧,点击“HTML”选项卡,在这里,你可以设置HTML的标题、元数据和其他属性,确保将“切片类型”设置为“HTML和图像”,以便生成完整的HTML代码。,9、生成HTML文件:点击对话框右下角的“保存”按钮,Photoshop将开始生成HTML文件和相关的切片图像,这个过程可能需要一些时间,具体取决于你的图像大小和复杂性。,10、检查生成的文件:一旦生成完成,你可以在之前选择的输出文件夹中找到生成的HTML文件和相关的切片图像,双击HTML文件,它将在你的默认浏览器中打开,展示你设计的网页布局。,11、调整优化选项:如果你对生成的HTML文件不满意,你可以返回到“另存为Web所用格式”对话框,调整优化选项并重新生成HTML文件,尝试不同的输出选项和优化设置,直到你满意为止。,通过以上步骤,你可以在Photoshop中设计和输出HTML文件,创建一个或打开一个图像文件,并设计网页布局,将图像保存为PSD文件,接下来,使用“另存为Web所用格式”功能将图像输出为HTML文件,检查生成的文件并进行必要的调整。,需要注意的是,Photoshop主要用于图像处理和设计,而不是专业的网页开发工具,如果你需要进行复杂的网页开发工作,建议使用专业的网页设计软件或编辑器,如Dreamweaver、Visual Studio Code等。,Photoshop还提供了其他输出选项,如PDF、SVG等,你可以根据具体需求选择适合的输出格式。,希望以上步骤和技术教学能够帮助你成功输出HTML文件,如果你有任何进一步的问题或需要更详细的指导,请随时提问。,
 ,
,
ps如何输出html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
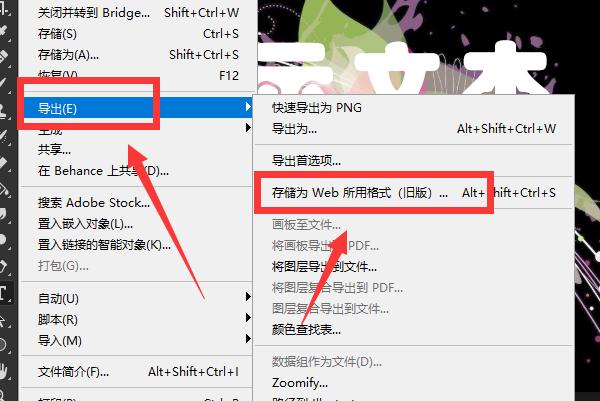
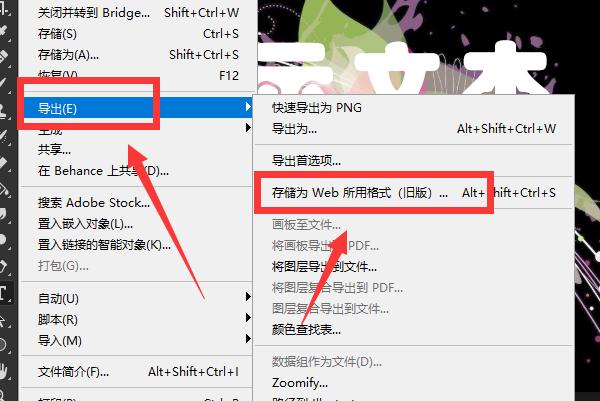
文章名称:《ps如何输出html》
文章链接:https://zhuji.vsping.com/441583.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《ps如何输出html》
文章链接:https://zhuji.vsping.com/441583.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码