要让图片旋转90度,可以使用CSS的
transform属性,下面是详细的步骤和小标题:,步骤1:选择要旋转的图片元素,你需要选择要旋转的图片元素,可以使用HTML中的
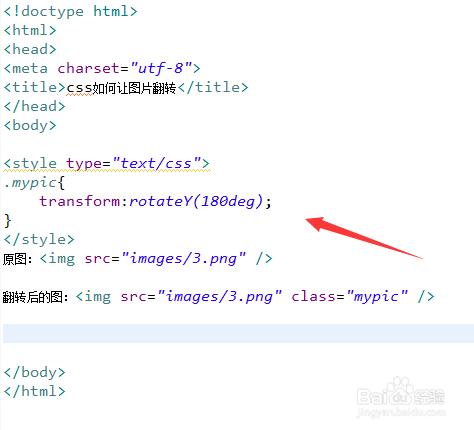
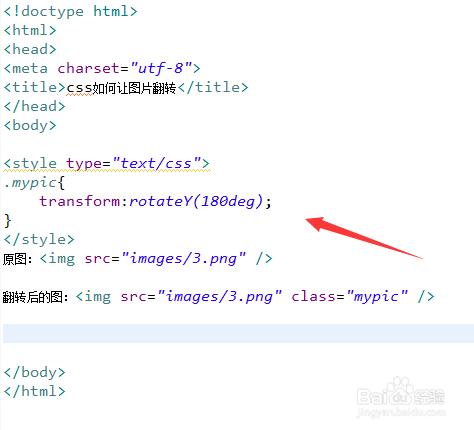
<img>标签来插入图片,并为其添加一个唯一的ID或类名,以便在CSS中选择它。,步骤2:使用CSS旋转属性,接下来,在CSS中使用
transform属性来旋转图片。
transform属性有多个值可以应用到图片上,其中
rotate()函数用于旋转图像,你可以将旋转角度设置为90度。,在上面的代码中,我们通过ID选择器选择了具有ID为”myImage”的图片元素,并将其旋转了90度。,步骤3:保存和预览结果,完成上述步骤后,保存你的HTML和CSS文件,并在浏览器中打开HTML文件以预览结果,你应该能够看到图片已经成功旋转了90度。,单元表格:,希望这个详细的指南能帮助你成功让图片旋转90度!,
 ,<img id=”myImage” src=”yourimage.jpg” alt=”Your Image”>,#myImage { transform: rotate(90deg); },
,<img id=”myImage” src=”yourimage.jpg” alt=”Your Image”>,#myImage { transform: rotate(90deg); },
css怎么让图片旋转90度
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《css怎么让图片旋转90度》
文章链接:https://zhuji.vsping.com/466600.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《css怎么让图片旋转90度》
文章链接:https://zhuji.vsping.com/466600.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码