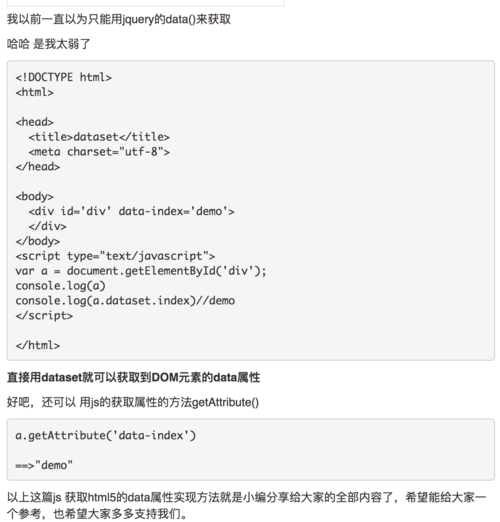
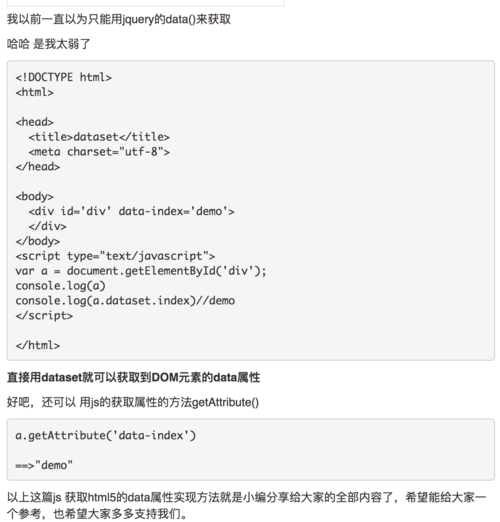
在HTML中,data属性是一种自定义属性,用于存储页面或应用程序的私有数据,这些数据可以在JavaScript中使用,以实现更丰富的交互和功能,要在一个data属性中携带两个属性,可以将这两个属性用冒号(:)分隔,并用双引号括起来,以下是一个示例:,在这个示例中,我们创建了一个带有id为“example”的div元素,并为其添加了两个data属性:dataproperty1和dataproperty2,这两个属性的值分别为“value1”和“value2”。,要在JavaScript中使用这些data属性,可以使用
dataset对象。
dataset对象是HTMLElement接口的一个属性,它包含了所有以”data”开头的属性及其值,以下是一个如何在JavaScript中使用这些data属性的示例:,在这个示例中,我们首先通过
getElementById方法获取了id为“example”的元素,我们使用
dataset对象的相应属性访问了这两个data属性的值,我们修改了这两个data属性的值。,需要注意的是,
dataset对象的属性名是驼峰式命名的,而不是短横线分隔,在JavaScript中访问data属性时,需要将连字符()替换为驼峰式命名,将
dataproperty1和
dataproperty2分别替换为
property1和
property2。,如果需要在HTML中动态地为元素添加data属性,可以使用JavaScript来实现,以下是一个如何在JavaScript中动态添加data属性的示例:,在这个示例中,我们首先获取了id为“example”的元素,我们使用
dataset对象的赋值操作符(=)为该元素动态添加了两个新的data属性:
newProperty1和
newProperty2,这些新属性的值分别为“newValue1”和“newValue2”。,在HTML中,可以通过将两个属性用冒号(:)分隔并用双引号括起来的方式在一个data属性中携带两个属性,在JavaScript中,可以使用
dataset对象来访问和修改这些data属性,还可以使用JavaScript动态地为元素添加data属性,这些技术可以帮助您更好地利用HTML和JavaScript实现丰富的交互和功能。,
 ,<div id=”example” dataproperty1=”value1″ dataproperty2=”value2″>这是一个带有两个data属性的div元素</div>,// 获取元素 var element = document.getElementById(“example”); // 访问data属性 var property1Value = element.dataset.property1; // “value1” var property2Value = element.dataset.property2; // “value2” // 修改data属性 element.dataset.property1 = “newValue1”; element.dataset.property2 = “newValue2”;,// 获取元素 var element = document.getElementById(“example”); // 动态添加data属性 element.dataset.newProperty1 = “newValue1”; element.dataset.newProperty2 = “newValue2”;,
,<div id=”example” dataproperty1=”value1″ dataproperty2=”value2″>这是一个带有两个data属性的div元素</div>,// 获取元素 var element = document.getElementById(“example”); // 访问data属性 var property1Value = element.dataset.property1; // “value1” var property2Value = element.dataset.property2; // “value2” // 修改data属性 element.dataset.property1 = “newValue1”; element.dataset.property2 = “newValue2”;,// 获取元素 var element = document.getElementById(“example”); // 动态添加data属性 element.dataset.newProperty1 = “newValue1”; element.dataset.newProperty2 = “newValue2”;,
html中data如何带两个属性
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中data如何带两个属性》
文章链接:https://zhuji.vsping.com/468130.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中data如何带两个属性》
文章链接:https://zhuji.vsping.com/468130.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












