
在HTML5中,隐藏滚动条样式可以通过CSS来实现,以下是详细的技术教学:,1、使用overflow属性,overflow属性是CSS中的一个属性,用于设置当内容溢出元素框时如何处理,我们可以将overflow属性设置为hidden,这样当内容溢出元素框时,滚动条就会被隐藏。,示例代码:, ,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 200px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,,

在HTML中,我们可以使用CSS来创建一个边框线,以下是详细的步骤和代码示例:,1、我们需要在 HTML文件中创建一个元素,例如一个 <div>标签,这个元素将作为我们创建 边框线的容器。,2、接下来,我们需要在CSS文件中为这个元素添加边框样式,我们可以使用 border属性来设置边框的宽度、样式和颜色,我们还可以使用 bordertop、 borderright、 borderbottom和 borderleft属性分别设置四个方向的边框样式。,在 styles.css文件中添加以下代码:,3、如果我们想要为每个方向设置不同的边框样式,可以使用以下代码:,4、我们还可以为边框添加圆角,要实现这一点,我们可以使用 borderradius属性,我们可以将上边框设置为圆角:,5、如果我们希望边框具有渐变效果,可以使用CSS的 lineargradient()函数,我们可以将上边框设置为从红色到蓝色的渐变:,6、我们可以使用伪元素 ::before和 ::after来在元素的前后添加额外的边框,我们可以在 .borderbox元素前后各添加一个宽度为1px的虚线边框:,通过以上步骤和代码示例,我们可以在HTML中创建一个具有不同样式和效果的边框线,希望这些信息对您有所帮助!, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>边框线示例</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <div class=”borderbox”></div> </body> </html>,.borderbox { width: 200px; height: 200px; border: 5px solid #000; /* 设置边框宽度为5px,样式为实线,颜色为黑色 */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed #f00; /* 设置上边框宽度为2px,样式为虚线,颜色为红色 */ borderright: 3px dotted #0f0; /* 设置右边框宽度为3px,样式为点线,颜色为绿色 */ borderbottom: 4px double #00f; /* 设置下边框宽度为4px,样式为双线,颜色为蓝色 */ borderleft: 5px groove #ff0; /* 设置左边框宽度为5px,样式为凹槽线,颜色为黄色 */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed #f00; /* 设置上边框宽度为2px,样式为虚线,颜色为红色 */ bordertopleftradius: 10px; /* 设置上左角的圆角半径为10px */ bordertoprightradius: 15px; /* 设置上右角的圆角半径为15px */ },.borderbox { width: 200px; height: 200px; bordertop: 2px dashed lineargradient(to right, #f00, #00f); /* 设置上边框宽度为2px,样式为虚线,颜色从红色渐变到蓝色...

在HTML中,我们可以使用CSS来隐藏文本,这可以通过多种方式实现,包括使用display属性,opacity属性,或者visibility属性等,以下是一些具体的方法和示例。,1、使用display属性:display属性可以控制元素是否显示以及如何显示,如果我们将display属性设置为”none”,那么元素就不会被显示,也就达到了隐藏文本的效果。,在这个例子中,我们使用了内联样式来设置display属性为”none”,这将使得段落元素及其内容都不会被显示。,2、使用opacity属性:opacity属性可以设置元素的透明度,取值范围是0到1,如果opacity设置为0,元素就会完全透明,看起来就像被隐藏了一样。,在这个例子中,我们将opacity属性设置为0,这将使得段落元素完全透明,看起来就像被隐藏了一样。,3、使用visibility属性:visibility属性可以控制元素的可见性,取值可以是”visible”(元素可见)、”hidden”(元素隐藏)或者”collapse”(元素消失)。,在这个例子中,我们将visibility属性设置为”hidden”,这将使得段落元素隐藏起来。,4、使用overflow属性:overflow属性可以控制当元素的内容超出其指定区域时如何处理,如果我们将overflow属性设置为”hidden”,那么超出区域的内容就会被隐藏起来。,在这个例子中,我们将overflow属性设置为”hidden”,并且设置了元素的宽度和高度,这样,当元素的内容包括文字超过这个区域时,超出部分就会被隐藏起来。,5、使用zindex属性:zindex属性可以控制元素的堆叠顺序,如果我们将一个元素的zindex属性设置为负数,那么这个元素就会被其他元素覆盖,看起来就像被隐藏了一样。,在这个例子中,我们将一个div元素的zindex属性设置为1,并且设置了position属性为relative,这样,这个div元素就会被其他元素覆盖,看起来就像被隐藏了一样。,以上就是在 HTML中隐藏文本的一些方法,需要注意的是,这些方法都有各自的优缺点,适用于不同的情况,使用display属性可以完全隐藏元素,但是无法恢复;使用opacity属性可以让元素变得透明,但是仍然占据空间;使用visibility属性可以在需要的时候恢复元素的可见性;使用overflow属性可以隐藏超出区域的内容,但是可能会影响布局;使用zindex属性可以将元素移动到其他元素的后面,但是可能会改变页面的布局,在实际使用中,我们需要根据具体的需求和情况来选择合适的方法。, ,<p style=”display:none;”>这段文本将被隐藏</p>,<p style=”opacity:0;”>这段文本将被隐藏</p>,<p style=”visibility:hidden;”>这段文本将被隐藏</p>,<div style=”overflow:hidden; width:100px; height:100px;”>这段文本将被隐藏</div>,<div style=”position:relative; zindex:1;”>这段文本将被隐藏</div>

在HTML中,我们可以通过CSS来设置按钮的透明度,以下是详细的步骤和代码示例:,1、创建HTML文件,我们需要创建一个HTML文件,并在其中添加一个按钮元素。,在这个例子中,我们创建了一个名为“transparentbutton”的CSS类,用于设置按钮的透明度,我们还在HTML文件中引用了一个名为“styles.css”的外部CSS文件,用于编写样式。,2、编写CSS样式,接下来,我们需要在“styles.css”文件中编写CSS样式,设置按钮的透明度,我们可以使用 opacity属性来实现这一点。 opacity属性的值范围是0到1,其中0表示完全透明,1表示完全不透明,我们可以将按钮的透明度设置为50%:,3、调整透明度,根据需要,我们可以调整 opacity属性的值来改变按钮的透明度,将透明度设置为75%:,4、添加过渡效果(可选),为了使按钮的透明度变化更加平滑,我们可以添加一个过渡效果,为此,我们可以使用 transition属性,我们可以将过渡效果设置为2秒:,现在,当用户将鼠标悬停在按钮上时,透明度将逐渐变为0.75;当鼠标离开按钮时,透明度将逐渐恢复为1。,5、添加背景颜色(可选),为了使按钮在透明度较低时仍然可见,我们可以为其添加一个背景颜色,我们可以使用 backgroundcolor属性来实现这一点,我们可以将背景颜色设置为白色:,6、测试按钮透明度,保存HTML和CSS文件后,用浏览器打开HTML文件,你应该可以看到一个半透明的按钮,尝试将鼠标悬停在按钮上,查看透明度的变化,如果一切正常,你已经成功设置了按钮的透明度。,在HTML中,我们可以通过CSS的 opacity属性来设置按钮的透明度,我们还可以使用 transition属性为透明度变化添加过渡效果,以及使用 backgroundcolor属性为按钮添加背景颜色,通过这些方法,我们可以轻松地实现各种自定义按钮效果。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>设置按钮透明度</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <button class=”transparentbutton”>点击我</button> </body> </html>,.transparentbutton { opacity: 0.5; },.transparentbutton { opacity: 0.75; },.transparentbutton { opacity: 0.75; transition: opacity 2s; },.transparentbutton { opacity: 0.75; transition: opacity 2s; backgroundcolor: white; }

在HTML中,隐藏收缩框通常是为了优化页面布局和用户体验,收缩框(Collapsible)是一种常见的交互元素,当用户点击它时,可以展开或收缩其中的内容,在某些情况下,我们可能希望默认情况下隐藏收缩框,只在用户需要时才显示,以下是如何在 HTML中隐藏收缩框的详细技术教学:,1、使用内联样式,最简单的方法是使用内联样式来隐藏收缩框,在内联样式中,将 display属性设置为 none,即可实现隐藏效果。,在这个例子中,我们首先为收缩框添加了一个 collapsible类,然后使用JavaScript为其添加了点击事件监听器,当用户点击收缩框时,会触发 toggle方法,切换 active类,我们还需要修改内容元素的 display属性,以实现展开和收缩的效果,我们可以使用内联样式将初始状态下的内容元素隐藏:,2、使用CSS伪类选择器,另一种方法是使用CSS伪类选择器来隐藏收缩框,我们可以为收缩框添加一个 active类,然后在CSS中使用 :not()伪类选择器来排除这个类的元素。,在这个例子中,我们同样为收缩框添加了一个 active类,并在CSS中使用了 :not()伪类选择器来排除这个类的元素,这样,当用户点击收缩框时,内容元素会显示出来;而当用户再次点击收缩框时,内容元素会隐藏起来,这种方法不需要使用JavaScript,因此更加简洁。,3、使用JavaScript库或框架,除了上述两种方法外,我们还可以使用JavaScript库或框架来实现隐藏收缩框的功能,我们可以使用jQuery库来实现:,在这个例子中,我们使用了jQuery库来实现点击事件监听器,当用户点击收缩框时,会触发 toggleClass()方法,切换 active类;还会调用 slideToggle()方法,切换内容元素的显示状态,这种方法不需要编写额外的CSS代码,因此更加方便。, ,<button class=”collapsible”>点击展开/收缩</button> <div class=”content”> <p>这里是收缩框的内容。</p> </div> <script> var coll = document.getElementsByClassName(“collapsible”); var i; for (i = 0; i < coll.length; i++) { coll[i].addEventListener(“click”, function() { this.classList.toggle(“active”); var content = this.nextElementSibling; if (content.style.display === “block”) { content.style.display = “none”; } else { content.style.display = “block”; } }); } </script>,<style> .content { display: none; /* 隐藏初始状态下的内容元素 */ } </style>,<button class=”collapsible”>点击展开/收缩</button> <div class=”content”> <p>这里是收缩框的内容。</p> </div>,<style> .content { display: none; /* 隐藏初始状态下的内容元素 */ } .collapsible:not(.active) + .content { /* 排除带有active类的收缩框 */ display: none; /* 隐藏初始状态下的内容元素 */ } </style>,<button class=”collapsible”>点击展开/收缩</button> <div class=”content”> <p>这里是收缩框的内容。</p> </div>

当我们在浏览网页时,可能会遇到CSS加载失败的情况,导致页面无法正常显示,这种情况可能是由于多种原因引起的,例如网络问题、服务器问题、浏览器问题等,本文将详细介绍如何解决CSS加载失败的问题。,我们需要检查网络连接是否正常,如果网络连接不稳定或者速度较慢,可能会导致CSS文件加载失败,我们可以尝试刷新页面,或者更换一个网络环境进行访问。, ,浏览器缓存可能会导致CSS文件加载失败,我们可以清除浏览器的缓存,然后重新访问页面,以下是清除浏览器缓存的方法:,1、对于谷歌浏览器(Chrome):点击右上角的三个点,选择“设置”,在设置页面中点击“高级”,在隐私和安全中找到“清除浏览数据”,选择“缓存文件和图片”,然后点击“清除数据”。,2、对于火狐浏览器(Firefox):点击右上角的三条横线,选择“选项”,在左侧菜单中选择“隐私与安全”,在右侧找到“Cookies 和网站数据”并点击“清除数据”,然后勾选“缓存的文件和图片”,点击“清除”。,3、对于微软Edge浏览器:点击右上角的三个点,选择“设置”,在设置页面中点击“隐私、搜索和服务”,在左侧菜单中选择“清除浏览数据”,选择“缓存文件和图片”,然后点击“清除”。,4、对于Safari浏览器:点击右上角的“Safari”,选择“偏好设置”,在弹出的窗口中点击“隐私”,在下方找到“管理网站数据”,点击网站名称后的“删除”,然后关闭所有标签页并重新打开浏览器。,如果CSS文件路径不正确,也会导致CSS加载失败,我们需要检查CSS文件的路径是否正确,可以通过以下方法检查:,1、右键点击页面空白处,选择“检查元素”或者按F12键打开浏览器的开发者工具。,2、在开发者工具中,点击“网络”(Network)选项卡。,3、刷新页面,观察开发者工具中的网络请求,找到请求CSS文件的请求,查看其状态是否为“失败”。,4、如果CSS文件请求失败,可以点击该请求,查看详细信息,在右侧的信息面板中,可以看到CSS文件的URL,如果URL不正确,需要修改为正确的路径。, ,浏览器扩展也可能导致CSS加载失败,我们可以尝试禁用浏览器扩展,然后重新访问页面,以下是禁用浏览器扩展的方法:,1、对于谷歌浏览器(Chrome):点击右上角的三个点,选择“更多工具”,在下拉菜单中选择“扩展程序”,在扩展程序页面中,找到可能影响CSS加载的扩展,点击右侧的开关按钮关闭扩展。,2、对于火狐浏览器(Firefox):点击右上角的三条横线,选择“附加组件”,在附加组件页面中,找到可能影响CSS加载的扩展,点击右侧的齿轮图标,选择“禁用”。,3、对于微软Edge浏览器:点击右上角的三个点,选择“扩展”,在扩展页面中,找到可能影响CSS加载的扩展,点击右侧的开关按钮关闭扩展。,4、对于Safari浏览器:点击右上角的“Safari”,选择“偏好设置”,在弹出的窗口中点击“扩展”,在下方找到可能影响CSS加载的扩展,取消勾选。,如果以上方法都无法解决问题,我们还可以尝试以下方法:,1、更换DNS服务器:DNS服务器的问题也可能导致CSS加载失败,我们可以尝试更换DNS服务器,例如使用谷歌的公共DNS服务器(8.8.8.8和8.8.4.4)。,2、使用 CDN加速:如果网站使用了CDN服务,可以尝试更换CDN提供商,CDN服务商的问题也可能导致CSS加载失败。,3、联系网站管理员:如果以上方法都无法解决问题,可以尝试联系网站管理员,询问是否有关于CSS加载失败的问题,可能是网站服务器的问题导致的。,1、CSS加载失败会影响网站的用户体验吗?, ,答:是的,CSS加载失败会导致网站的布局、颜色、字体等样式无法正常显示,严重影响用户体验。,2、CSS加载失败的原因有哪些?,答:CSS加载失败的原因有很多,包括网络问题、服务器问题、浏览器问题、浏览器扩展等。,3、如何检查CSS文件路径是否正确?,答:可以通过浏览器的开发者工具来检查CSS文件路径是否正确,在开发者工具中,点击“网络”选项卡,刷新页面后观察网络请求,找到请求CSS文件的请求,查看其状态和详细信息。,4、如何禁用浏览器扩展?,答:不同浏览器禁用扩展的方法略有不同,可以在浏览器的设置或附加组件页面中找到扩展管理功能,关闭可能影响CSS加载的扩展。,当CSS加载失败时,可以尝试以下方法解决页面无法显示的问题:1. 检查网络连接是否正常;2. 清除浏览器缓存;3. 尝试使用其他浏览器打开页面;4. 检查CSS文件路径是否正确。

在HTML中, <td>标签用于定义表格中的单元格,要设置 <td>的宽度,可以使用CSS样式来实现,以下是详细的技术教学:,1、内联样式,在HTML元素中使用 style属性直接定义CSS样式,为 <td>设置宽度为100像素:,2、内部样式表,在HTML文档的 <head>部分使用 <style>标签定义内部样式表,为所有 <td>设置宽度为100像素:,3、外部样式表,将CSS样式定义在一个单独的文件中,然后在HTML文档中使用 <link>标签引用该文件,创建一个名为 styles.css的文件,其中包含以下内容:,在HTML文档的 <head>部分引用该样式表:,4、使用CSS选择器设置特定 <td>的宽度,如果需要为特定的 <td>设置宽度,可以使用CSS选择器,为第一个表格行的第一个单元格设置宽度为150像素:,5、使用百分比设置宽度相对于父元素或表格宽度的比例,为所有 <td>设置宽度为表格宽度的50%:, ,<td style=”width: 100px;”>单元格内容</td>,<!DOCTYPE html> <html> <head> <style> td { width: 100px; } </style> </head> <body> <table> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> </table> </body> </html>,td { width: 100px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <table> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <style> tr:firstchild td:firstchild { width: 150px; } </style> </head> <body> <table> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> <tr> <td>单元格内容</td> <td>单元格内容</td> </tr> </table> </body> </html>

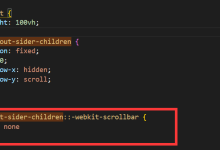
横向滚动是一种常见的网页设计元素,它可以使用户在有限的空间内查看更多的内容,在HTML中,我们可以通过CSS来实现横向滚动效果,以下是详细的技术教学:,1、我们需要创建一个 HTML文件,然后在文件中添加一个包含滚动内容的容器,这个容器可以是div、section或其他任何HTML元素,我们可以创建一个名为”scrollcontainer”的div元素,并在其中添加一些文本内容:,2、接下来,我们需要创建一个CSS文件(styles.css),并在其中设置容器的样式,为了使容器具有横向滚动效果,我们需要设置容器的宽度、高度和溢出属性,我们可以将容器的高度设置为100px,宽度设置为300px,并设置溢出属性为”auto”:,3、现在,当我们在浏览器中打开HTML文件时,应该可以看到 横向滚动条已经出现在容器的右侧,如果需要调整滚动条的位置或样式,我们可以使用CSS的伪元素::webkitscrollbar,我们可以设置滚动条的宽度、高度、颜色和轨道宽度:,4、除了上述基本设置外,我们还可以使用JavaScript来控制滚动条的行为,我们可以监听容器的滚动事件,并根据滚动位置来改变滚动条的显示状态:,通过以上步骤,我们已经实现了一个简单的横向滚动效果,当然,实际应用中可能需要根据具体需求进行调整和优化,可以添加动画效果、自定义滚动条样式等,希望这些技术教学对你有所帮助!, ,<!DOCTYPE html> <html> <head> <title>横向滚动示例</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”scrollcontainer”> <p>这里是一些文本内容,当这些内容超出容器宽度时,将会出现横向滚动条。</p> <!在这里添加更多的文本内容 > </div> </body> </html>,.scrollcontainer { height: 100px; width: 300px; overflowx: auto; },.scrollcontainer::webkitscrollbar { width: 10px; height: 10px; backgroundcolor: #F5F5F5; } .scrollcontainer::webkitscrollbarthumb { backgroundcolor: #888; borderradius: 5px; } .scrollcontainer::webkitscrollbartrack { backgroundcolor: #F5F5F5; },const container = document.querySelector(‘.scrollcontainer’); let isScrolling = false; container.addEventListener(‘scroll’, () => { if (container.scrollTop === 0 && !isScrolling) { isScrolling = true; setTimeout(() => { isScrolling = false; }, 100); } else if (container.scrollTop !== 0 && isScrolling) { isScrolling = false; } else if (container.scrollTop === container.scrollHeight container.clientHeight && !isScrolling) { isScrolling = true; setTimeout(() => { isScrolling = false; }, 100); } else if (container.scrollTop !== container.scrollHeight container.clientHeight &&...

在CSS中,我们可以使用不同的属性来设置元素的对齐方式,两端对齐是一种常见的对齐方式,它可以让元素的内容在行内水平和垂直方向上均匀分布,下面将详细介绍如何在CSS中设置两端对齐。, ,我们可以使用`text-align`属性来控制文本的对齐方式,默认情况下,该属性的值为`left`,即左对齐,要将文本设置为两端对齐,可以将该属性的值设置为`justify`。,上述代码将使所有“标签内的文本内容两端对齐。,我们还可以使用`display`属性和`flexbox`布局来实现两端对齐,通过将元素的显示类型设置为`flex`或`inline-flex`,并应用相应的样式属性,可以实现更灵活的两端对齐效果,以下是一个示例:,在上面的代码中,我们创建了一个名为`.container`的容器类,并将其显示类型设置为`flex`,通过应用`justify-content: space-between;`属性,使得容器内的元素在水平方向上均匀分布,并在两端留有适当的间距。,除了以上两种方法外,还可以使用其他一些CSS属性来实现两端对齐的效果,可以使用`text-align-last`属性来控制最后一行文本的对齐方式,默认情况下,该属性的值为`auto`,即继承父元素的对齐方式,如果希望最后一行文本也进行两端对齐,可以将该属性的值设置为`justify`。,上述代码将使所有“标签内的最后一行文本也进行两端对齐。,总结起来,CSS提供了多种方法来设置元素的两端对齐,我们可以通过设置`text-align`属性为`justify`、使用`display: flex`和相应的样式属性、以及使用`text-align-last: justify;`属性等方法来实现这一效果,根据具体的需求和场景,选择适合的方法来设置元素的两端对齐即可。,**相关问题与解答**:,1. CSS中如何实现居中对齐?,答:可以使用`text-align: center;`属性将文本内容在行内水平方向上居中对齐;对于块级元素,可以使用`margin: auto;`属性将其在容器内水平方向上居中对齐。,2. CSS中如何实现单行文本溢出省略号显示?,答:可以使用`text-overflow: ellipsis;`属性将单行文本溢出部分以省略号显示;同时结合设置宽度和不换行等属性来实现效果。,3. CSS中如何实现多行文本溢出省略号显示?,答:可以使用伪元素和定位等技术来实现多行文本溢出省略号显示,具体方法较为复杂,需要结合具体的布局和需求进行调整。,4. CSS中如何实现文字垂直居中?,答:可以使用绝对定位和负边距等技术来实现文字垂直居中,具体方法较为复杂,需要结合具体的布局和需求进行调整。,

HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言,在HTML中,我们可以使用各种标签来定义网页的结构和内容,要输出“lt”,我们需要了解如何在HTML中使用字符实体。,字符实体是一种特殊的字符编码,用于表示无法直接输入的字符,在HTML中,我们使用 &符号 followed by a 字符实体名称 和 ; 符号来表示一个字符实体,要输出“<”字符,我们可以使用字符实体 <,同样,要输出“>”字符,我们可以使用字符实体 >。,下面是一个简单的示例,演示如何在HTML中输出“lt”:,在这个示例中,我们使用了两个字符实体: < 和 >,第一个字符实体用于输出“<”字符,第二个字符实体用于输出“>”字符,这样,我们就可以在HTML文档中输出“lt”了。,除了字符实体之外,我们还可以使用其他方法来实现类似的效果,我们可以使用CSS样式来改变文本的方向,从而实现“lt”的效果,以下是一个简单的示例:,在这个示例中,我们为 <p>元素添加了一个名为 lt的CSS类,这个类将文本方向设置为从右到左(rtl),从而实现了“lt”的效果,请注意,这种方法只适用于支持从右到左 文本方向的浏览器。,要在HTML中输出“lt”,我们可以使用字符实体或CSS样式来实现,字符实体是最简单的方法,但可能在某些情况下不适用,而CSS样式则提供了更多的灵活性,可以根据需要调整文本方向,希望这些示例能帮助你理解如何在HTML中输出“lt”。, ,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> </head> <body> <p>在HTML中,我们可以使用字符实体 < 来输出 “lt”。</p> <p><div>这是一个div元素</div></p> </body> </html>,<!DOCTYPE html> <html> <head> <title>HTML输出lt示例</title> <style> .lt { direction: rtl; } </style> </head> <body> <p class=”lt”>在HTML中,我们可以使用CSS样式来改变文本的方向,从而实现“lt”的效果。</p> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码










